vscode+markdown+plantuml+html
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/338975.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
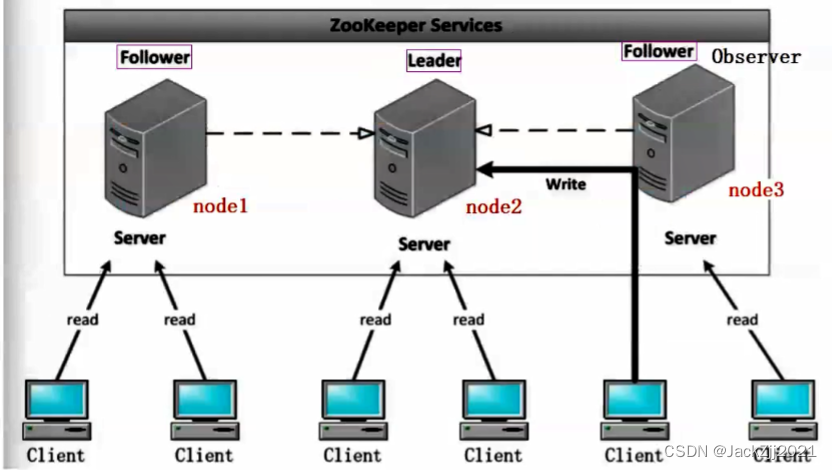
Zookeeper 和 naocs的区别
Nacos 和 ZooKeeper 都是服务发现和配置管理的工具,它们的主要区别如下:功能特性:Nacos 比 ZooKeeper 更加强大,Nacos 支持服务发现、动态配置、流量管理、服务治理、分布式事务等功能,而 ZooKeeper 主要用于分布式协调…
VsCode 配置Copilot的详细步骤与示例
目录
一、 GitHub Copilot Chat 账号申请
1.1 前往 GitHub 网站(https://github.com/)并点击 "Sign up" 进行注册。
1.2 申请 GitHub Copilot Chat
