分享一个好用不火的浏览器插件,能够让我们在浏览 B 站视频的时候体验更棒。
写在前面
B 站视频时间越来越长的今天,在打开视频的时候,如果能够清晰直观的看到视频字幕,当我们点击带有时间轴的字幕就能够一键跳转到自己想看的视频“空降坐标”,在观看视频的时候就能够跳过无聊的部分。
并且,如果我们能够在打开视频的时候,就能够知道这个视频的主旨到底是什么、视频大概可以形成几个分段,每个分段都讲什么,以及这个视频的主要观点是什么,是不是就可以和我们看书一样,有目的的去看,得到更好的吸收效果了呢?
上面这些不符合 B 站运营 KPI 的功能,显然不是 B 站官方会推出的产品,好在开源项目 IndieKKY/bilibili-subtitle 替我们做了偷懒的工作,上面的功能它都有。
不过想要使用它,需要有 OpenAI API 接口,这就是为什么工具很好用,但是用户不多的根本原因。
还记得昨天文章《Amazing OpenAI API:把非 OpenAI 模型都按 OpenAI API 调用》提到的另外一个开源小工具 AOA 嘛,如果你把这两个小工具连接在一起,这个使用阻碍就消失了。
相比较 OpenAI API,Azure OpenAI API 的获取难度低很多,而且我们还可以用之前霸榜多时的国产模型 Yi-34B-Chat API (需要进入社区填表申请)来提供相同的体验,如果你有 Google Developer 账号,用 Gemini Pro 来做 “backend” 也是一件靠谱的事情。
毕竟后者们目前都是免费的,但是就这个场景来说,性能完全不打折扣,偶尔还会超出预期。
下面聊聊怎么玩起来。
准备工作
准备工作一共分为两步:准备 “API”、安装插件。
准备 “OpenAI API”
如果你已经有 OpenAI API,那么你可以跳过这步,包括各种 OpenAI API 的套壳搬运服务。
如果你没有上述来源的 OpenAI API,但是公司或个人有 Azure OpenAI API 的资源,或者你在 Yi 模型社区申请到了 API 接口,在 Google Developer 生成了 Gemini Pro API 的话,可以参考《Amazing OpenAI API:把非 OpenAI 模型都按 OpenAI API 调用》文章中的方法,分分钟你就能获得一个能够当 “OpenAI API” 调用的 API 啦。
本文中,我们以中文能力非常不错的 Yi-34B-Chat API 为例子:
version: "3"services:amazing-openai-api:image: soulteary/amazing-openai-api:v0.6.1restart: alwaysports:- 8080:8080environment:# 设置工作模型为 YI- AOA_TYPE=yi# 设置 YI API 服务器地址- YI_ENDPOINT=<修改为你申请或搭建的服务地址># 设置 YI API Key- YI_API_KEY=<修改为你的API KEY># 模型名称映射,比如将请求中的 GPT 3.5 Turbo,GPT-4 都映射为 yi-34b-chat- YI_MODEL_ALIAS=gpt-3.5-turbo:yi-34b-chat,gpt-4:yi-34b-chatlogging:options:max-size: 1m
在申请 API 之后,我们将上面的内容进行合适的调整,然后将保存为 docker-compose.yml,然后可以在笔记本或者服务器,甚至 NAS 里用 docker compose up -d 将工具以容器的方式跑起来。
如果你是本地运行,那么我们的 “OpenAI API” 地址就是 http://localhost:8080/,如果你是在服务器或者 NAS 运行,那么替换为设备的 IP 地址即可,类似:http://192.168.1.123:8080/。
如果你的 8080 端口不方便使用,修改上面配置中的 8080:8080 为 9090:8080 ,实际的端口地址就变成 9090 了,是不是十分简单。
安装浏览器插件
插件目前支持三种浏览器:Chrome(Chrome 应用商店)、IE Edge(浏览器加载项)、Firefox(ADD-ONS 扩展),使用你常用的浏览器,打开各自的商店网页地址,点击一键安装即可。
安装完毕,B 站视频页面的右侧,原版弹幕列表上便多出了一个“字幕模块”。

