什么是 FileFlows ?
FileFlows是一款文件处理软件,可以转码、转换、压缩和管理任何文件类型,包括视频、音频、图像和漫画书。它支持多个平台、硬件编码器以及强大的流程和报告功能。

FileFlows 通过监视“库”(文件夹/路径)中的文件,会自动或根据时间表处理这些文件。例如,您可以将所有视频文件转码为适合您需求的格式。一个非常典型的用例是让 FFmpeg 将所有视频文件转换为特定的编解码器、音频编解码器、从视频中删除黑条、删除不需要的音频、字幕、重新复用为 mkv/mp4 。
FileFlows 提供了插件和脚本扩展,可以将多个操作合成一个流程,以便在单个步骤中执行多个操作,实现了类似 n8n 的自动化处理。
文章传送门:开源工作流自动化工具n8n
FileFlows 绝大部分应用场景是不需要订阅的,但一些更高级的功能,如更好的仪表板、外部数据库支持、更多的处理节点(免费中有 2个)需要 patreon 订阅。
安装
在群晖上以 Docker 方式安装。
在注册表中搜索 fileflows ,选择第一个 revenz/fileflows,版本选择 latest。
本文写作时,
latest版本对应为23.10;

docker cli 安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 新建文件夹 fileflows 和 子目录
mkdir -p /volume1/docker/fileflows/{data,logs,media/{pictures,output},temp}# 进入 fileflows 目录
cd /volume1/docker/fileflows# 运行容器
docker run -d \--restart unless-stopped \--name fileflows \-p 5040:5000 \-v /var/run/docker.sock:/var/run/docker.sock:ro \-v $(pwd)/data:/app/Data \-v $(pwd)/logs:/app/Logs \-v $(pwd)/temp:/temp \-v $(pwd)/media:/media \-e TempPathHost:$(pwd)/temp \revenz/fileflows
- 目录说明:
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/fileflows/data | /app/Data | 存放数据库、插件等 |
docker/fileflows/logs | /app/Logs | 存放日志 |
docker/fileflows/temp | /temp | 临时目录 |
docker/fileflows/media | /media | 媒体目录 |
media有两个子目录,和安装没有关系,主要是用于后面的示例,其中:
pictures :用于存放需要转换的图片;output:用于存放转换完成后的图片;
- 环境变量
| 可变 | 值 |
|---|---|
TZ | 时区设置 |
TempPathHost | 设置临时目录 |
更多的环境变量,请参考官方文档:https://fileflows.com/docs/installation/docker#parameters
docker-compose 安装
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3'services:fileflows:image: revenz/fileflowscontainer_name: fileflowsrestart: unless-stoppedports:- 5040:5000volumes:- /var/run/docker.sock:/var/run/docker.sock:ro- ./data:/app/Data- ./logs:/app/Logs - ./temp:/temp- ./media:/mediaenvironment:- TZ=Asia/Shanghai- TempPathHost=/volume1/docker/fileflows/temp
然后执行下面的命令
# 新建文件夹 fileflows 和 子目录
mkdir -p /volume1/docker/fileflows/{data,logs,media/{pictures,output},temp}# 进入 fileflows 目录
cd /volume1/docker/fileflows# 将 docker-compose.yml 放入当前目录# 一键启动
docker-compose up -d
NVIDIA 支持
如果你的群晖带 NVIDIA 显卡,可以使用硬件编解码,但是很抱歉,老苏的小机器没法帮大家测试、验证
# 运行容器(支持N卡)
docker run -d \--restart unless-stopped \--name fileflows \--runtime nvidia \-p 5040:5000 \-v /var/run/docker.sock:/var/run/docker.sock:ro \-v $(pwd)/data:/app/Data \-v $(pwd)/logs:/app/Logs \-v $(pwd)/temp:/temp \-v $(pwd)/media:/media \-e TempPathHost:$(pwd)/temp \-e NVIDIA_DRIVER_CAPABILITIES=compute,video,utility \ -e NVIDIA_VISIBLE_DEVICES=all \revenz/fileflows
如果你是 unRAID,不仅支持 NVIDIA,也支持 Intel Quicksync (QSV)
其实群晖也是可以启用 Intel Quicksync (QSV) 的,具体检测办法可以参考老苏之前写的文章👇
文章传送门:
- 用Dim搭建轻量级媒体服务器
- 用Portainer安装Jellyfin媒体服务器(安装篇)
运行
在浏览器中输入 http://群晖IP:5040 ,第一次会有设置向导

设置完成后的主界面

安装插件
Plugins 中勾选全部,然后右键选择 download

下载完成后,全部都启用 enabled

设置 SMTP
FileFlows 支持 Apprise、Discord 和 Email 等通知方式,老苏选择了 Email,还是以 88 邮箱为例
SMTP Server:为smtp服务的地址;SMTP Port:为smtp服务的端口;SMTP Username:用户;SMTP Password:密码;Sender:显示发送电子邮件的电子邮件地址;

如果你要使用 Apprise,可以看老苏之前写的文章
文章传送门:几乎每个平台都可以使用的推送通知apprise
简单示例
假设我们的需求是:将其他的图片格式转为 png 格式
建流程
第一步、首先要在 Flows 中 ADD 一个新的流程

如果template 显示空白,你会在日志中找到下面的错误,因此要确保你的群晖能连上 raw.githubusercontent.com
Error -> ExceptionMiddleware: Resource temporarily unavailable (raw.githubusercontent.com:443)