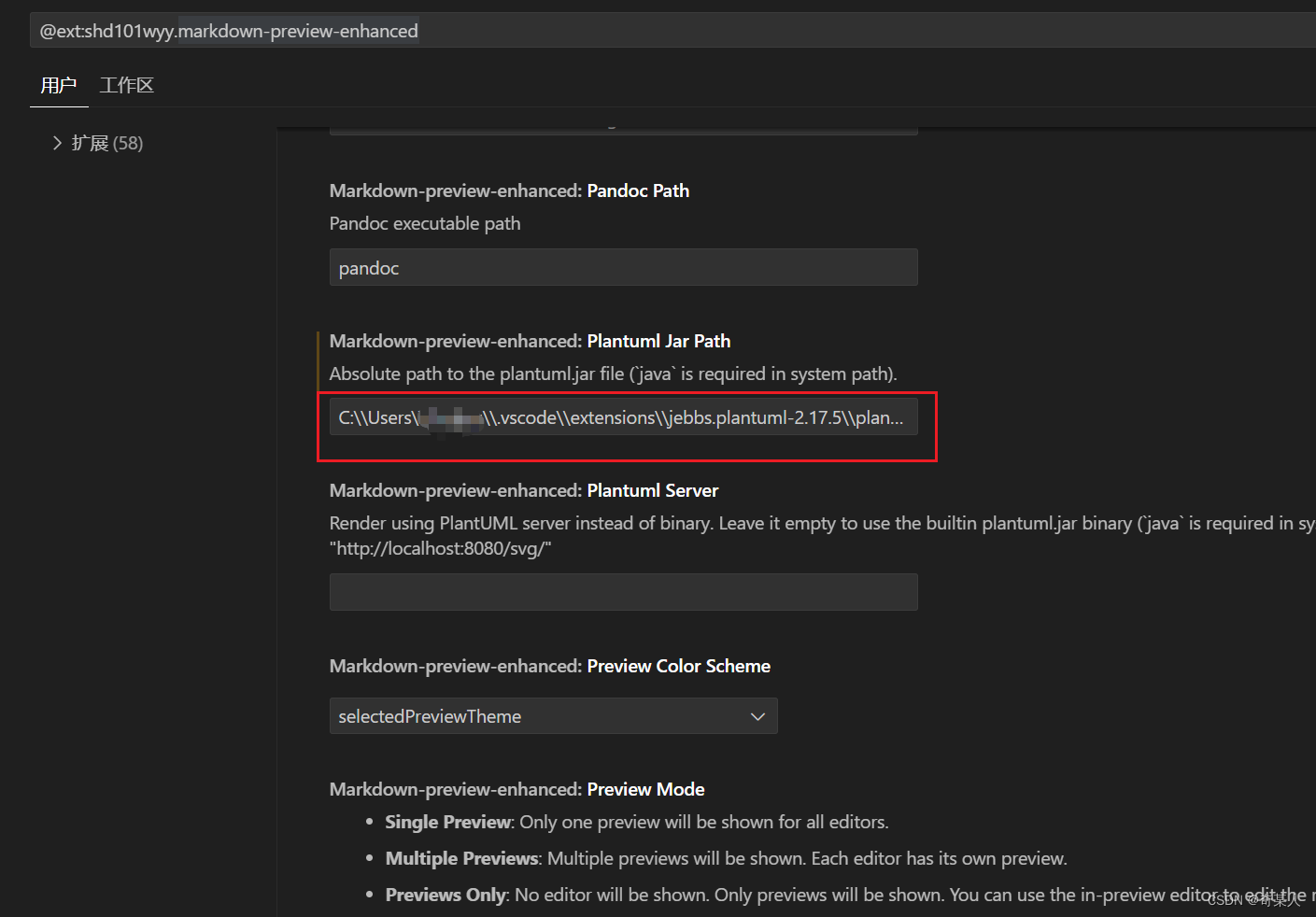
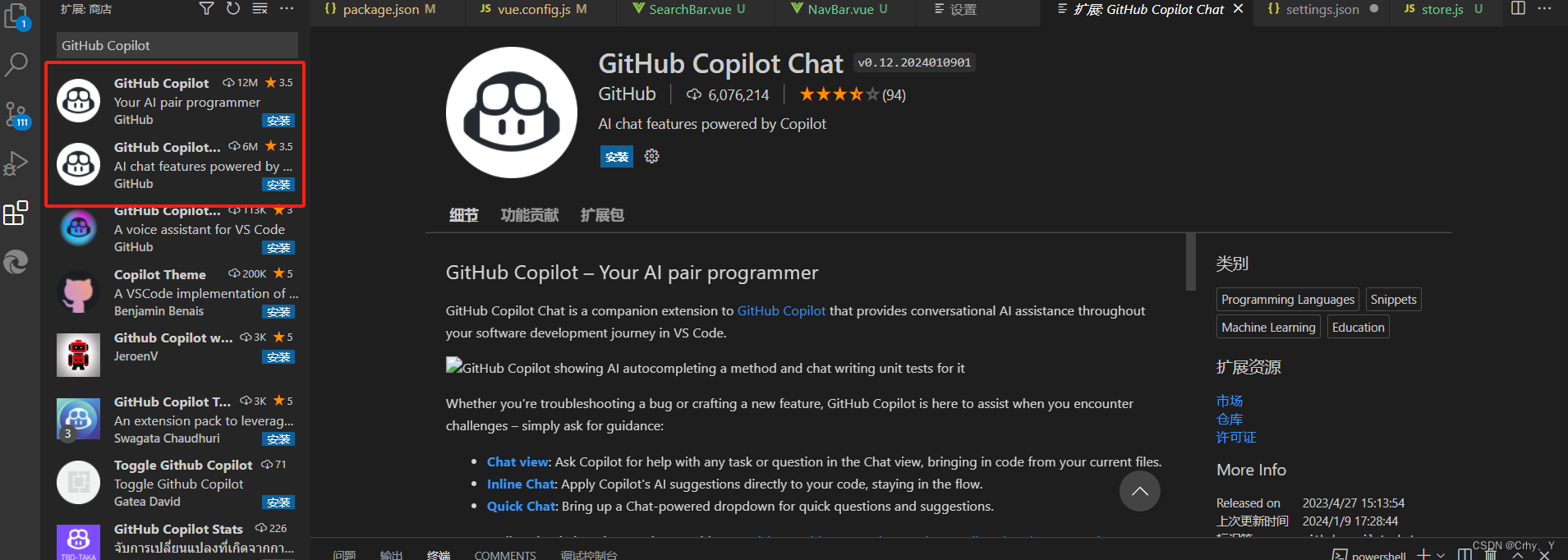
二、VsCode 配置 Copilot
2.1 安装 VsCode 编辑器
2.2 安装 Copilot 插件
2.3 配置Git…
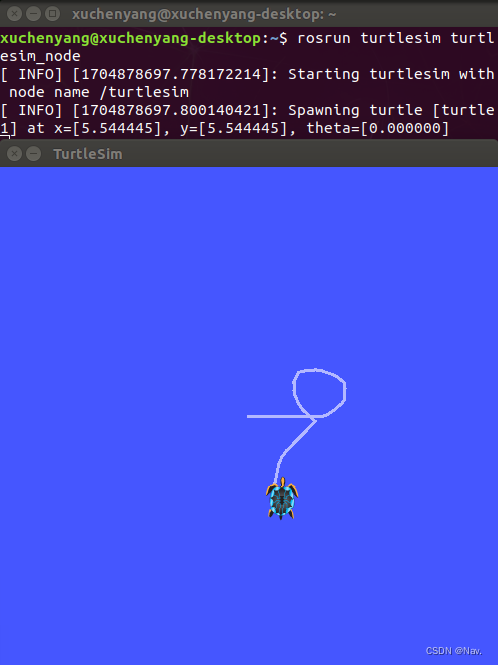
ROS分布式框架搭建
ROS分布式框架搭建 在ROS机器人分布式框架搭建时,Jetson nano作为主机,而PC作为从机。
1 主机配置
在实现分布式框架搭建前,我们还需要做些准备工作:为Jetson nano连接无线网络,并且设置固定IP,实现如下&…
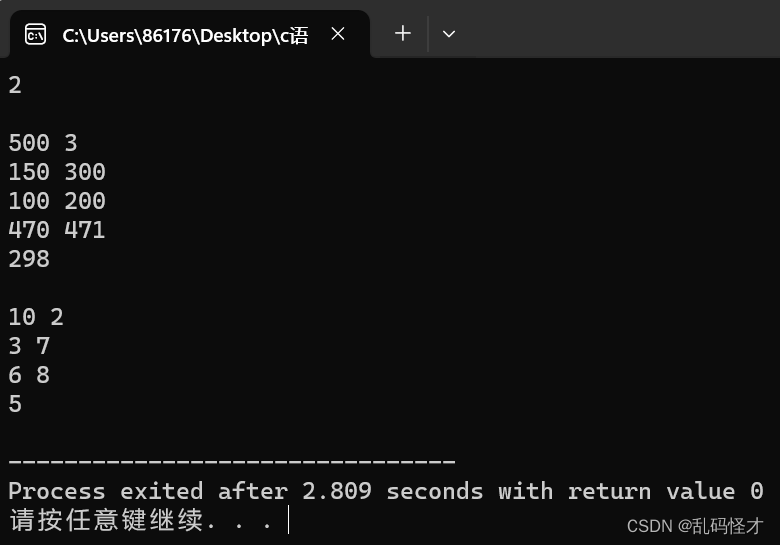
ZZULIOJ-1154:校门外的树
题目描述 某校大门外长度为L 的马路上有一排树,每两棵相邻的树之间的间隔都是1 米。我们可以把马路看成一个数轴,马路的一端在数轴0 的位置,另一端在L 的位置;数轴上的每个整数点,即0,1,2&#…
app小程序开发定制?智创开发