当我们点击“点击生成”按钮时,插件会跳转到配置页面。

我们将上文中我们折腾好的兼容的 OpenAI API 填进来,然后点击保存按钮。接着,在刚刚的界面再次点击“点击生成”,等待 AI 帮助我们先把视频看一遍。

我一般会同时点击“总结”、“概览”、“要点”三个 Tab 的“点击生成”,这样可以更快的看到三个不同维度的摘要总结。
插件会将视频按照一定字数进行分段(可以设置),所以我们可以使用 AI 针对每一段进行详细的内容分析。
使用效果
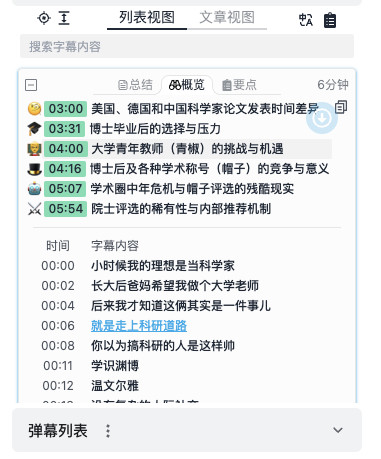
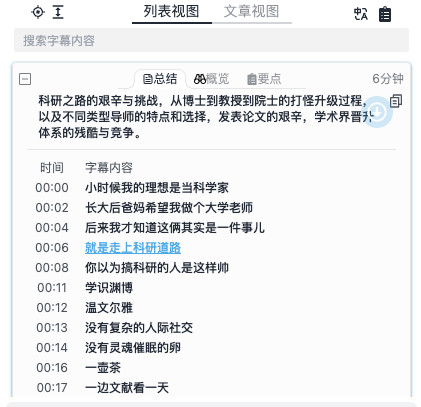
点击“生成”后,稍等片刻,我们将看到类似下面的结果:

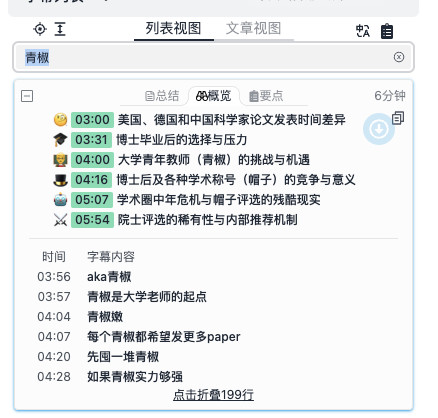
在“概览”页面,我们不光是能够点击下面带有时间轴的字幕,跳转到具体的视频时刻,还能够从上面 AI 自动拆分的内容分段开始看,跳过不感兴趣的环节。

在“总结”页面,我们能够一目了然的了解视频的前几分钟到底讲了什么。视频内容有没有用,一目了然。

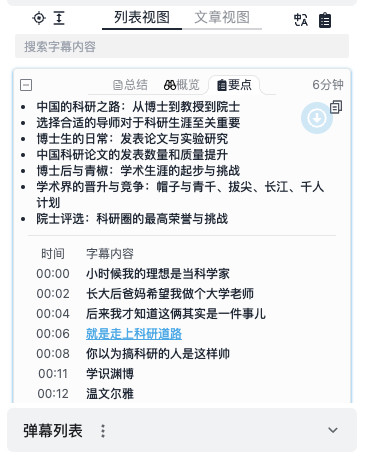
在“要点”页面,我们能够一键提取分段内的主要观点。带着作者要传达给我们的内容,再次看视频,理解或许会有不同。
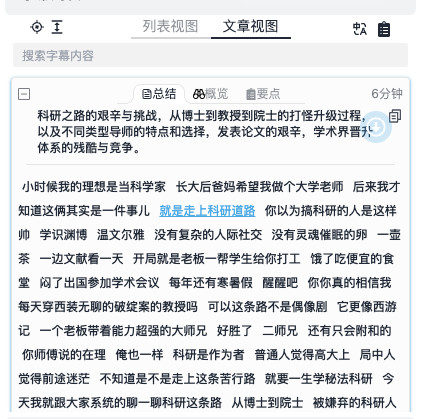
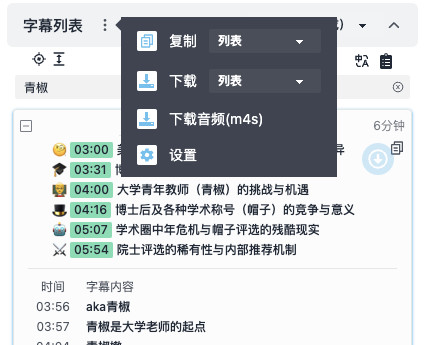
当然,如果你更喜欢看文章,也可以将“列表视图”切换为“文章视图”:

有的时候,视频里的信息量还是蛮多的,我们想根据记忆去检索一些内容,那么可以在字幕搜索栏,输入我们想搜索的内容:

