defineExpose 属性:用于将子组件中的数据和方法,暴露给父组件,父组件再配合 ref 属性使用。
语法格式
// 子组件:暴露数据和方法
defineExpose({ 数据, 数据, 方法 });// 父组件:使用数据和方法
ref名称.value.数据
ref名称.value.方法()
基础使用
一、子组件:创建 Child 子组件,通过 defineExpose 暴露数据和方法。
<template><h3>我是 Child 组件</h3><p>{{ info.name }} : {{ info.age }}</p>
</template><script setup>
import { reactive } from "vue";
let info = reactive({ name: "张三", age: 20 });
const isChild = () => {console.log("我是子组件");
};
// 暴露 info 数据和 isChild 方法
defineExpose({ info, isChild });
</script>
二、父组件:给 Child 组件标签绑定 ref 属性,使用数据和方法。
<template><h3>首页</h3><button @click="edit">父组件的按钮</button><hr /><Child ref="content"></Child>
</template><script setup>
import Child from '../components/Child.vue';
import { onMounted, ref } from 'vue';
// 获取 Child 组件实例对象
let content = ref();console.log("setup中使用:", content.value); // undefinedonMounted(() => {console.log("挂载后使用:", content.value.info);
})const edit = () => {// 执行子组件中的 isChild 方法content.value.isChild();// 修改子组件中的 age 数据content.value.info.age++;console.log(content.value.info);
}
</script>
注:子组件加载完毕后,才能使用数据和方法。所以不能直接在 setup 中使用。
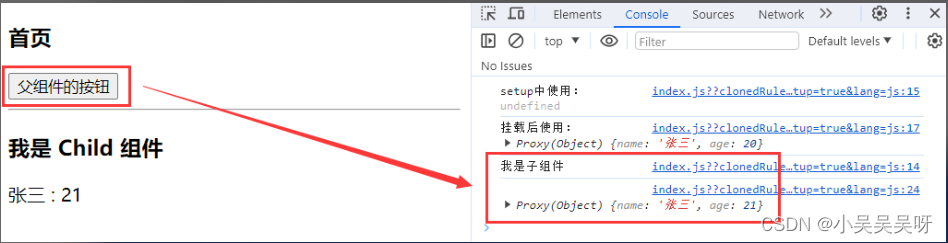
最终效果:

原创作者:吴小糖
创作时间:2024.1.11





![【添加墨水注意事项]](https://img-blog.csdnimg.cn/a0809c936f574edc8c3da42083bbf1f2.png)