有关闭标签的元素
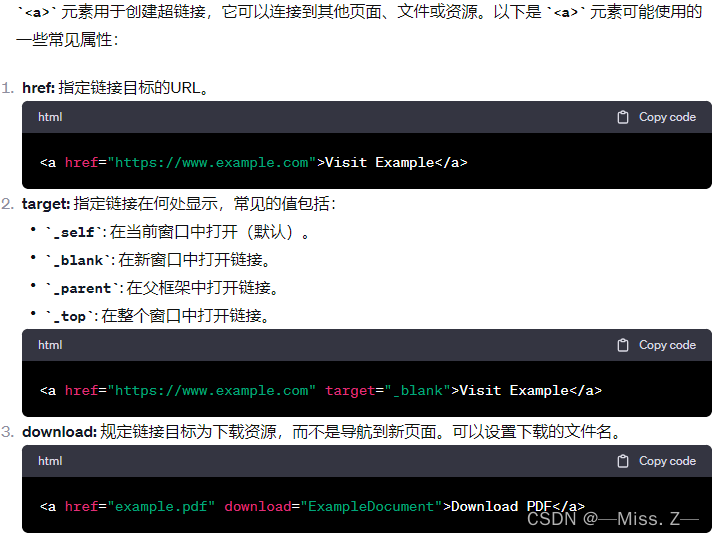
a元素
<a href="" target="" title=""></a>

表格相关元素
- table元素:表格标签
- caption元素:表头
- thead元素
- tbody元素:表格主体元素
- tfoot元素
- th元素
- tr元素:行标签
- td元素:单元格标签
- colgroup元素:表格列组
- col元素:表格中的列

没有关闭标签的元素
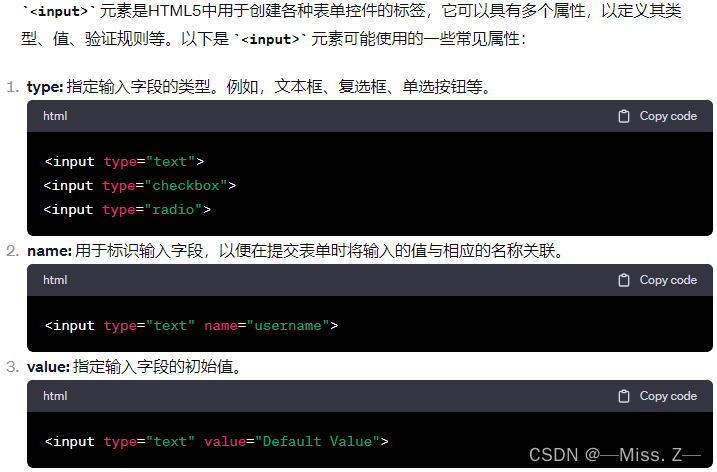
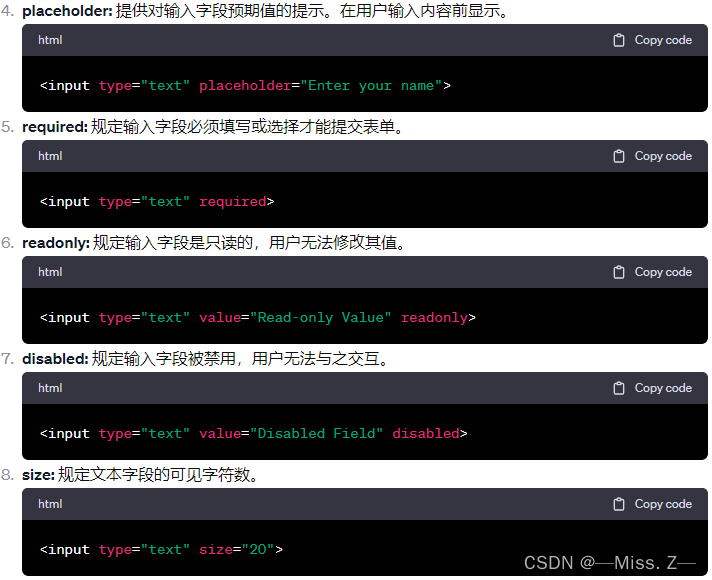
input元素
- 单行文本框
<input type="text" id=" " name="" size=" " maxlength=" " value="" placeholder=" " required>
- 密码输入框
<input type="password" id=" " name="" size=" " maxlength=" " value="" placeholder=" " required>
- type:定义了输入框的类型。
- id:用于关联<label>元素
- 单选按钮
<input type="radio" value="" name="" checked="checked">
- 复选框
<input type="checkbox" name=" " size=" " maxlength=" " value=" ">
- 普通按钮
<input type="button" value="" name="" onclick="处理程序">
- 提交按钮
<input type="submit" value="" name="">
- 重置按钮
<input type="reset" value="" name="">
- 文本域
<textarea name="" value="" rows="" cols=""></textarea>



img元素
<img scr="" alt="" title="" width="" height="">



补充:HTML5中的MathML元素
MathML(Mathematical Markup Language)是一种用于描述数学公式和结构的标记语言。在HTML中,可以使用MathML元素嵌入数学表达式,以便在网页上显示数学内容。
以下是一些常见的MathML元素:
- <math>元素:定义MathML文档的根元素,包含整个数学表达式。
<math><!-- 数学表达式的内容 -->
</math>
- 基本数学运算符:MathML支持各种基本的数学运算符,如加法、减法、乘法和除法。
<math><mi>x</mi><mo>+</mo><mn>2</mn>
</math>
<mi>元素(标识符): 用于表示数学表达式中的标识符,通常是变量、函数名或其他标识符。例如,x、y、sin、cos 等。
<mo>元素(运算符): 用于表示数学表达式中的运算符,如加法、减法、乘法、除法等。它可以用于显示各种数学运算符。
<mn>元素(数字): 用于表示数学表达式中的数字。例如,0、1、2 等。
- <msup>元素: 表示上标,用于指数的显示。
<math><msup><mi>x</mi><mn>2</mn></msup>
</math>
- <mfrac>元素: 表示分数。
<math><mfrac><mn>1</mn><mi>2</mi></mfrac>
</math>
- <msqrt>元素: 表示平方根。
<math><msqrt><mi>x</mi></msqrt>
</math>
- <mrow>元素: 表示一行,用于分组表达式的子元素。
<math><mrow><mi>a</mi><mo>+</mo><mi>b</mi></mrow>
</math>
- <mtable>元素: 用于创建表格,可以用于表示矩阵等。
<math><mtable><mtr><mtd>1</mtd><mtd>2</mtd></mtr><mtr><mtd>3</mtd><mtd>4</mtd></mtr></mtable>
</math>