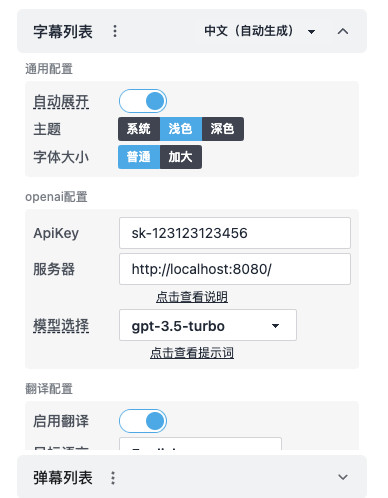
当然,如果你对于软件默认的设置不是很满意,可以点击字幕列表后非常隐蔽的“设置按钮”,再次打开设置页面,进行更符合你的设置调整。

技术细节
这个插件能够工作的核心,是有三段很不错的 Prompt (提示词)。我们深入 Prompt,来看看为什么插件能够通过 AI 模型做到上面的 B 站没有做到的产品功能。
首先是将视频分章节,生成带有时间轴的要点:
You are a helpful assistant that summarize key points of video subtitle.
Summarize 3 to 8 brief key points in language '中文简体'.
Answer in markdown json format.
The emoji should be related to the key point and 1 char length.example output format:`json
[{"time": "03:00","emoji": "👍","key": "key point 1"},{"time": "10:05","emoji": "😊","key": "key point 2"}
]
`The video's title: '''【毕导】从博士到教授到院士,中国科研的打怪升级之路'''.
The video's subtitles:'''
00:00 小时候我的理想是当科学家
00:02 长大后爸妈希望我做个大学老师
00:04 后来我才知道这俩其实是一件事儿
00:06 就是走上科研道路
00:08 你以为搞科研的人是这样帅
00:11 学识渊博
00:12 温文尔雅
00:13 没有复杂的人际社交
00:14 没有灵魂催眠的卵
00:16 一壶茶
00:17 一边文献看一天
00:18 开局就是老板一帮学生给你打工
00:21 饿了吃便宜的食堂
00:22 闷了出国参加学术会议
00:24 每年还有寒暑假
...【其他时间轴内容】
'''
接着,是对视频进行摘要总结。
You are a helpful assistant that summarize video subtitle.
Summarize in language '中文简体'.
Answer in markdown json format.example output format:`json
{"summary": "brief summary"
}
`The video's title: '''【毕导】从博士到教授到院士,中国科研的打怪升级之路'''.
The video's subtitles:'
小时候我的理想是当科学家,长大后爸妈希望我做个大学老师,后来我才知道这俩其实是一件事儿,就是走上科研道路,你以为搞科研的人是这样帅,...【时间分片内的所有内容】
'
以及,输出视频的主要观点:
You are a helpful assistant that summarize key points of video subtitle.
Summarize brief key points in language '中文简体'.
Answer in markdown json format.example output format:`json
["key point 1","key point 2"
]
`The video's title: '''【毕导】从博士到教授到院士,中国科研的打怪升级之路'''.
The video's subtitles:'
小时候我的理想是当科学家,长大后爸妈希望我做个大学老师,后来我才知道这俩其实是一件事儿,就是走上科研道路,你以为搞科研的人是这样帅...
'
能够看出,作者使用了模型使用的几个小技巧:
- 尽量使用英文进行交互,清楚描述自己的需求。
- 在使用模型的时候,给模型先设定一个身份角色,擅长什么。
- 给出必要的格式参考示例。
- 最后给出要处理的数据。
其他
说起来,B 站也并非毫无动作,比较早的时候就推出了 “AI 视频总结”,但是相比较用户视角的开源软件,总感觉还是太“克制”了。

最后
好啦,这篇文章就先写到这里,我们下篇文章见。
–EOF
我们有一个小小的折腾群,里面聚集了一些喜欢折腾、彼此坦诚相待的小伙伴。
我们在里面会一起聊聊软硬件、HomeLab、编程上、生活里以及职场中的一些问题,偶尔也在群里不定期的分享一些技术资料。
关于交友的标准,请参考下面的文章:
致新朋友:为生活投票,不断寻找更好的朋友
当然,通过下面这篇文章添加好友时,请备注实名和公司或学校、注明来源和目的,珍惜彼此的时间 😄
关于折腾群入群的那些事
本文使用「署名 4.0 国际 (CC BY 4.0)」许可协议,欢迎转载、或重新修改使用,但需要注明来源。 署名 4.0 国际 (CC BY 4.0)
本文作者: 苏洋
创建时间: 2024年01月10日
统计字数: 5242字
阅读时间: 11分钟阅读
本文链接: https://soulteary.com/2024/01/10/bilibili-browser-ai-assistant-bilibili-subtitle.html