第十二章Session
- 1.什么是Session
- 2.Session的创建与获取
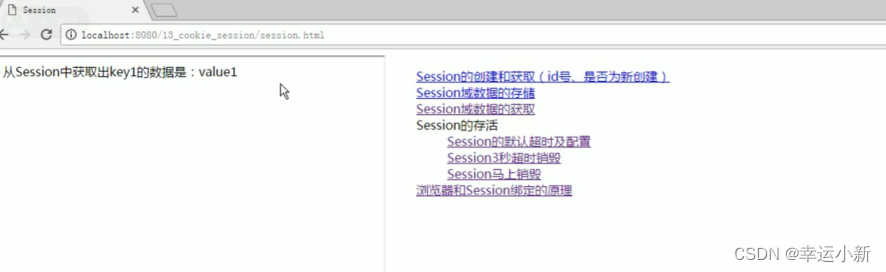
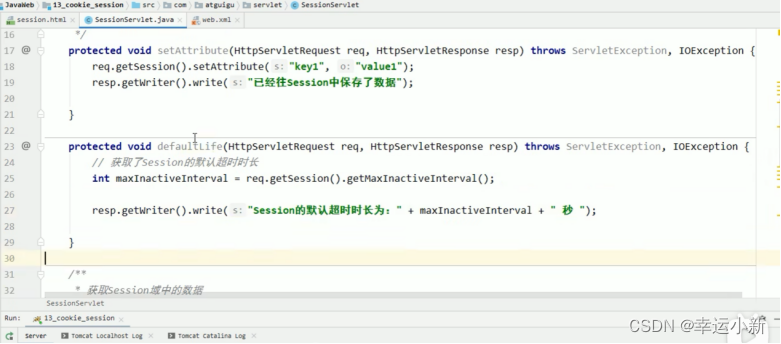
- 3.session域中数据的存取
- 4.Session超时的控制
- 5.浏览器和session之间关联的技术内幕
1.什么是Session

注意:前面的Cookie是保存在客户端,而session是在服务端的
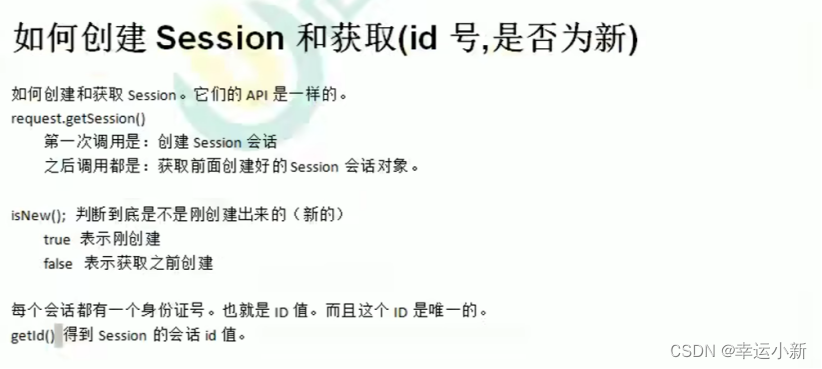
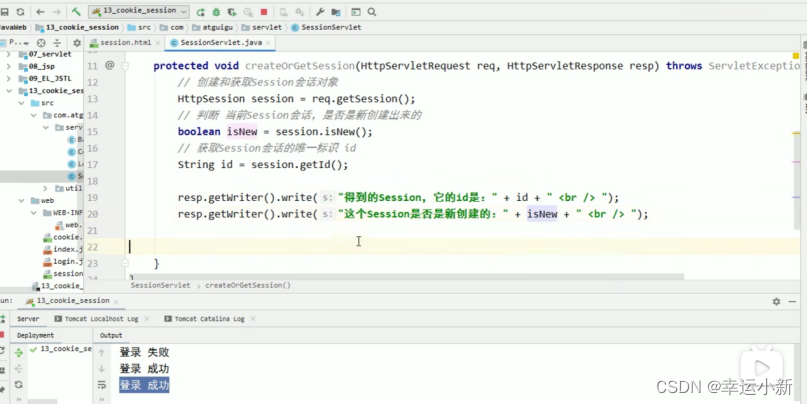
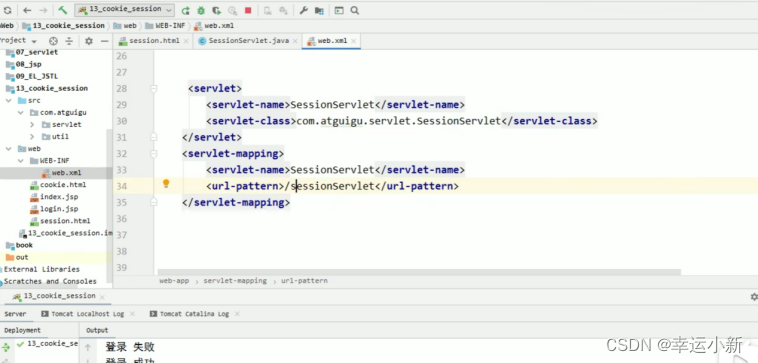
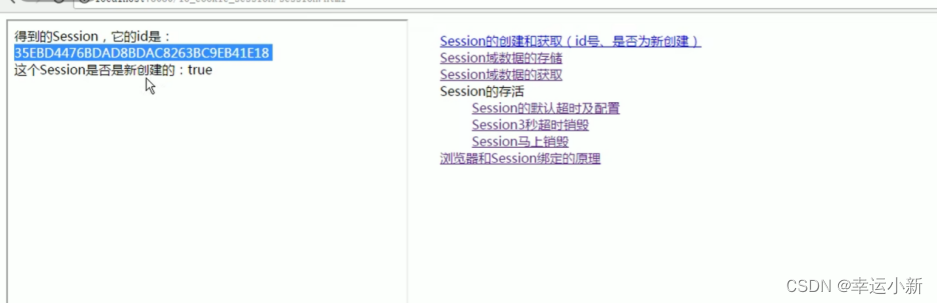
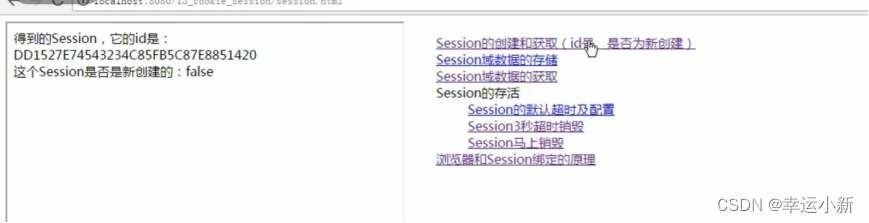
2.Session的创建与获取


