【HarmonyOS4.0】第三篇-类web开发模式
一、鸿蒙介绍
课程核心
为什么我们需要学习鸿蒙?
哪些人适合直接转鸿蒙?
鸿蒙系统优势是什么?
课程内容
(1)为什么要学习鸿蒙
从行情出发:
美国商务部长访问中国,2023年8月28日。焦点自然是芯片限制。
2023年8月29号,华为悄然发布了mete60(搭载了自研的麒麟9000s芯片),没有发布会,没有提前暴露任何信息,连销售门店都不知道有新产品发布。当华为Mate60突袭上市时,人们不禁想问,这一系列的巧合和时机,是偶然的吗?华为在芯片限制下究竟承受了多大的压力。
华为Mate60系列上市第八周,国内销量就达到240万台。
2023年11月28日。鸿蒙智行首款轿车智界S7发布,首款搭载Harmony OS4的智能座驾。问界新M7后驱智驾版
华为MatePad Pro 11英寸 2024款、华为MateBook D 16 2024等多款全场景新品
华为全屋智能5.0,新推出智能开关蒙德里安、智能MINI Pro、天空之声音乐灯、万能智点等重磅产品及创新升级。
华为生态不是说着玩儿。在产品如此丰富、数量如此多的前提下,互联网那家公司不拥抱华为。
从趋势出发:
Harmony OS Next蓄势待发
完全去掉兼容安卓的aosp代码,开起了全新的鸿蒙生态应用。
这一步一旦跨出就没有回头路。华为只有构建自己的鸿蒙生态才是唯一的出路。

目前华为官方开放了Harmony OS Next 企业开发者权限。
2024年Q1将面对所有开发者。
你觉得鸿蒙还是套壳的android吗?
据统计,全球搭建Harmony OS系统的设备高达7亿多台。
互联网的发展还没有增量,这个我不好评估。但是软件开发的存量那是无限大。
新的风口、时代产物。看谁先入局。
(2)哪些人适合直接转鸿蒙?
如果你是前端工程师,转鸿蒙非常的平滑。
鸿蒙提供了两种开发模式。
- 基于stage模型的ArkTS开发模式。
- 基于前端三件套的类web应用
换句话说,如果你擅长ts做项目开发,你可以无缝对接鸿蒙开发
如果你不会ts,你会html、css、js开发你也可以实现web模式来开发鸿蒙。
当然如果你有其他变成语言的基础,你依然可以入局,比如java、python、c、c++等等
区别:
FA模型,自鸿蒙系统早期版本就有的模型,适合简单应用。
Stage模型是为了解决FA模型无法解决的开发场景问题,方便开发者更加方便地开发出分布式环境下的复杂应用。自 API9 新增的模型。是日后长期演进的模型
| 提供类Web的API,UI开发与Stage模型一致。 | 提供面向对象的开发方式,UI开发与FA模型一致。 | Stage模型 |
|---|---|---|
| 引擎实例 | 每个进程内的每个Ability实例独享一个JS VM引擎实例。 | 每个进程内的多个Ability实例共享一个JS VM引擎实例。 |
| 进程内对象共享 | 不支持。 | 支持。 |
| 包描述文件 | 使用config.json描述HAP包和组件信息,组件必须使用固定的文件名。 | 使用module.json5描述HAP包和组件信息,可以指定入口文件名。 |
| 组件 | 提供PageAbility(页面展示),ServiceAbility(服务),DataAbility(数据分享)以及FormAbility(卡片)。 | 提供Ability(页面展示)、Extension(基于场景的服务扩展)。 |
(3)鸿蒙系统优势是什么?