模板小程序和定制小程序效果有很明显的差距的,二者开发花费的时间也不一样,价格自然也就不一样,主要区别在以下几个方面,大家可以参考,根据自身的情况进行选择。
1)效果不一样
模板,顾名思义&…
Python爬虫之Scrapy框架系列(24)——分布式爬虫scrapy_redis完整实战【XXTop250完整爬取】
目录: 1.使用分布式爬取XX电影信息(1)settings.py文件中的配置:(2)spider文件的更改:(3)items.py文件(两个项目一致!):&am…
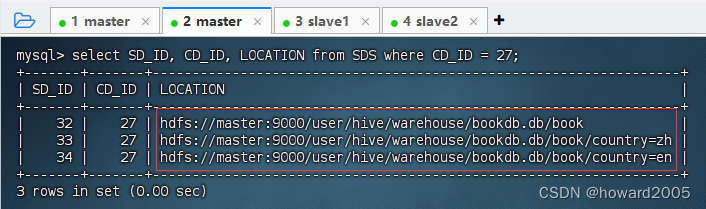
Hive分区表实战 - 单分区字段
文章目录 一、实战概述二、实战步骤(一)创建图书数据库(二)创建国别分区的图书表(三)在本地创建数据文件(四)按分区加载数据1、加载中文书籍数据到countrycn分区2、加载英文书籍数据…
7个JavaScript面试题全面解析,一文搞定技术面试
JavaScript是构建网络的主要基石之一。这个强大的语言也有自己的怪癖。例如,您知道0 -0计算为true,或者Number("")产生0吗?