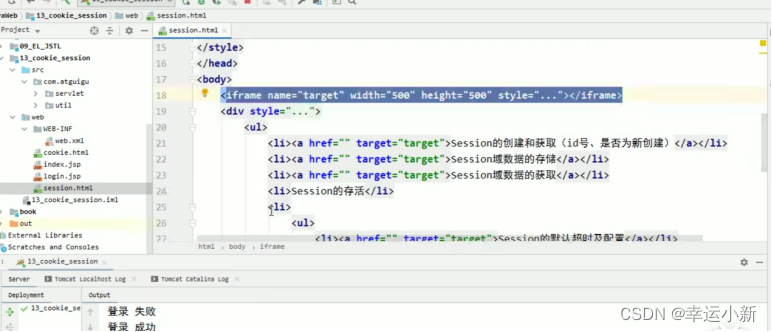
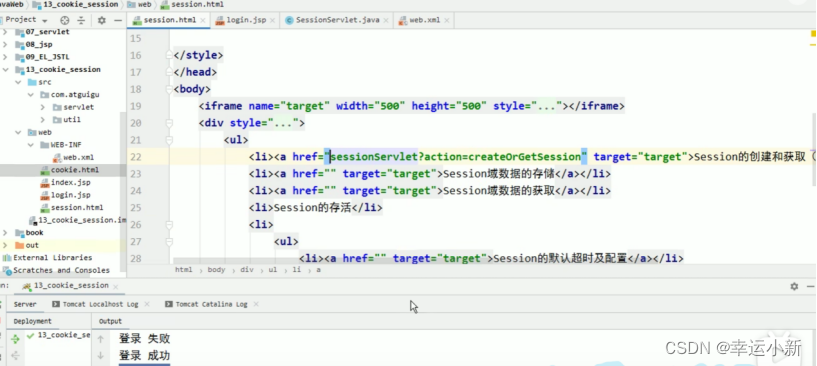
这里Session与cookie的样式基本一样的





下面加一个base标签



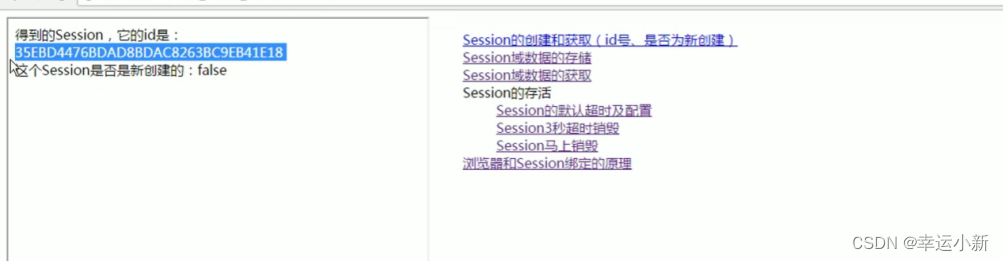
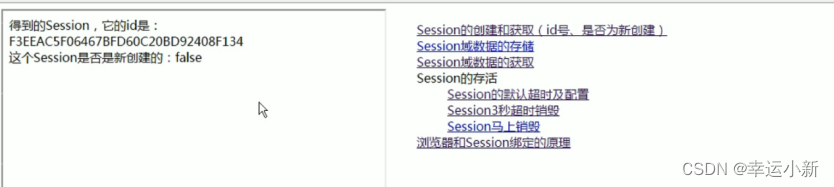
再次点击,id不变,isNew变为false

