前两天在封装组件的时候,发现el-select 单选时,选择后输入框的is-focus状态并没有取消,需要手动点其它地方才会取消,于是想着找找为什么

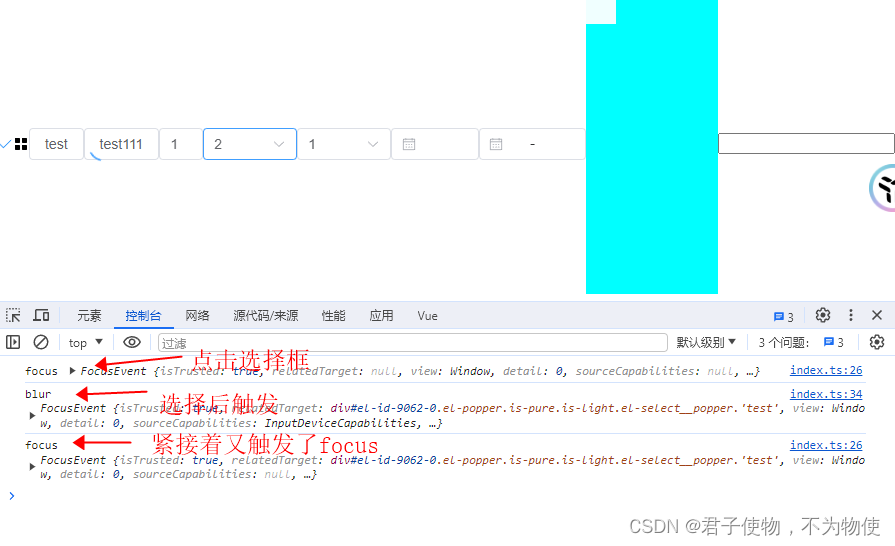
一、通过调试源码发现,输入框在点击选项后触发blur,紧接着又触发了一次focus
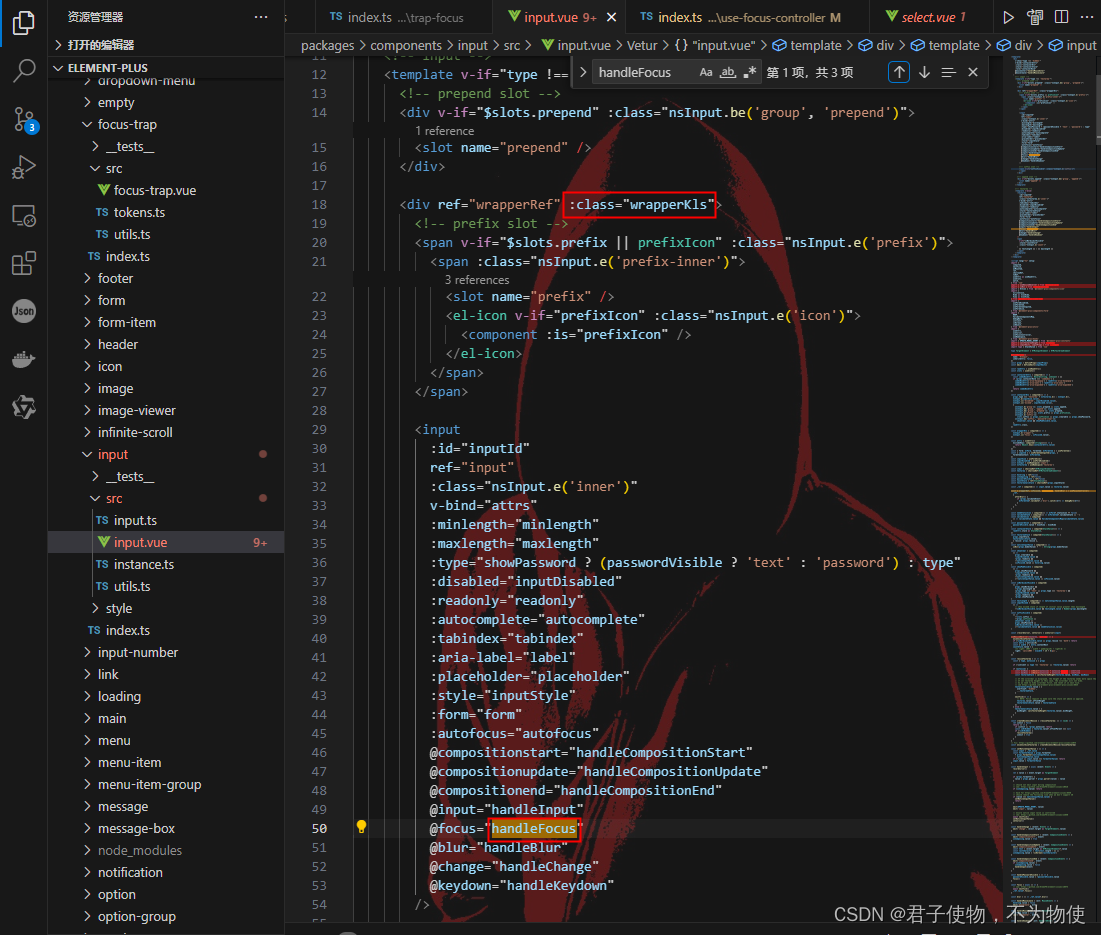
