需求:
仿照西瓜视频写一个视频播放和上一集下一集的按钮功能
回答:
先访问官网:
西瓜播放器
这是西瓜视频的官网,
点击官网的示例按钮,可以看到相关的视频示例以及相关的代码,

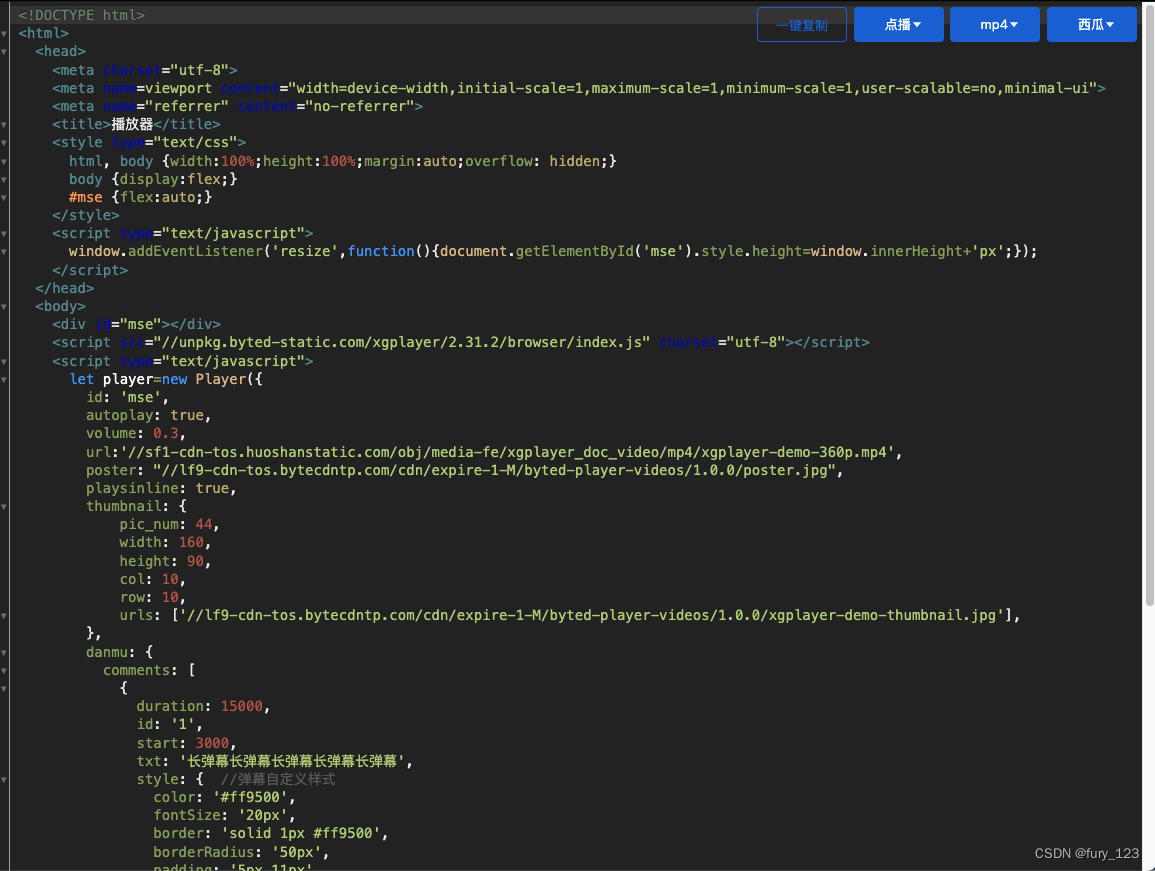
我们复制下来代码,然后添加按钮和切换视频的方法,
完整代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><metaname="viewport"content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no,minimal-ui"/><meta name="referrer" content="no-referrer" /><title>播放器</title><style type="text/css">html,body {width: 100%;height: 100%;margin: auto;overflow: hidden;}body {/* display: flex; */}#mse {flex: auto;width: 889px !important;height: 500px !important;margin-bottom: 20px !important;}</style><script type="text/javascript">window.addEventListener("resize", function () {document.getElementById("mse").style.height = window.innerHeight + "px";});</script></head><body><div id="mse"></div><button onclick="playBack()">上一集</button><button onclick="playNext()">下一集</button><scriptsrc="https://unpkg.byted-static.com/xgplayer/2.31.2/browser/index.js"charset="utf-8"></script><script type="text/javascript">// 设置视频数组let videoArr = ["https://sf1-cdn-tos.huoshanstatic.com/obj/media-fe/xgplayer_doc_video/mp4/xgplayer-demo-360p.mp4","https://player.caixin.com/video/2021/2/7/2021271612673141018_116_4222.mp4","https://vd2.bdstatic.com/mda-pkveyt87ccdibcj6/sc/cae_h264/1701483084537162496/mda-pkveyt87ccdibcj6.mp4?v_from_s=hkapp-haokan-hbf&auth_key=1704261123-0-0-6e2f86b0c57691e183c7501e2cf89640&bcevod_channel=searchbox_feed&cr=2&cd=0&pd=1&pt=3&logid=3123035774&vid=10328216808716942050&klogid=3123035774&abtest=","https://vd4.bdstatic.com/mda-qa1mniexb3f7r1dj/720p/h264/1704208673349687591/mda-qa1mniexb3f7r1dj.mp4?v_from_s=hkapp-haokan-hbf&auth_key=1704261202-0-0-1df311398200508f9b181ab9b343b5dd&bcevod_channel=searchbox_feed&pd=1&cr=2&cd=0&pt=3&logid=3202891224&vid=1343133119504452132&klogid=3202891224&abtest=",];let player = new Player({id: "mse",autoplay: