
scrollTop 是一个属性,它表示元素的滚动内容垂直滚动条的位置。对于可滚动元素,scrollTop 属性返回垂直滚动条滚动的像素数,即元素顶部被隐藏的像素数。
offsetTop 是一个属性,用于获取一个元素相对于其父元素的垂直偏移量(距离)。具体来说,返回的是一个元素的顶部边缘相对于其 offsetParent 元素顶部边缘的距离。
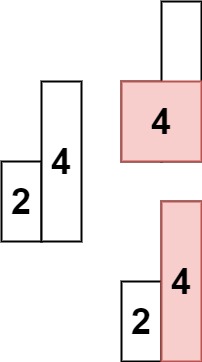
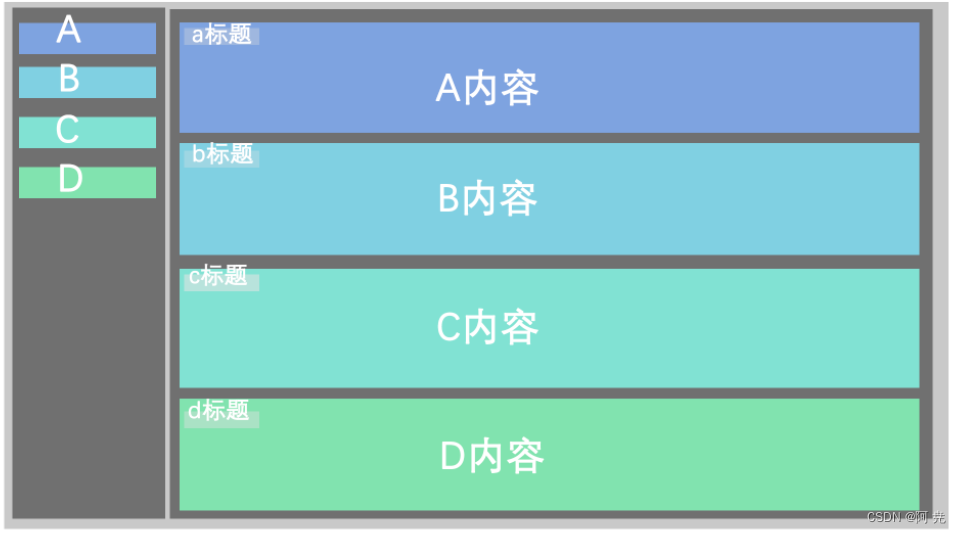
此时,有一个需求:如果目前在1440分辨率下,则会出现滚动条,希望点击左边的B时,右边的B内容区域可以向上移动到A内容的位置上,同时B的标题内容会有一个左右闪动颜色更换的效果。当点击左边菜单C时,右边的C内容区域可以向上移动,同时C的标题内容会有一个左右闪动颜色更换的效果。但是要保证D内容永远在可视窗口的最下面。如下草图所表示:(静态图片没有左右闪动颜色更换的效果的草图,将就看下)

handleSelect(val, item) {this.activeIndex = val;this.isActive = val;// 获取外部divconst contentDiv = this.$refs.content;// 左边4个菜单进行循环遍历,对目前获取的单块区域遍历,如果单块区域的index+1=val,把外部div往上移动小div的父节点的距离for (let i = val; i <= 4; i++) {if (this.activeIndex == i) {document.querySelectorAll(".title").forEach((dom, index) => {if (index + 1 == val) {contentDiv.scrollTop = dom.parentNode.offsetTop - 10// 找到当下点击的dom,拿到dom下的span即文字元素,加入了class闪动效果const allChildren = dom.querySelector('span');allChildren.classList.add('blinking-text')setTimeout(() => {// 移除闪动效果的类allChildren.classList.remove('blinking-text');}, 1000)}})}}}} 1. document.querySelectorAll(".title").forEach((dom, index) => {...});:使用 querySelectorAll 方法获取页面上所有带有 title 类(标题)的 div 元素,并使用 forEach 遍历它们。index 是元素在数组中的索引值。
2. if (index + 1 == val):如果当前元素的索引值加 1 等于当前选中的菜单项的索引值 val,则执行以下操作: 1. contentDiv.scrollTop = dom.parentNode.offsetTop - 10;:将 content 区域的外部 div 元素的 scrollTop 属性设置为当前元素父元素的 offsetTop 减去 10,以实现向上滚动的效果。
3. const allChildren = dom.querySelector('span');:获取当前元素下的所有 span 元素。
4. allChildren.classList.add('blinking-text');给当前元素下的所有 span 元素添加名为 blinking-text 的类,以实现闪动效果。
5.setTimeout(() => {...}, 1000);使用 setTimeout 方法在 1 秒后执行一个函数,该函数将移除 blinking-text 类
在css里面:
一:@keyframes 是 CSS 中用于创建动画的规则。通过 @keyframes,您可以定义动画的关键帧,即动画在不同时间点的状态。关键帧定义了动画从开始到结束的状态,以及中间经过的中间状态。
animationName是动画的名称,您可以在animation属性中引用它。from和to表示动画的起始状态和结束状态。- 可以使用百分比来表示动画的中间状态。
二:animation 是 CSS 中用于创建动画效果的属性。通过 animation 属性,您可以将一个或多个 @keyframes 规则应用于一个元素,从而在元素上创建动画。animation 属性允许您指定动画的名称、持续时间、缓动函数、延迟等。
基本语法如下:
animation: name duration timing-function delay iteration-count direction fill-mode;
具体解释:
name: 指定用于动画的@keyframes的名称,或者是none(无动画)。duration: 指定动画的持续时间,可以是秒(s)或毫秒(ms)。timing-function: 指定动画的缓动函数,控制动画的速度变化。常见的值包括ease、linear、ease-in、ease-out等。delay: 指定动画开始之前的延迟时间,可以是秒(s)或毫秒(ms)。iteration-count: 指定动画的播放次数,可以是具体的次数(整数),也可以是infinite(无限循环)。direction: 指定动画的播放方向,可以是normal(正常方向)、reverse(反向播放)、alternate(正反交替)等。fill-mode: 指定动画在播放结束后的状态,可以是forwards(保持最后一个关键帧的状态)、backwards(应用第一个关键帧的状态)等。
@keyframes blink {0% {opacity: 1;color: #000;}25% {transform: translateX(-6px);}/* 左抖动 */50% {opacity: 0;color: #32B9AF;}/* 设置颜色变化 */75% {transform: translateX(6px);}/* 右抖动 */100% {opacity: 1;color: #32B9AF;animation-timing-function: ease-in-out;}/* 设置持续时间为2秒 */}.blinking-text {animation: blink 0.3s infinite;animation-iteration-count: 2;}