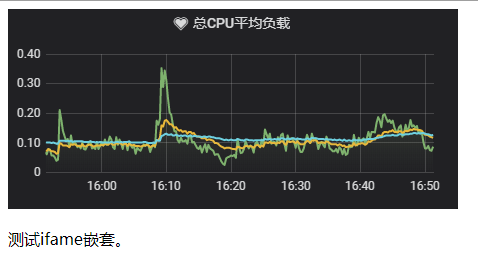
一、效果展示

二、源码分享
DynamicCarousel.qml
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
import QtQuick.ShapesItem {id:selfsignal clearError(string numberStr)PathView{id:pathViewanchors.fill: parentfocus: trueclip: truemodel:listModeldelegate:listDelegatepath: listPathpreferredHighlightBegin: 0.5preferredHighlightEnd: 0.5pathItemCount: 3MouseArea{anchors.fill: parenthoverEnabled: truecursorShape: Qt.PointingHandCursoronEntered: {timerCircle.stop()}onExited: {timerCircle.start()}}}ListModel{id:listModelListElement{number:"000";note:"伺服电机故障";solution:"请联系管理员"}ListElement{number:"111";note:"卡件";solution:"清除线体后重新启动"}ListElement{number:"222";note:"等待处理";solution:"请联系管理员"}ListElement{number:"333";note:"等待处理";solution:"请联系管理员"}ListElement{number:"444";note:"等待处理";solution:"请联系管理员"}ListElement{number:"555";note:"等待处理";solution:"请联系管理员"}}Component{id:listDelegateRectangle{width: pathView.widthheight: pathView.height*1.2color: "#f013227a"radius: 15border.width: 2z:PathView.z?PathView.z:0scale: PathView.scale?PathView.scale:1.0required property string numberrequired property string noterequired property string solutionRowLayout{anchors.fill: parentanchors.margins: 5ColumnLayout{Layout.fillWidth: trueLayout.fillHeight: trueText {id: textErrorNumberLayout.fillWidth: trueLayout.fillHeight: truetext: numberfont.pointSize: 16verticalAlignment: Qt.AlignVCenterhorizontalAlignment: Qt.AlignHCentercolor: "#ffffffff"}Text {Layout.fillWidth: trueLayout.fillHeight: trueid: textErrorNotetext: notefont.pointSize: 12verticalAlignment: Qt.AlignVCenterhorizontalAlignment: Qt.AlignHCentercolor: "#ffffffff"}Text {Layout.fillWidth: trueLayout.fillHeight: trueid: textErrorSolutiontext: solutionfont.pointSize: 12verticalAlignment: Qt.AlignVCenterhorizontalAlignment: Qt.AlignHCentercolor: "#ffffffff"}}Button{id:btnClearErrorLayout.preferredWidth: parent.width/5Layout.preferredHeight: parent.width/5hoverEnabled: falsescale: down?0.8:1.0background: Rectangle{radius: 10border.width: 0color: "#00000000"Image {anchors.fill: parentsource:"qrc:/image/resources/images/qml/clearError.svg"}}onClicked: {clearError(textErrorNumber.text)listModel.remove(pathView.currentIndex)}}}}}Path{id:listPathstartX: 0startY:pathView.height/2PathAttribute{name:"z";value:0}PathAttribute{name:"scale";value:0.5}PathLine{x:pathView.width/2y:pathView.height/2}PathAttribute{name:"z";value:2}PathAttribute{name:"scale";value:0.8}PathLine{x:pathView.widthy:pathView.height/2}PathAttribute{name:"z";value:0}PathAttribute{name:"scale";value:0.5}}Timer{id:timerCirclerunning: truerepeat: trueinterval: 3000onTriggered: {pathView.incrementCurrentIndex()}}//ListElement{number:"1121";note:"等待处理";solution:"请联系管理员"}function addError(numberStr,noteStr,solutionStr){var data = {number: numberStr,note:noteStr,solution:solutionStr};listModel.append(data)}
}三、使用方法
DynamicCarousel{anchors.fill: parentanchors.margins: 5anchors.horizontalCenter: parent.horizontalCenter}
四、实现原理
通过PathView实现,通过路径和缩放来实现动态效果。