一、源码特点
java Web碳排放数据信息管理系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环
境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0,使用java语言开发。
java Web碳排放数据信息管理系统
二、功能介绍
(1)用户注册:用户进行注册,记录用户名,密码,性别,电话等信息。
(2)用户登录:验证用户登录,登录成功跳转,失败弹出提示。
(3)碳排放基础数据管理:用户根据需求对碳排放基础信息进行增删改查的操作查询指定碳排放信息时,查询成功显示相对应的碳排放信息,失败,提示重输查询信息。
(4)碳排放可视化分析:普通用户可以根据对碳排放信息进行可视化分析。
系统可视化分析界面是总共分三各部分如图一所示,第一部分是用户维度设置和碳排放值,维度可以通过下滑栏方式设计,范围为;能源品种,时间,空间,行业。碳排放值指总量,范围为
;时间是最近一年,最近两年等。空间上是的范围为各个省份。
1)碳排放的能源结构分析:普通用户可以根据需求对已有的数据从不同能源品种维度进行分析,此过程按图的形式显示,
2)碳排放的空间分析:普通用户可以根据需求对已有的数据从不同省份维度进行分析,此过程按图的形式显示。
3)碳排放的时间分析:普通用户可以根据需求对已有的数据从不同年份维度进行分析,此过程按图的形式显示。
4)碳排放量行业结构分析:普通用户可以根据需求对已有的数据从不同行业维度进行分析,此过程按图的形式显示
(5)用户维护:普通用户可以对自己登录密码进行更改管理员有权限更改所有用户密码。
(6)系统管理员:管理员可以对原数据进行增删改查,方便对碳排放信息的有效管理。
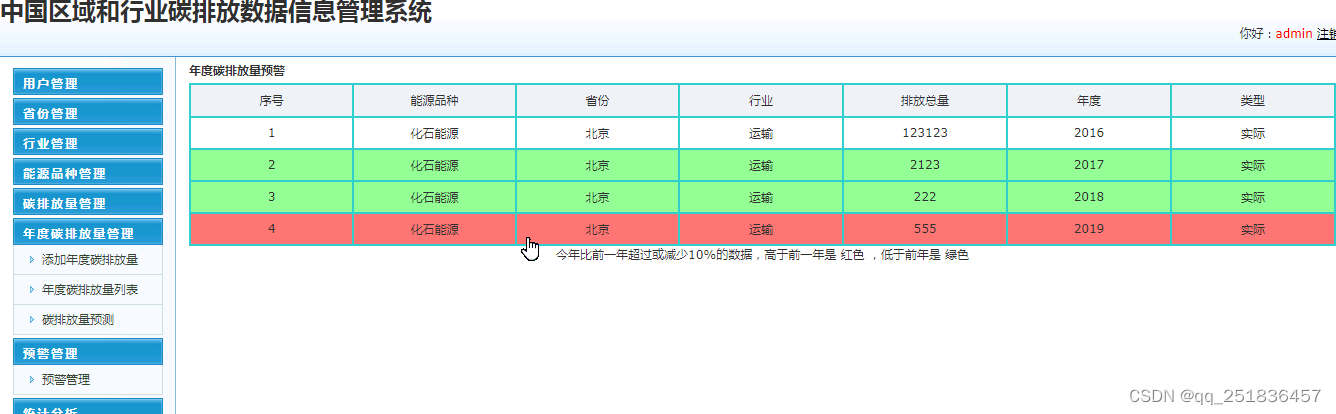
(7)预警管理:系统通过选择前一年的数据来对当年的碳排放数据进行预警,比如用户进入预警界面点击查看时反馈这一年的数据,系统会比较今年和前一年的数据,并对今年比前一年超过或
减少10%的数据用标签,颜色等方式标记。
数据库设计
(1)用户信息表如表5.1所示:
表5.1 用户信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | yhid | INTEGER | 11 | 是 | 用户编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | qx | VARCHAR | 40 | 否 | 权限 |
| 6 | lxdh | VARCHAR | 40 | 否 | 联系电话 |
| 7 | lxdz | VARCHAR | 40 | 否 | 联系地址 |
(2)省份如表5.2所示:
表5.2 省份表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | sfid | INTEGER | 11 | 是 | 省份编号 |
| 2 | sf | VARCHAR | 40 | 否 | 省份 |
(3)行业表如表5.3所示:
表5.3 行业表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | xyid | INTEGER | 11 | 是 | 行业编号 |
| 2 | xy | VARCHAR | 40 | 否 | 行业 |
(4)能源品种表如表5.4所示:
表5.4 能源品种信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | nypzid | INTEGER | 11 | 是 | 能源品种编号 |
| 2 | pzmc | VARCHAR | 40 | 否 | 品种名称 |
(5)碳排放量表如表5.5所示:
表5.5 碳排放量表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | tpflid | INTEGER | 11 | 是 | 碳排放量编号 |
| 2 | nypz | VARCHAR | 40 | 否 | 能源品种 |
| 3 | pfsj | VARCHAR | 40 | 否 | 排放时间 |
| 4 | sf | VARCHAR | 40 | 否 | 省份 |
| 5 | xy | VARCHAR | 40 | 否 | 行业 |
| 6 | pfzl | VARCHAR | 40 | 否 | 排放总量 |
| 7 | nd | VARCHAR | 40 | 否 | 年度 |
| 8 | lx | VARCHAR | 40 | 否 | 类型 |
ER图

代码设计
<TABLE cellSpacing=0 cellPadding=3 width="100%" align=center border=1 bordercolor="#33CCCC" id="table1"><TBODY id="table2"><tr align="center" bgcolor="#ebf0f7"><td width="9%" height="25" >序号</td><td width="9%" height="25" >能源品种</td><td width="9%" height="25" >省份</td><td width="9%" height="25" >行业</td><td width="9%" height="25" >排放总量</td><td width="9%" height="25" >年度</td><td width="9%" height="25" >类型</td></tr><%int i=1;int dz=0;int gz=0;int sz=0;String bgcolor="#FFFFFF";if(rs!=null){while(rs.next()){sz=rs.getInt("pfzl");if(dz>0){if(sz<=dz){bgcolor="#93FF93";}if(sz>=gz){bgcolor="#ff7575";}}dz=sz*9/10;gz=sz*11/10;%><tr align='center' bgcolor='<%=bgcolor%>' ><td height="24" ><%=i%></td><td height="24" ><%=rs.getString("nypz")%></td><td height="24" ><%=rs.getString("sf")%></td><td height="24" ><%=rs.getString("xy")%></td><td height="24" ><%=rs.getString("pfzl")%></td><td height="24" ><%=rs.getString("nd")%></td><td height="24" ><%=rs.getString("lx")%></td>
</tr><%i++;}}%></TBODY></TABLE>今年比前一年超过或减少10%的数据,高于前一年是 红色 ,低于前年是 绿色</td></tr></table>三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件DBO.java
2、开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0,使用java语言开发。
3、数据库文件名是jsptpfxt.sql ,系统名称tpfxt
4、系统首页地址:http://127.0.0.1:8080/tpfxt/login.jsp
四 系统实现




 源码获取 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
源码获取 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