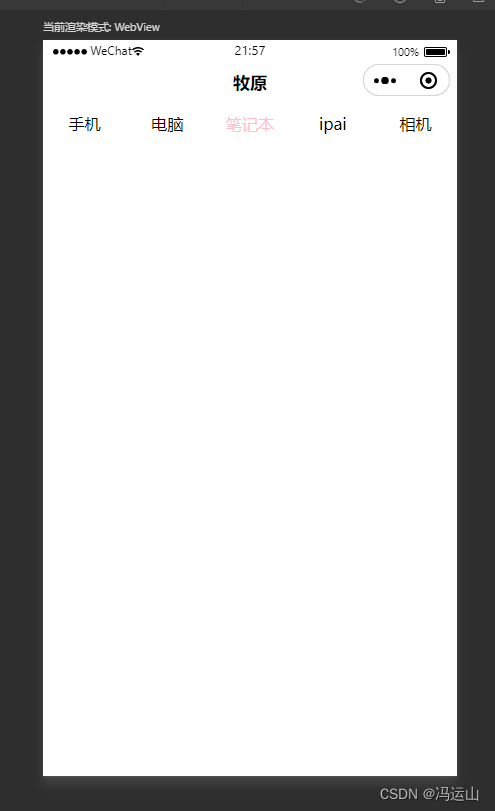
概述:点击某一个标题,使标题选中增加不同颜色。
<!--pages/four/four.wxml-->
<navigation-bar title="牧原" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<view class="titles"><block wx:for="{{titles}}" wx:key="*this"><view class="item {{index === indexs ? 'active':''}}" bindtap = "onClick"data-index="{{index}}">{{item}}</view></block>
</view>
// pages/four/four.js
Page({/*** 页面的初始数据*/data: {titles :["手机","电脑","笔记本","ipai","相机"],indexs :0},onClick(event){const indexs= event.currentTarget.dataset.indexthis.setData({indexs})console.log(indexs)},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})/* pages/four/four.wxss */
.titles{display:flex;height: 40px;line-height: 40px;text-align:center;
}
.titles .item{flex: 1;
}
.titles .item.active{color:pink;
}
{"usingComponents": {"navigation-bar": "/components/navigation-bar/navigation-bar"},"enablePullDownRefresh": true
}