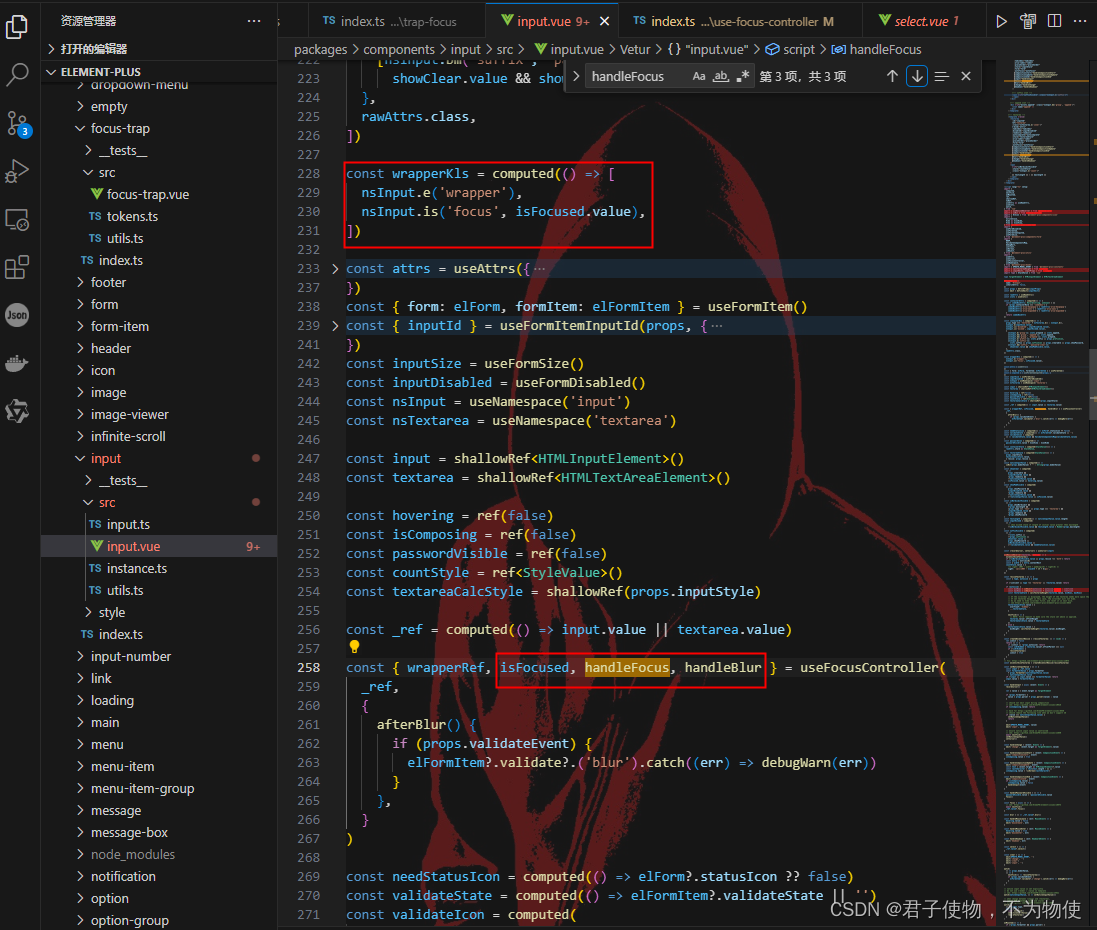
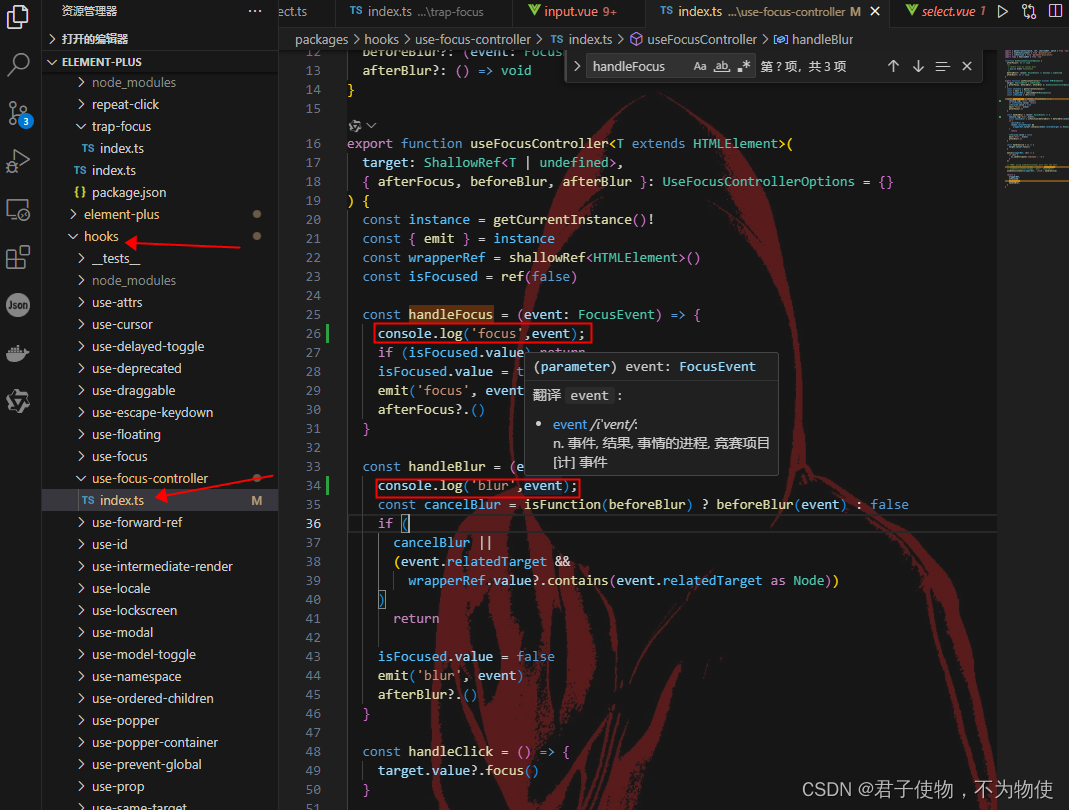
1.状态样式由计算属性"wrapperKls"控制,又与“isFocused”相关,且handleFocus和isFocused都由useFocusController提供


