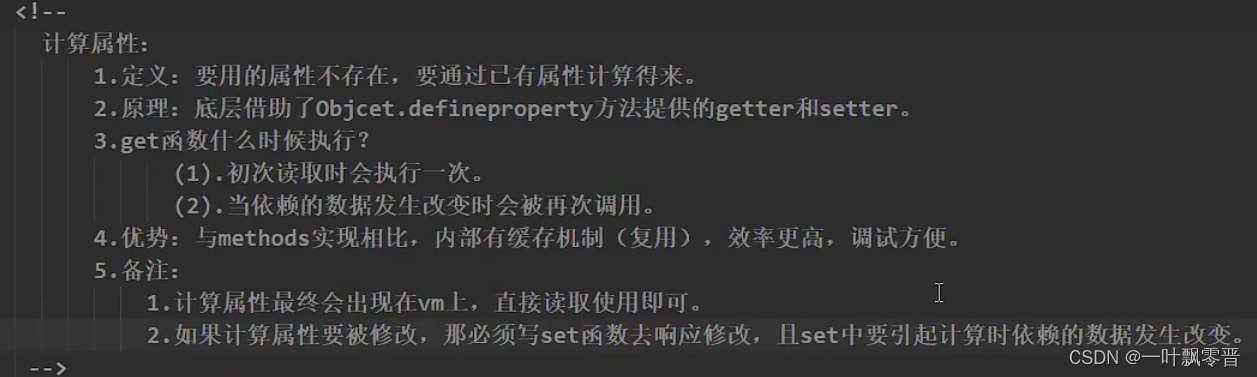
Vue计算属性是Vue实例的属性,用来根据已有的数据进行计算得到新的数据。计算属性的值会根据它的依赖缓存起来,在依赖没有发生改变时直接返回缓存的值,提高了性能。
计算属性的定义方式为在Vue实例中使用computed关键字,并将计算属性的名字作为键,计算属性的值为一个函数,函数返回需要计算的值。
以下是一个使用计算属性的例子:
var vm = new Vue({el: '#app',data: {message: 'Hello Vue.js'},computed: {reversedMessage: function () {return this.message.split('').reverse().join('');}}
})
这个例子中,reversedMessage是一个计算属性,它根据message的值进行计算并返回计算结果。每次使用reversedMessage时,如果message的值没有发生改变,就会直接返回之前缓存的计算结果,而不需要再次计算。
计算属性还可以设置getter和setter,用于监听和响应数据的变化。在计算属性的对象中,可以使用get和set关键字来定义getter和setter方法。
var vm = new Vue({el: '#app',data: {firstname: '张',lastname: '三'},computed: {fullName: {get: function () {return this.firstname + '-' + this.lastname;},set: function (newValue) {var names = newValue.split('-');this.firstname = names[0];this.lastname = names[1];}}}
})
在这个例子中,fullName是一个计算属性,它的getter方法返回firstName和lastName拼接而成的字符串,setter方法则接受一个新值,并根据新值的格式重新设置firstName和lastName的值。
完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>计算属性姓名案例</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root">姓:<input type="text" v-model="firstname"><br>名:<input type="text" v-model="lastname"><br>姓名:<span>{{fullname}}</span><br>
</div>
<script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{firstname:'张',lastname:'三'},computed:{fullname: {get() {//当有人读取fullname时。get就会被调用,且返回值就作为fullname的值//get什么时候调用? 1、初次读取fullname时。2、所依赖的数据发生变化时。return this.firstname+'-'+this.lastname;},//set什么时候被调用?当fullname被修改时。set(newvalue) {const arr = newvalue.split('-');this.firstname=arr[0];this.lastname=arr[1];}}}})
</script>
</body>
</html>总结