一.前期的准备工作
1.页面的布局

(1)表单的校验:
利用element-ui提供的文档绑定rules规则后实现校验
(2)跨域的配置 :
利用proxy代理来解决跨域的问题
(3)axios拦截器的配置
两个点:1. 在请求拦截的成功回调中,如果token,因为调用其它的接口需要token才能调取。
在请求头中加入token。
2.在响应拦截器中进行数据的一层解析: return res .data
进行统一错误的处理,返回的状态码是200,但是success的值是false,代表业务的失败。
(4)环境变量的配置
在根路径准备好生成环境和开发环境的基地址。
baseUrl:process.env获取
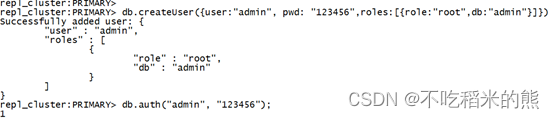
(5)在vuex中存储token
按需导入使用第三方库的方法
import {gettoken,settoken,removetoken} from '第三方库的路径'satae:token:gettoken()mutation定义方法来获取tokenaction
定义接口来获取token(6)定义api接口的封装文件
默认导入
import request from '拦截器文件'定义方法:
export login(){url:'/api地址'method:请求的方法
}(7)点击登录按钮
导入方法
import {login } form '文件的路径'在表单验证通过后:
调用接口 login().then(res=>{
通过 this.$store.dispatch('vuex action方法的模块名字' ,返回回来的token作为实参传递过(res))
})

这样就获取到了token。
(8)登录后跳转首页的问题
在点击登录按钮之后,会出现

在这个步骤中,通过this.$store.dispatch来出发模块并且调用接口,很显然这个步骤是一个异步的,
如果采用.then的方法,他是一个回调函数
使用then方法,他还是立马执行:
this.$store.push('/')
很明显这是不符合逻辑的,假设我们的业务逻辑的:
action这个模块还没出发,就直接跳转到了首页。
如果解决这个问题?
利用async await即可解决:
如果 await后面是一个Promise对象,则会等Promise对象返回后面的值在去执行它之后的代码。
如果返回的不是一个Promise,则指向的是代码完成的一个返回值。