2.因此,找到useFocusController的具体实现,加入console.log就能观察到focus触发情况

查看控制台

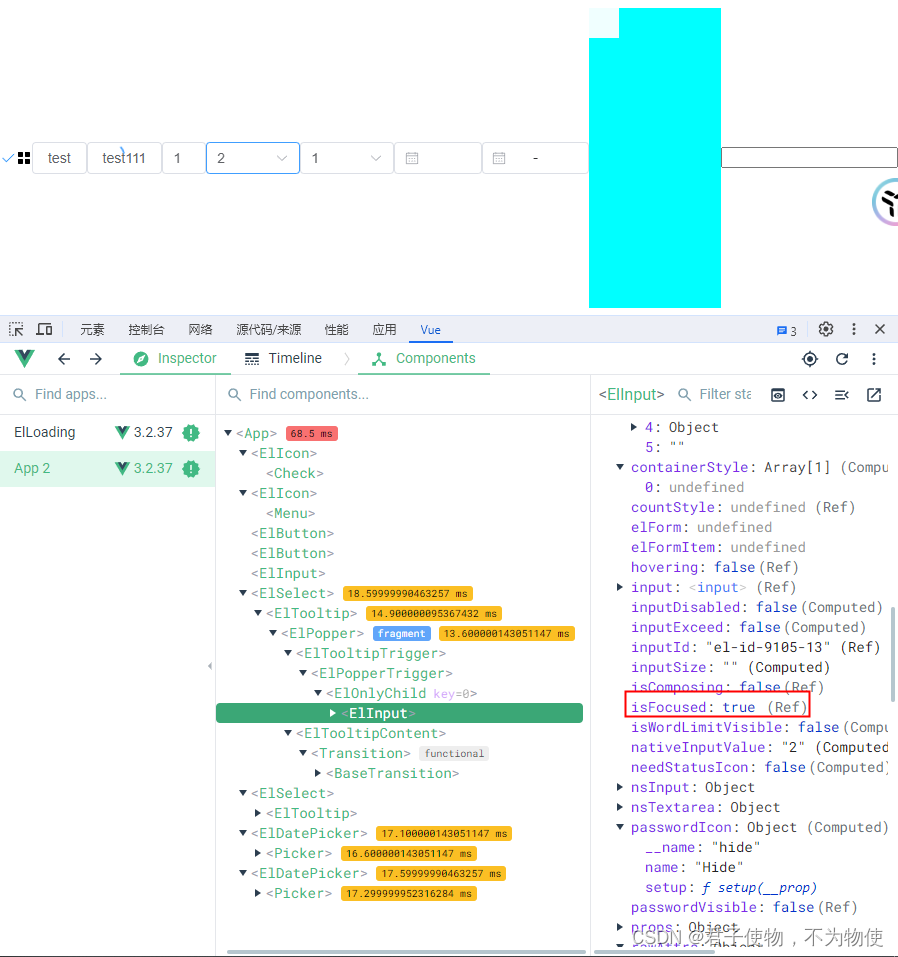
二、有devTools也可以观察到,点击选项后isFocused先变成false,又变成true,实际上还是上方useFocusController中的handleFocus改变了其值

