介绍
本文将会基于css,实现各种动画效果,接下来会从简单几个例子入手。
案例
三颗球
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8" /><title>React App</title><style>.circle{width: 100px;height: 100px;border-radius: 50%; // 圆形background-color: red;position: absolute; // 绝对定位transform-origin: right center; // 中心轴 }@keyframes rotate {0% {transform: rotate(0deg);}100% {transform: rotate(360deg); // 旋转}}.circle:nth-child(1){animation: rotate 3s linear infinite;}.circle:nth-child(2){animation: rotate 3s linear 1s infinite;}.circle:nth-child(3){animation: rotate 3s linear 2s infinite;}.parent{position: relative;}</style></head><body><div class="parent"><div class="circle"></div><div class="circle"></div><div class="circle"></div></div></body>
</html>
效果

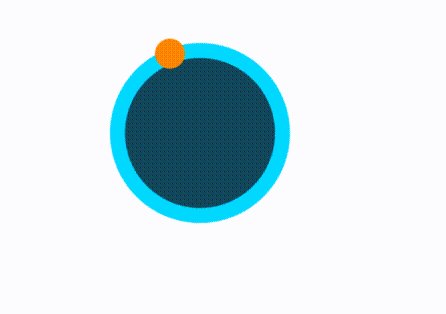
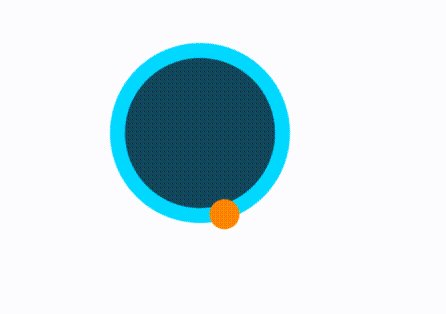
旋转小球
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8" /><title>React App</title><style>.box{position: relative;background: #11445e;border: 10px solid #00d9ff;border-radius: 50%;width: 100px;height: 100px;animation: round 3s linear infinite ;}.box:before{position: absolute;top: 0;left: 0;content:'';width: 20px;height: 20px;background: rgb(255,132,0);border-radius: 50%;}@keyframes round {0%{rotate: 0deg}100%{rotate: 360deg}}</style></head><body><div class="box" style="margin-left: 100px; margin-top: 100px"></div></body>
</html>
效果展示