从性能出发:
系统的难题:传统手机系统摒弃不了一个问题,系统运行的时间越长,数据越多,代码越复杂,大量的性能会被用来处理非正常工作,于是系统就会变卡顿,在代码的世界里即“混沌”状态。
华为团队从系统底层切入动刀,解决了碎片化文件影响的系统卡顿问题,保障系统流畅度。
华为方舟引擎,在原本的优秀架构上,持续进行全栈优化,通过软硬芯云整合架构创新,致力于解决性能功耗等基础体验问题,为用户带来流畅顺滑的体验。
颠覆了手机操作逻辑
以前的手机就是一个手机,在鸿蒙的世界中,任何一个设备都可以做为一个超级智能终端。
鸿蒙系统的本质使然,它跨越了不同形态和不同场景的设备,大家能在同一种操作语言下进行交互和沟通。这便让鸿蒙有了天然的优势:无障碍流转。
设备有壁垒,鸿蒙无边界。手机、平板、笔记本、车机,以及智能家居设备,均可透过 HarmonyOS 4 组成生态系统
系统安全
HarmonyOS 4 将隐私安全放在了第一位。伪链接、软件乱弹窗、诱导下载、仿冒应用、窃取个人隐私等等行为层出不穷,HarmonyOS 4通过应用风险行为管控、应用防跟踪,保障用户的安全使用。
如何提高鸿蒙学习效率
二、鸿蒙环境搭建
课程核心
(1)初学者从那里获取学习资料?
(2)开发者文档如何查看?
(3)鸿蒙开发环境到底需要了解哪些内容?
(4)如何搭建自己开发环境?
课程内容
(1)初学者从那里获取学习资料?
任何一门新的技术、平台。如果要学习第一手资料都是官方文档
开发者官网:https://developer.harmonyos.com

(2)开发者文档如何查看?
设计:针对设计师的文档,涵盖设计理念、设计指南、设计规范
