一、问题描述
一个关于UEditor富文本编辑器的问题:在编辑内容对齐方式后保存后浏览器显示的段落上下会比原先多出一些间距。
下面是对齐编辑后,未保存前的的HTML:

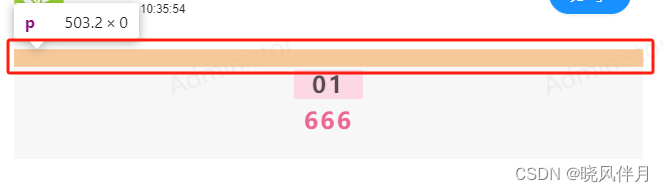
保存后,实际会多出一个段落空行:

二、问题调查
经过排查,确定保存时的HTML内容没有被修改,查询内容的时候也是与保存时一致,也就是没有多出段落空行。
仔细观察,保存前的HTML结构:

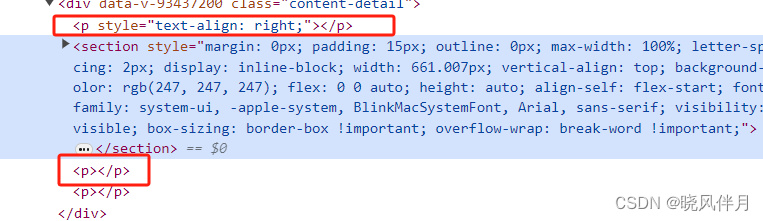
再观察实际Chrome中的渲染结构:

两者是不一样的。之所以会这样,是HTML嵌套的规则规定<p>标签是不能嵌套自身的。如果嵌套自身,则浏览器就会像上面那样处理,前后多出两个段落空行。
三、解决方案:
修改UEditor源码:
(1)打开ueditor.all.js(或ueditor.all.min.js):
搜索allowDivTransToP,修改成false。即:allowDivTransToP: false
(2)再搜索domUtils.isEmptyNode(me.body)并修改以下:
//编辑器不能为空内容
if (domUtils.isEmptyNode(me.body)) {me.body.innerHTML = '';
}
(3)搜索“给文本或者inline节点套p标签”,并且替换为以下内容:
//给文本或者inline节点套p标签
if (me.options.enterTag == 'p') {var child = this.body.firstChild, tmpNode;if (!child || child.nodeType == 1 &&(dtd.$cdata[child.tagName] || isCdataDiv(child) ||domUtils.isCustomeNode(child))&& child === this.body.lastChild) {this.body.innerHTML = '' + this.body.innerHTML;} else {var p = me.document.createElement('div');while (child) {while (child && (child.nodeType == 3 || child.nodeType == 1 && dtd.p[child.tagName] && !dtd.$cdata[child.tagName])) {tmpNode = child.nextSibling;p.appendChild(child);child = tmpNode;}if (p.firstChild) {if (!child) {me.body.appendChild(p);break;} else {child.parentNode.insertBefore(p, child);p = me.document.createElement('div');}}child = child.nextSibling;}}
}
(4)搜索UE.plugins['justify'],找到其中的var p = range.document.createElement('p')修改成:
var p = range.document.createElement('div');
附件:可参考文中附件ueditor.all.js。