问题在于,这些怪癖有时会让你抓耳挠腮,甚至质疑Brendon Eich发明JavaScript的那一天是不是high了。当然,这里的重点不是说JavaScript是一种…
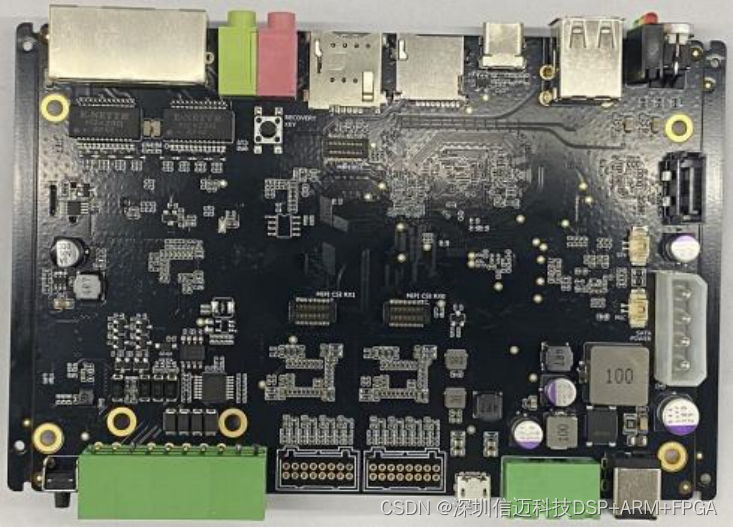
RV1126边缘计算AI盒子,支持4-6路1080p视频,2T 算力
1 产品概述 信迈推出基于瑞芯微Rockchip RV1126架构的AI边缘计算主板,RV1126芯片是四核ARM Cortex-A7,1.5GHz, RSIC-V 200MHz CPU ,NPU2.0Tops。AI边缘计算主板外围接口丰富,拥有超强扩展性,可广泛应用在智慧安防、工…
统一密钥管理在信息安全领域有什么作用
统一密钥管理在信息安全领域中至关重要。它可以确保密钥的安全性、保密性和可用性,同时降低开发、维护和管理的成本。 对于没有KMS(密钥管理服务)管理系统的公司,密钥的本地化管理可能导致密钥分散在代码、配置文件中,缺乏统一管理࿰…
机器学习笔记一之入门概念