开发:针对开发者的文档

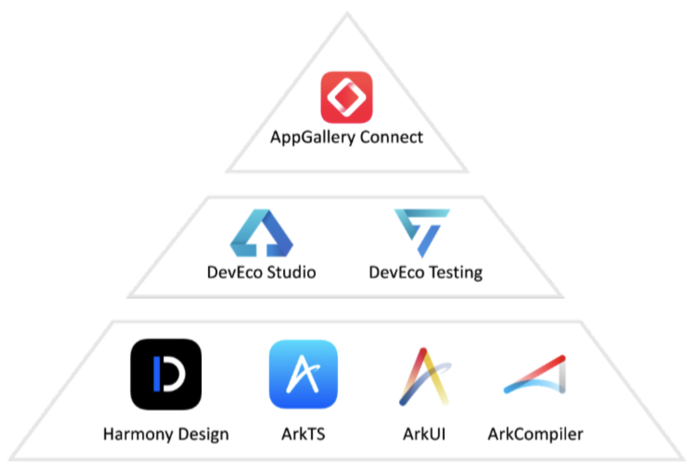
金字塔应用概述了鸿蒙开发的完整流程。
设计套件
Harmony Design:HarmonyOSDesign是面向万物互联的设计系统,件涵盖全面的全场景设计规范、丰富的
设计资源,以及设计工具,帮助开发者提升设计和开发效率
ArkTS:ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用
ArkUI:ArkUI是一套构建分布式应用界面的声明式UI开发框架。它使用极简的UI信息语法、丰富的UI组件、以及实时界面预览工具,帮助您提升HarmonyOS应用界面开发效率30%。您只需使用一套ArkTS API,就能在多个HarmonyOS设备上提供生动而流畅的用户界面体验
ArkCompiler:ArkCompiler是华为自研的统一编程平台,包含编译器、工具链、运行时等关键部件,支持高级语言在多种芯片平台的编译与运行,并支撑应用和服务运行在手机、个人电脑、平板、电视、汽车和智能穿戴等多种设备上的需求。
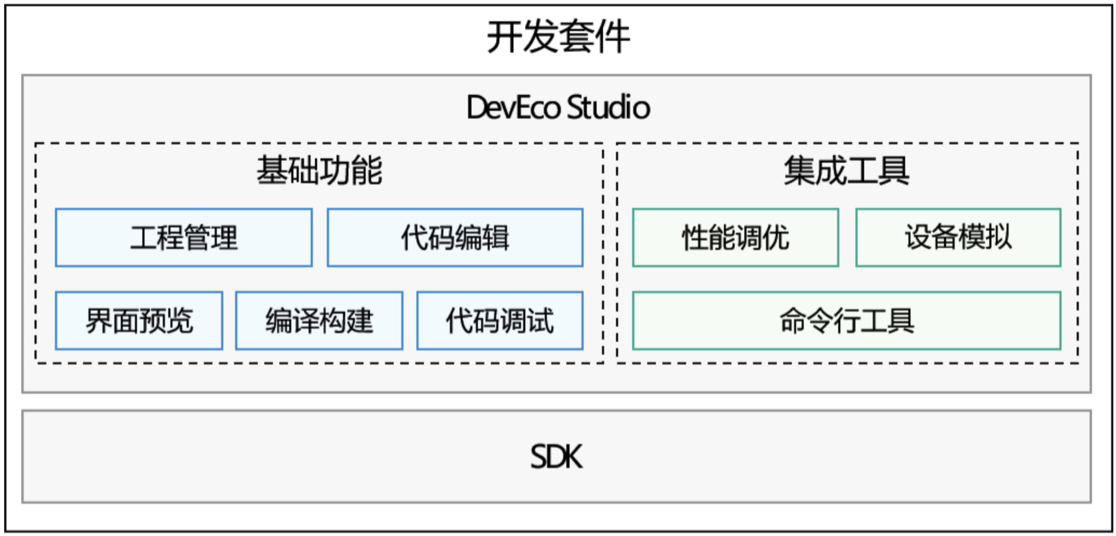
开发者套件
开发者在应用开发过程中使用到的产品集合,包含DevEcoStudio以及DevEcoStudio
集成的性能调优、设备模拟、命令行工具和SDK。
SDK:集成在DevEcoStudio中,包含开发者可以使用的API定义以及调试编译等基础
的工具链

AppGallery Connect(简称AGC)致力于为应用的创意、开发、分发、运营、经营各环节提供一站式服务。
