1、效果实现
1.1、做法
- 容器监听paste事件。原生js则document.addEventListener('paste'),vue则@paste
- 监听paste事件的回调函数有个参数e,获取e.clipboardData
- 粘贴的文字信息 e.clipboardData.getData("text/plain")
- 粘贴的图片信息 e.clipboardData.items[0].getAsFile() 或者 e.clipboardData.files[0]
1.2、注意事项
- 记得阻止浏览器默认粘贴行为:e.preventDefault();
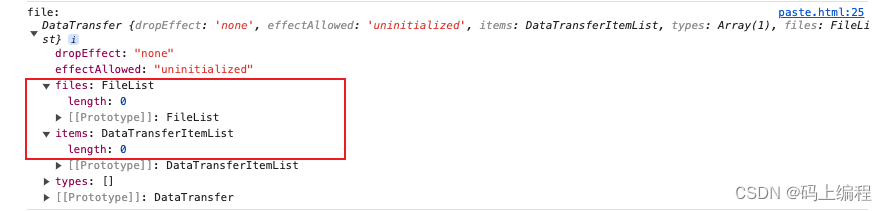
- 粘贴图片时,控制台打印e.clipboadData,发现files、items为空,于是望而却步了!

其实files、items里面是有值的!

files可以直接访问,而items不能直接访问,需要通过getAsFile()去访问,获取到的是一个File对象
- 有些浏览器可能不能获取到clipboadData的数据:兼容性写法:
const event = e || e.originalEvent
文本:event.clipboardData.getData("text/plain")
图片:event.clipboardData.items[0].getAsFile() event.clipboardData.files[0]
2、代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>粘贴</title><style>.inputField{padding:0 5px;width: 200px;height: 50px;line-height: 50px;box-sizing: border-box;border: 1px solid gray;cursor: pointer;}</style></head><body><div class="inputField" contenteditable></div><script>const inputField = document.querySelector('.inputField')inputField.addEventListener('paste', (e)=>{console.log('e:', e.clipboardData.getData("text/plain"))e.preventDefault();console.log('item:', e.clipboardData.items[0].getAsFile())console.log('item:', e.clipboardData.files[0])})</script></body>
</html>