选择 Image File,然后点 NEXT

现在我们有了第一个节点,其他的节点要在右侧选取

第二个节点用的是 Image Format

Format选择了PNG

第三个节点用的是 Move File
Destination Folder:目标输出路径选择了/media/output;

第四个节点用的是 Send Email
Recipients:收件人的地址;Subject:邮件主题;Body:邮件的内容;

现在一个基本的流程就完成了,取名为 Image2png

建库
第二步、在 Libraries中 ADD 一个库
Template:下拉选择了Image Library;Flow:选择我们前面创建的Image2png流程;

Scan:启用,并将Scan Interval设置为3600

保存

添加文件
往 /fileflows/media/pictures 目录中丢一张图片

转换完成后,如果邮件设置没问题的话,会收到提醒邮件

在 /fileflows/media/output 中能看到转换后的 png 文件

遗留问题
- 本来想在邮件中设置使用图片文件名的,但是看了半天文档也没搞明白;
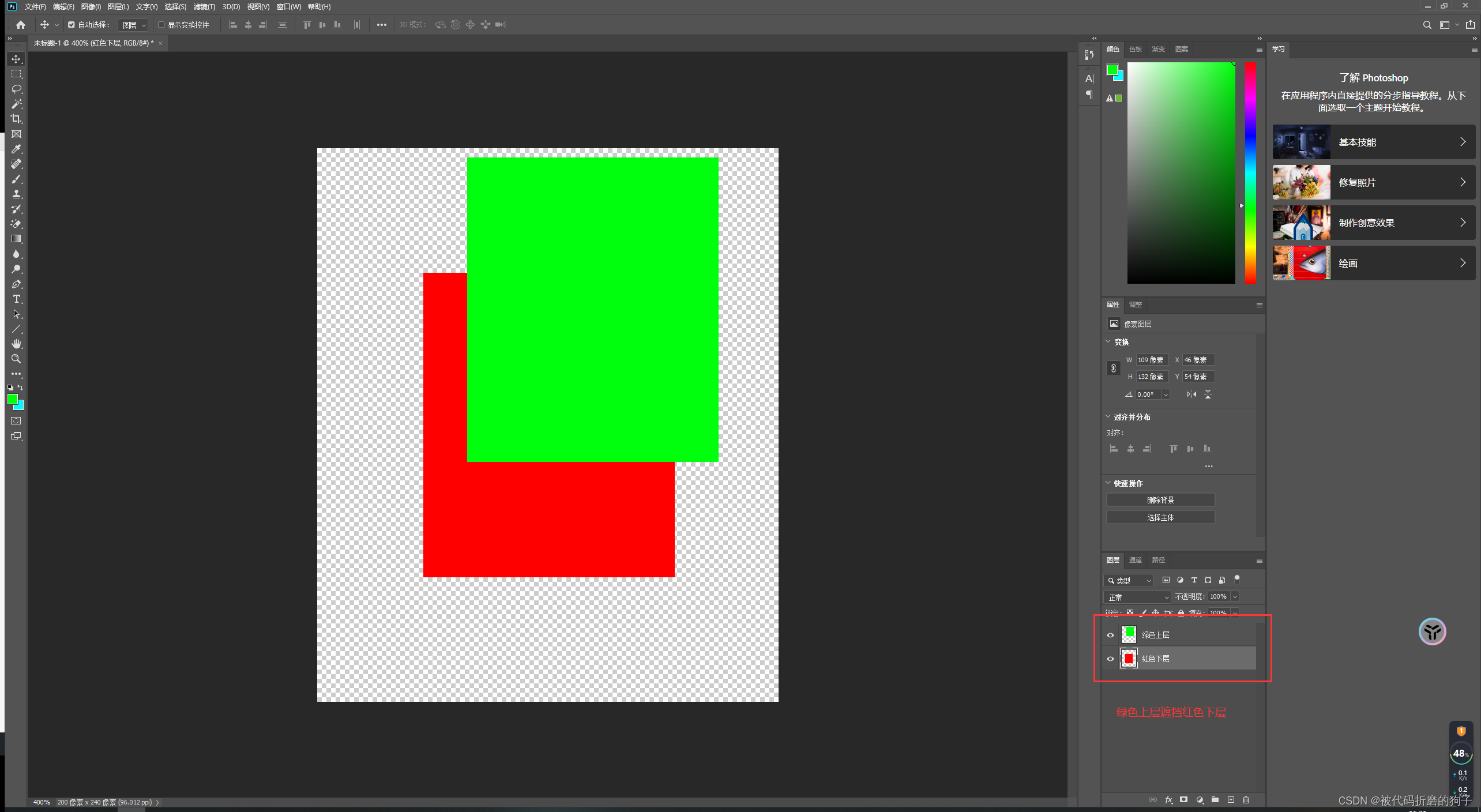
- 虽然转换成功了,但是原始的
jpg文件分辨率是1920*1301,但是转换完成的png分辨率是1301*1301的;

- 多了一个文件,看起来像是群晖特有的;

参考文档
revenz/FileFlows: FileFlows is a file processing application that can execute actions against a file in a tree flow structure.
地址:https://github.com/revenz/FileFlows
FileFlows
地址:https://fileflows.com/
Docker | FileFlows
地址:https://fileflows.com/docs/installation/docker
FileFlows: Self hosted file processing, videos, audio, images, anything : selfhosted
地址:https://www.reddit.com/r/selfhosted/comments/15jledo/fileflows_self_hosted_file_processing_videos/