可以实现对项目部署上线运营等一些列操作。
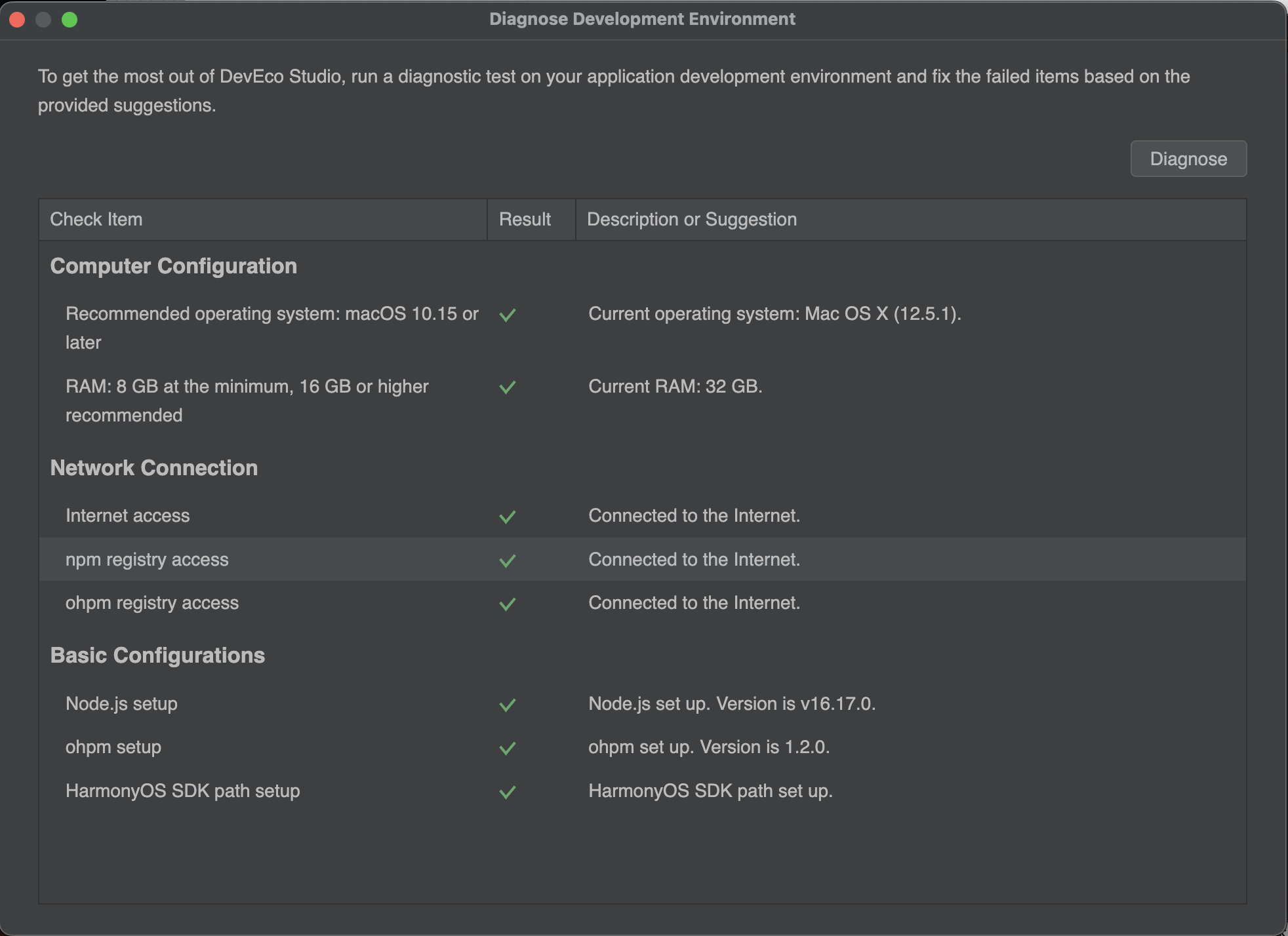
(3)搭建环境
安装成功后一旦要检查一下自己的环境是否全部成功

三、创建JS项目(了解)
课程核心
如何创建项目?
创建项目有几种模式?
课程内容
项目真实开发过程中,我们会选中用stage模型下面的arkts来进行开发。
但是fa模型的js项目大家还是需要了解一下。你可以不用,但是不能没有这个技能
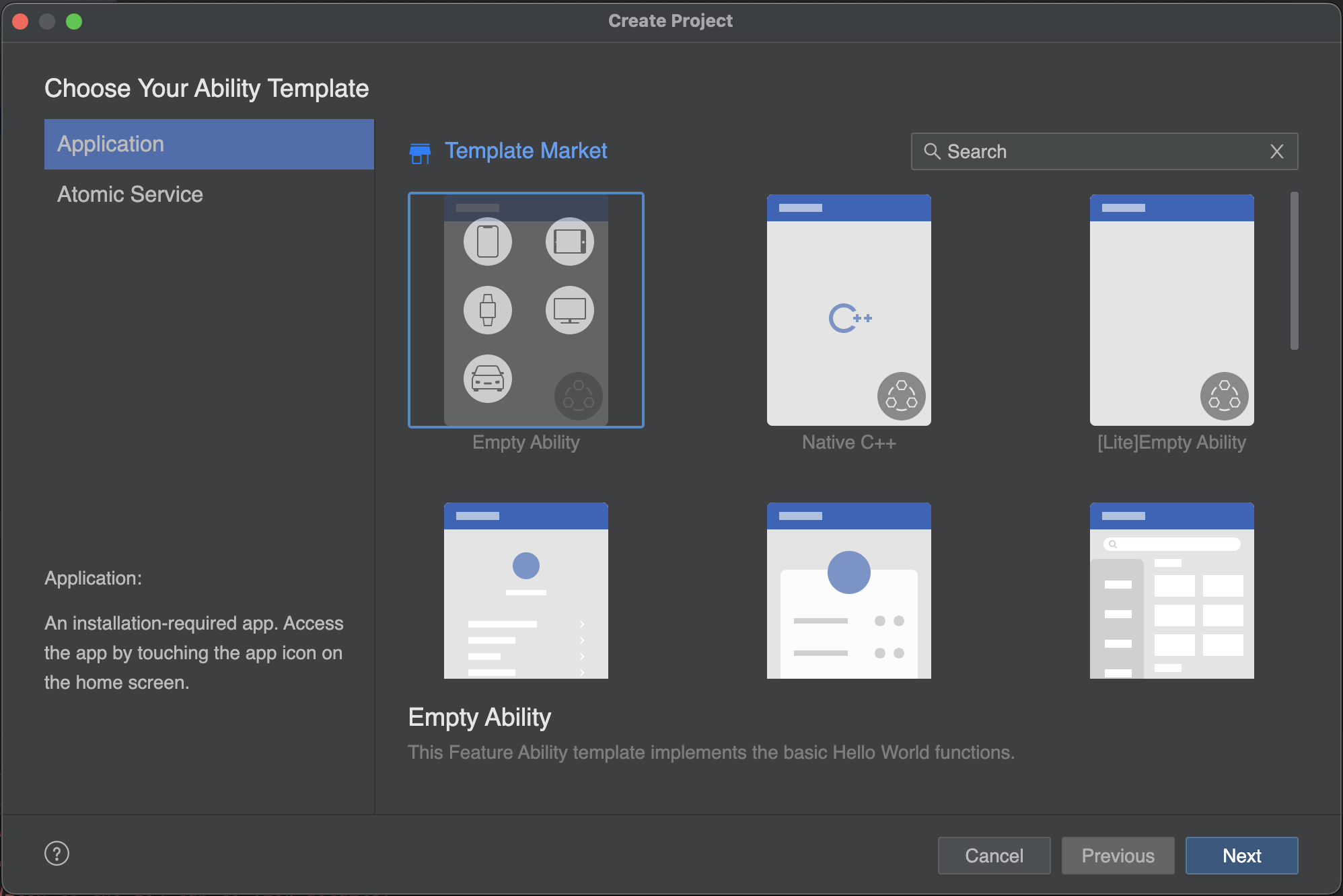
创建项目
create project来创建一个项目。每一类项目都有说明支持哪些终端设备。

Application:代表创建一个应用
Atomic service:原子化服务
项目区分
创建项目有两个选项:
Stage模型:在API9版本里面推出的一种开发模型,核心采用ArkTS来进行项目开发。
FA模型:有两种开发模式,基于ArkTS来开发项目,还有一种基于JS来开发项目
目前官方推荐我们使用Stage来创建项目。
基于JS构建应用
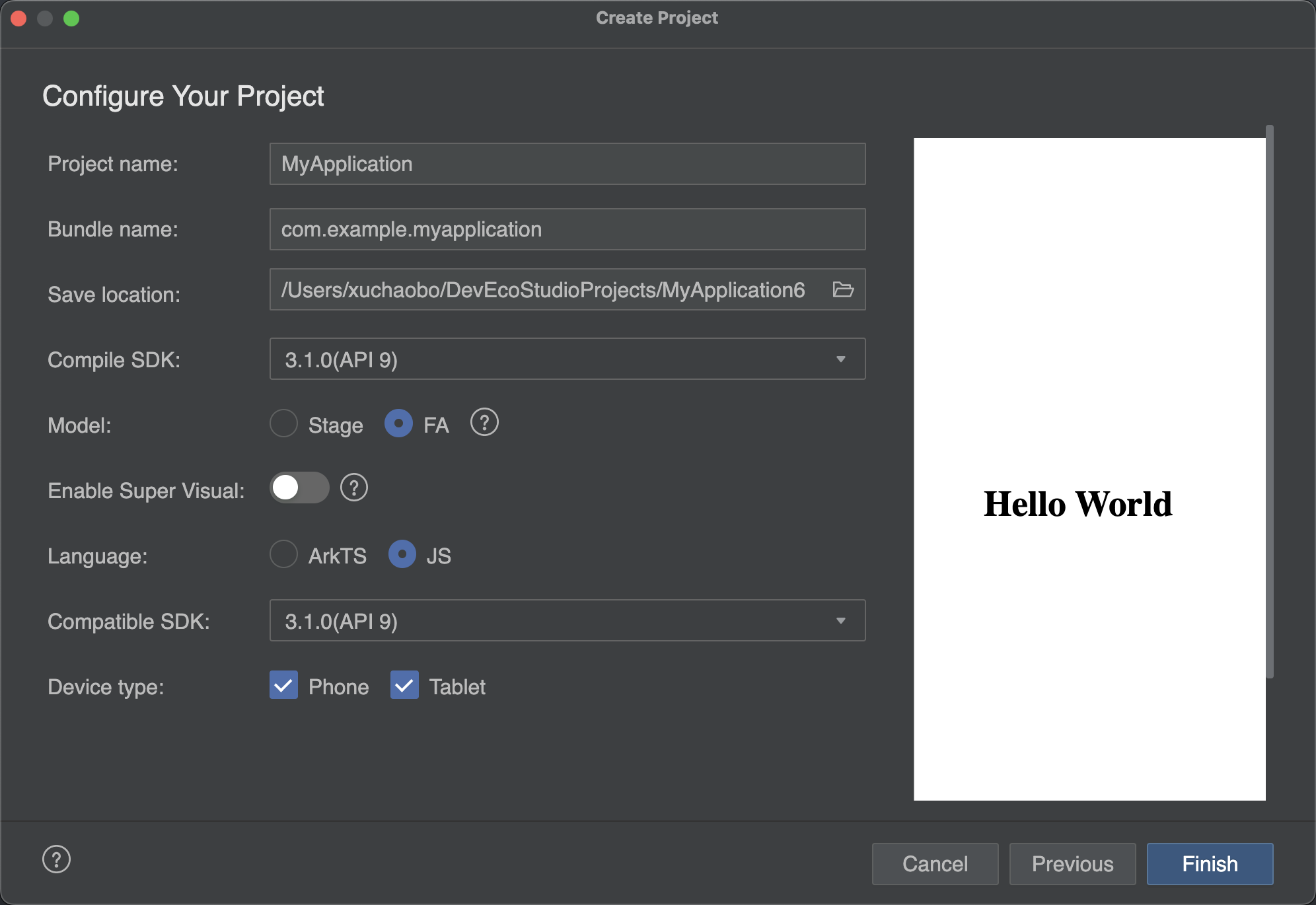
创建项目

其中我们默认选择FA模型来创建项目。采用JS来构建我们项目
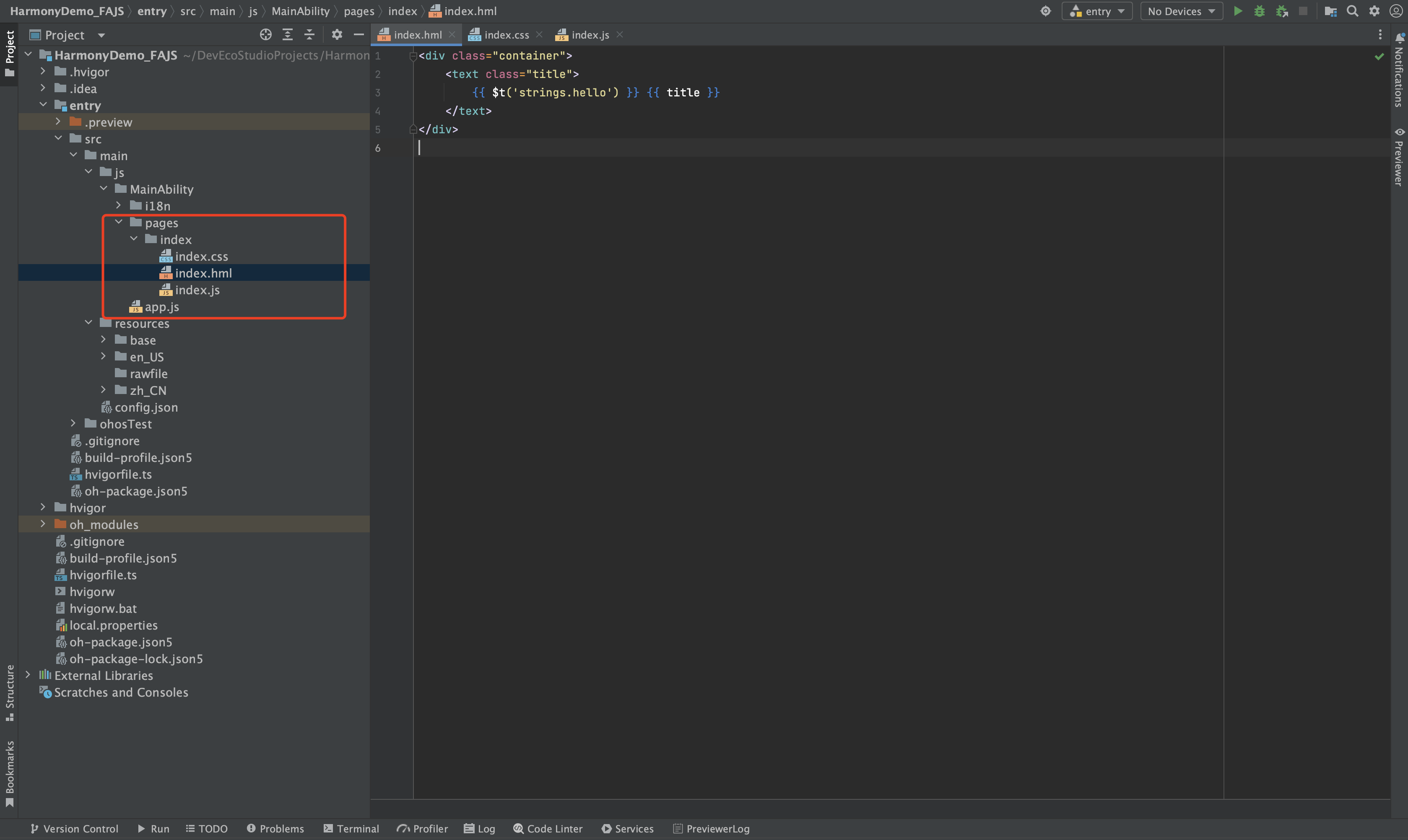
项目结构

每一个页面都包含三个文件:
- hml:代表页面布局代码
- js:页面脚本交互代码
- css:页面样式代码
基础代码如下:
HTML代码