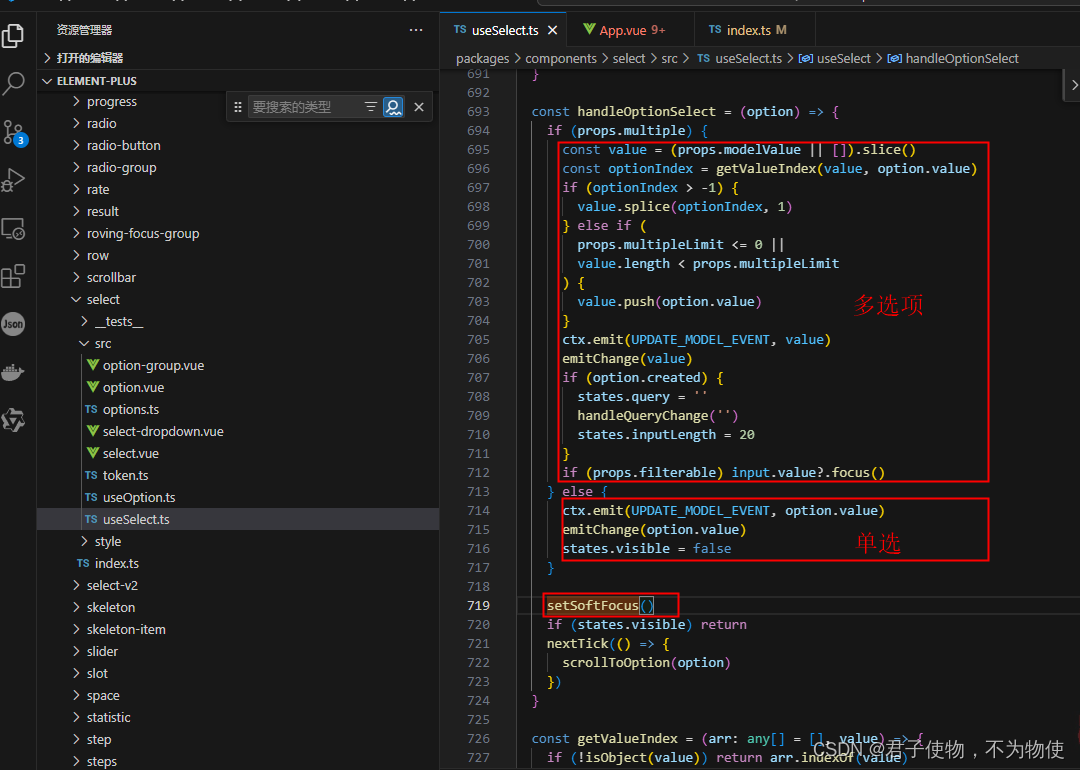
三、找一下点击选项后发生了什么
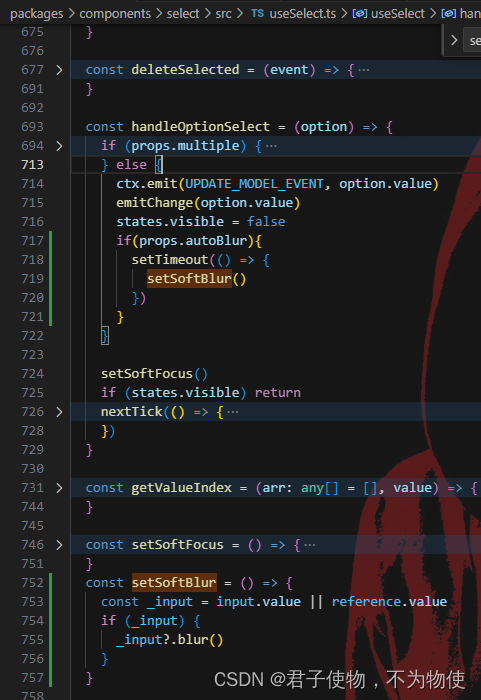
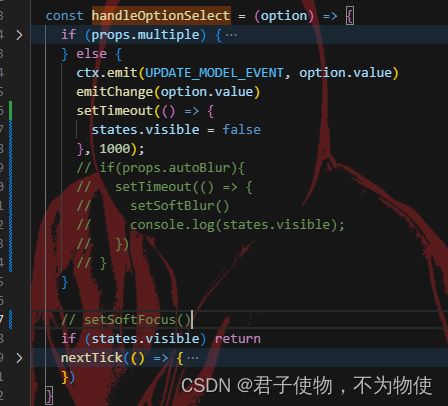
深扒一下,干了4件事
ctx.emit(UPDATE_MODEL_EVENT, option.value) // ctx.emit('update:modelValue', val) 更新双向绑定的值
emitChange(option.value) // 值改变的情况下调用 ctx.emit('change', val) 触发el-select的change事件
states.visible = false // 那么这时又发生了什么呢?