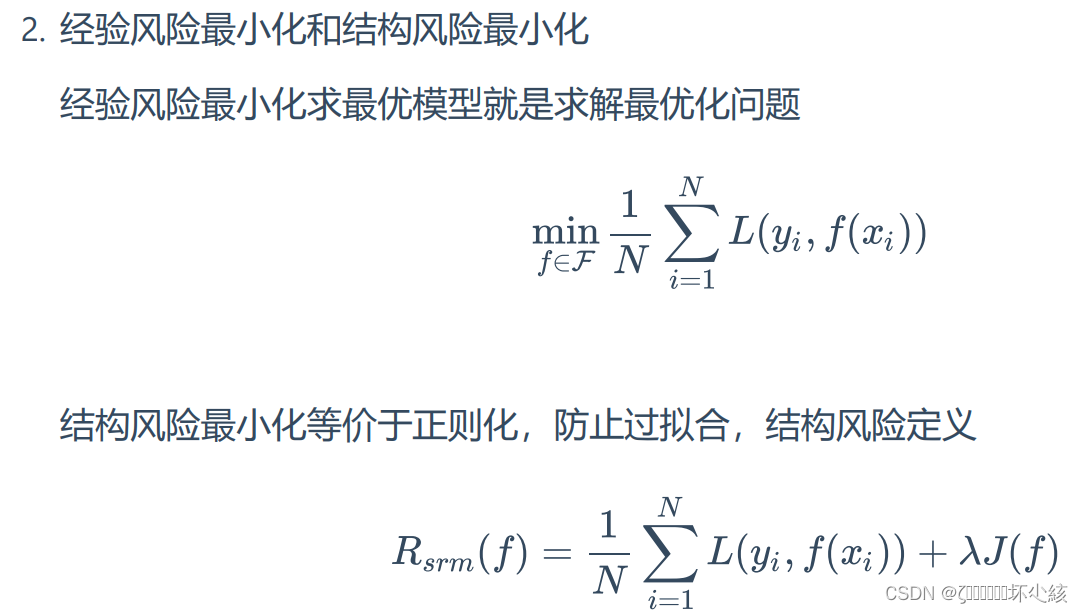
目录 一 基本分类二 按模型分类概率模型(Probabilistic Models)非概率模型(Non-Probabilistic Models)对比结论线性模型 (Linear Models)非线性模型 (Non-linear Models)对比 三 按算法分类1.批量学习(Batch Learning&…
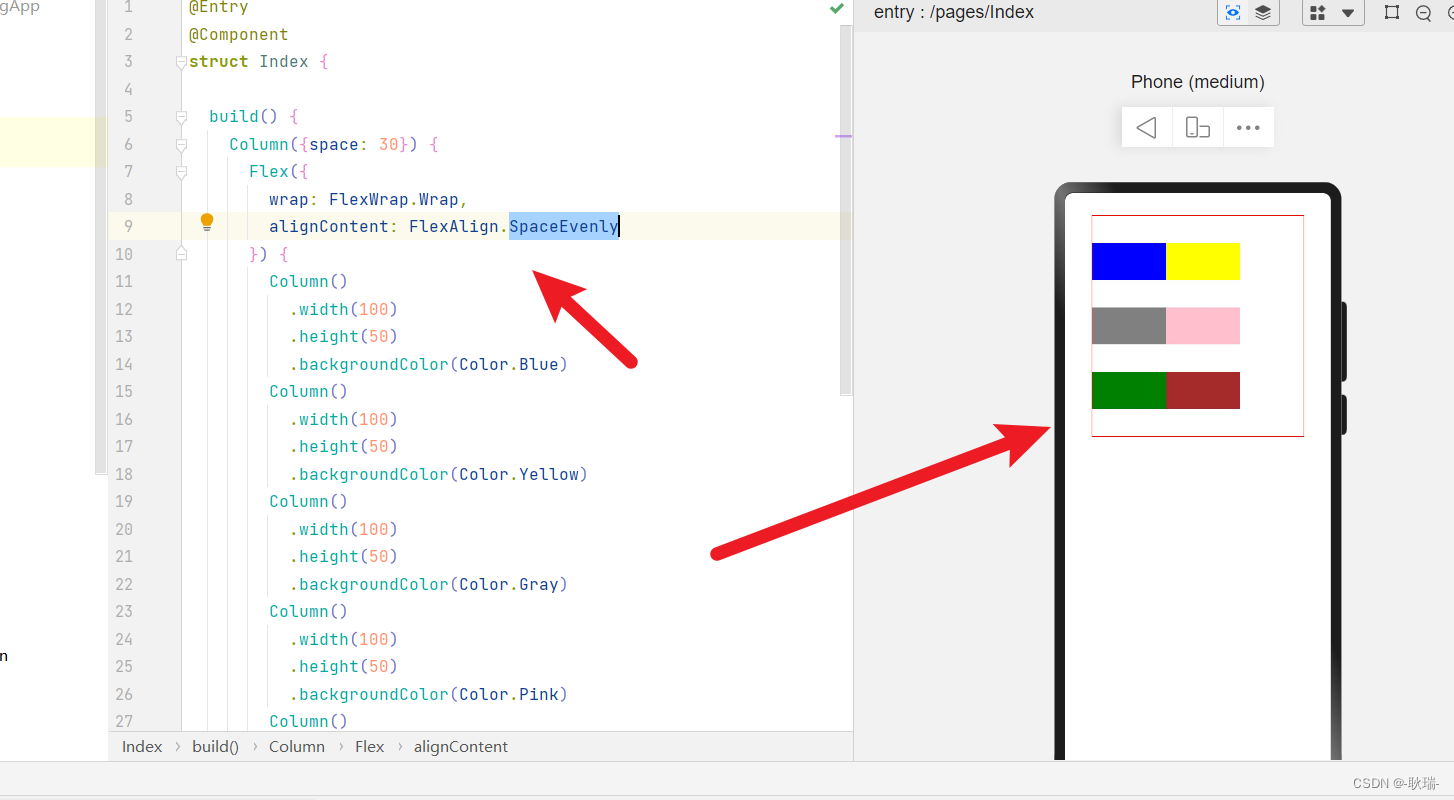
HarmonyOS 容器组件(Column Row Flex)
今天 我们来说容器组件中的 Column Row Flex
Column 我们应该比较熟了 之前用了很多了 是一个列容器
老规矩 先来一个组件骨架
Entry
Component
struct Index {build() {Column({space: 30}) {}.width(100%).height(100%)}
}我们在中的 Column 元素中加入代码
Column() {Co…