<div class="container"><text class="title">{{ $t('strings.hello') }} {{ title }}</text><text>{{myIndex}}</text><button onclick="changeIndex">点击切换</button>
</div>
CSS 代码如下:
.container {display: flex;flex-direction: column;justify-content: center;align-items: center;left: 0px;top: 0px;width: 100%;height: 100%;
}.title {font-size: 60px;text-align: center;width: 100%;height: 40%;margin: 10px;
}
JS代码如下:
export default {data: {title: "",myIndex:1},onInit() {this.title = this.$t('strings.world');},changeIndex(){this.myIndex = 100}
}
如果你会vue开发,或者你用过原生小程序,那上手就会比较快。
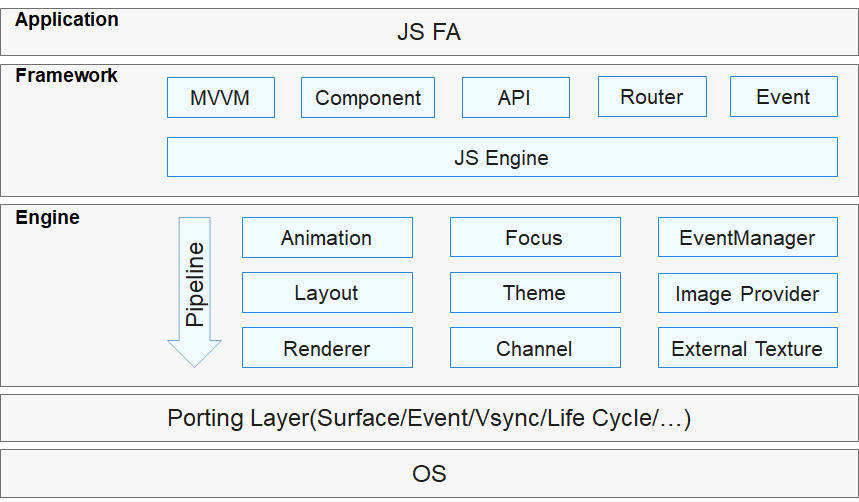
核心的流程如下:使用兼容JS的类Web开发范式的方舟开发框架,包括应用层(Application)、前端框架层(Framework)、引擎层(Engine)和平台适配层(Porting Layer)。

-
Application
应用层表示开发者开发的FA应用,这里的FA应用特指JS FA应用。