setSoftFocus() /* 看起来像是这个方法导致的const _input = input.value || reference.valueif (_input) {_input?.focus()}
*/

四、经过我的排除大法,有两种情况会触发的focus事件
- 由states.visible改变触发
- 由setSoftFocus()方法触发
如果想在点击选项后不触发focus,那么就需要同时注释这两行代码才行
在不破坏代码功能的情况下,加入一个方法setSoftBlur和一个prop
用户在单选时如果传入了autoBlur,那么
const setSoftBlur = () => {const _input = input.value || reference.valueif (_input) {_input?.blur()}}
/*** @description when select one item, click option will let input blur*/autoBlur: Boolean,

tip:使用setTimeout涉及js任务队列与事件循环,将在下方执行setSoftFocus之后调用setSoftBlur()
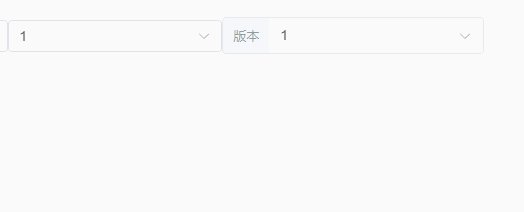
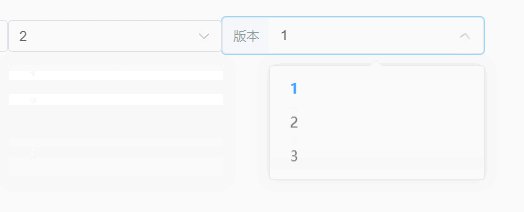
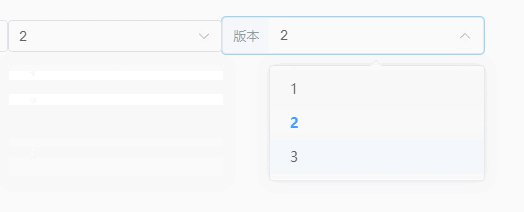
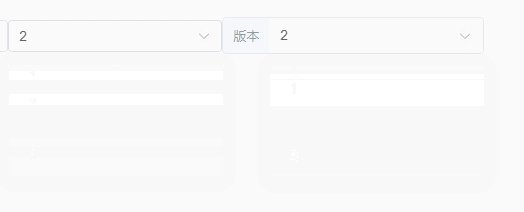
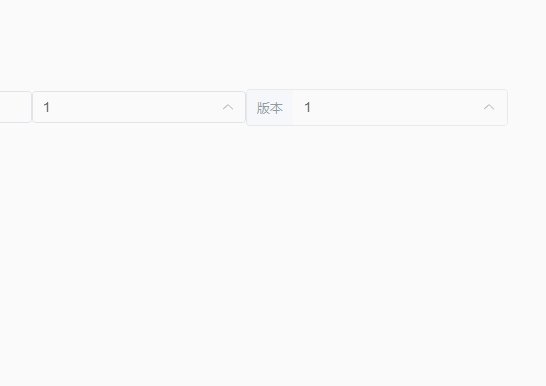
五、效果如图


总结
前前后后花了两天多,刚开始以为是某个内部组件的事件冒泡导致的,源码拉下来找得头都晕了input、popper、tooltip、focus-trap、useFocusController等等,后面又从头开始,一边写博客一边找,这样清晰很多,再加上联想起focus事件没有冒泡,那么问题就在input身上,只需要弄清点了选项之后,发生了什么,就真相大白了。
上面其实只是找到了一半的原因,除了setSoftFocus方法外,将states.visible改为false也会让input触发focus,如下:
注释掉setSoftFocus()与新加的代码后,延后1秒执行state.visible = false 可以明显看到输入框先blur,在visible变为false后又focus了


注释了对states.visible的watch也没用
有点不解,搞不清楚为什么visible改变会触发输入框的focus事件,可能是浏览器更底层的一些机制导致的,道行太浅,后面在慢慢看了