true,volume: 0.3,url: "https://sf1-cdn-tos.huoshanstatic.com/obj/media-fe/xgplayer_doc_video/mp4/xgplayer-demo-360p.mp4",poster:"https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/byted-player-videos/1.0.0/poster.jpg",playsinline: true,thumbnail: {pic_num: 44,width: 160,height: 90,col: 10,row: 10,urls: ["https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/byted-player-videos/1.0.0/xgplayer-demo-thumbnail.jpg",],},danmu: {comments: [{duration: 15000,id: "1",start: 3000,txt: "长弹幕长弹幕长弹幕长弹幕长弹幕",style: {//弹幕自定义样式color: "#ff9500",fontSize: "20px",border: "solid 1px #ff9500",borderRadius: "50px",padding: "5px 11px",backgroundColor: "rgba(255, 255, 255, 0.1)",},},],area: {start: 0,end: 1,},},height: window.innerHeight,width: window.innerWidth,whitelist: [""],});player.emit("resourceReady", [{name: "超清",url: "https://sf1-cdn-tos.huoshanstatic.com/obj/media-fe/xgplayer_doc_video/mp4/xgplayer-demo-720p.mp4",},{name: "高清",url: "https://sf1-cdn-tos.huoshanstatic.com/obj/media-fe/xgplayer_doc_video/mp4/xgplayer-demo-480p.mp4",},{name: "标清",url: "https://sf1-cdn-tos.huoshanstatic.com/obj/media-fe/xgplayer_doc_video/mp4/xgplayer-demo-360p.mp4",},]);let currentIndex = 0;function playNext() {currentIndex++;if (currentIndex >= videoArr.length) {currentIndex = 0; // 如果已经是最后一个视频,则切换到第一个视频}let nextVideoUrl = videoArr[currentIndex];player.src = nextVideoUrl;// player.src = "https://player.caixin.com/video/2021/2/7/2021271612673141018_116_4222.mp4";player.play();}function playBack() {currentIndex--;if (currentIndex < 0) {currentIndex = videoArr.length - 1; // 如果已经是第一个视频,切换到最后一个视频}let backVideoUrl = videoArr[currentIndex];player.src = backVideoUrl;// player.src = "https://player.caixin.com/video/2021/2/7/2021271612673141018_116_4222.mp4";player.play();}player.on("ended", function () {playNext();});</script></body>
</html>
这样就实现了一个简单的视频切换功能