-
Framework
前端框架层主要完成前端页面解析,以及提供MVVM(Model-View-ViewModel)开发模式、页面路由机制和自定义组件等能力。
-
Engine
引擎层主要提供动画解析、DOM(Document Object Model)树构建、布局计算、渲染命令构建与绘制、事件管理等能力。
-
Porting Layer
适配层主要完成对平台层进行抽象,提供抽象接口,可以对接到系统平台。比如:事件对接、渲染管线对接和系统生命周期对接等。
组件内部数据
基于mvvm的思想来设计的框架,所以数据的动态交互和vue或者小程序是差不多的
hml代码:
<div class="container"><text class="title">{{ $t('strings.hello') }} {{ title }}</text><text>{{myIndex}}</text><button οnclick="changeIndex">{{$t('strings.changeword')}}</button>
</div>
js代码:
import router from '@ohos.router';
import hilog from '@ohos.hilog';export default {data: {title: "",myIndex:1},onInit() {this.title = this.$t('strings.world');},changeIndex(){this.myIndex = 100}
}
其中用到了国际化的配置MainAbility/i18n下面
zh_CN.json
{"strings": {"hello": "您好","world": "世界","changeword": "点击切换"},"Files": {}
}
strings里面写的字段,可以通过$t()在页面上获取到,根据系统的语言来实现页面的切换
路由跳转
hml代码
<button onclick="goto">点击跳转</button>
绑定事件有两种语法onclick或者@click的方式来设计
js代码
import router from '@ohos.router';
goto(){console.log(this.title)router.push({url:"pages/todolist/todolist"})
}
需要引入router这个模块。调用对应push来进行路由跳转
也可以调用router.back()实现返回功能
路由参数传递
页面一
goto(){console.log(this.title)router.push({url:"pages/todolist/todolist",params:{id:1}})
},
页面二
import router from '@ohos.router';
onInit() {this.title = "Hello World";console.log("router",JSON.stringify(router.getParams()))
},
在页面二里面我们可以用router.getParams()来获取路由传递过来的params
自定义组件
在MainAbility/common/components创建组件
header.hml
<div><text>自定义组件 {{title}}</text><button @click="changeParentData">修改父组件数据</button>
</div>
header.js
export default {props:{title:{default:""}},data: {msg:"测试"},changeParentData(){console.log("点击!")this.$emit('eventType1', {text: '收到子组件参数'});}
}
子组件接受父亲组件的数据还是用props来表示。
子组件传递参数给父组件,通过$emit来触发自定义事件
父组件中
<element name="header" src="../../common/components/header.hml"></element>
<div class="container"><button οnclick="goto">点击跳转</button><header title="{{title}}" @event-type1="changeTitle"></header>
</div>要引入组件我们采用element标签来引入。name属性就是引入组件的名字。
在指定的位置中进行使用<header>
其中自定义事件名字如果是多单词,需要采用连字符来表示 比如event-type1
子组件使用的时候,要采用驼峰命名来接受。比如$emit(“eventType1”)
四、ArkTS入门实战
参考鸿蒙实战(一)
下一节文档,详细讲解ArkTS实战