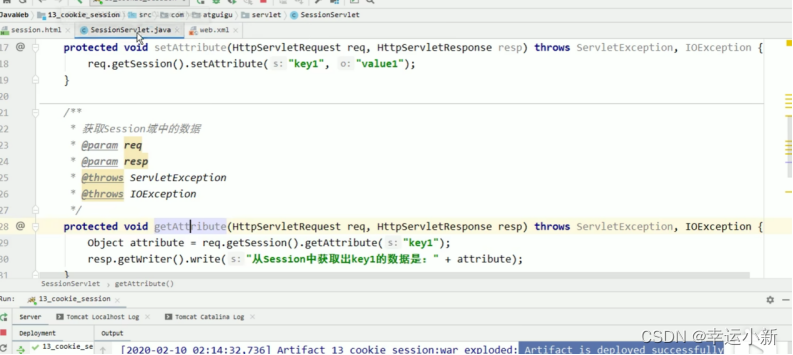
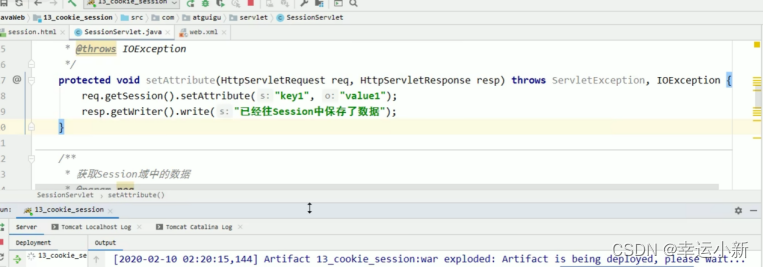
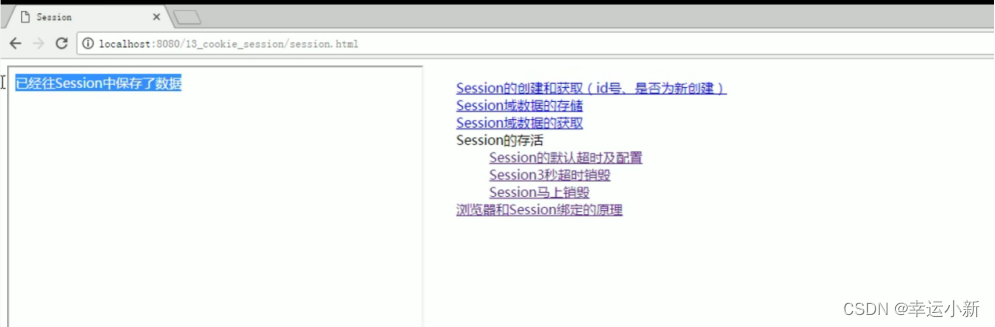
3.session域中数据的存取





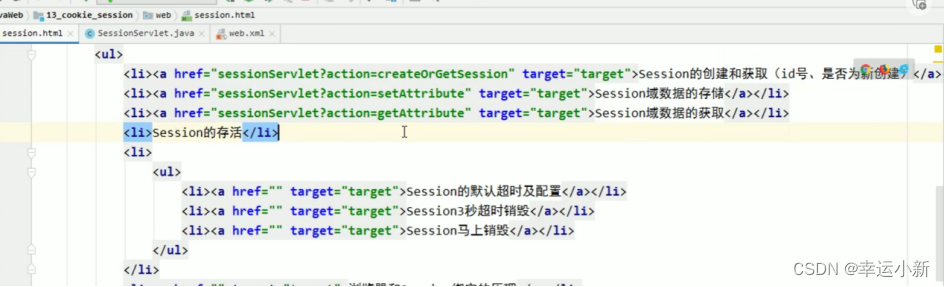
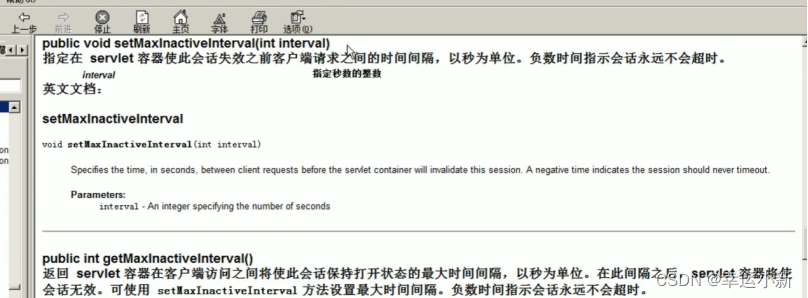
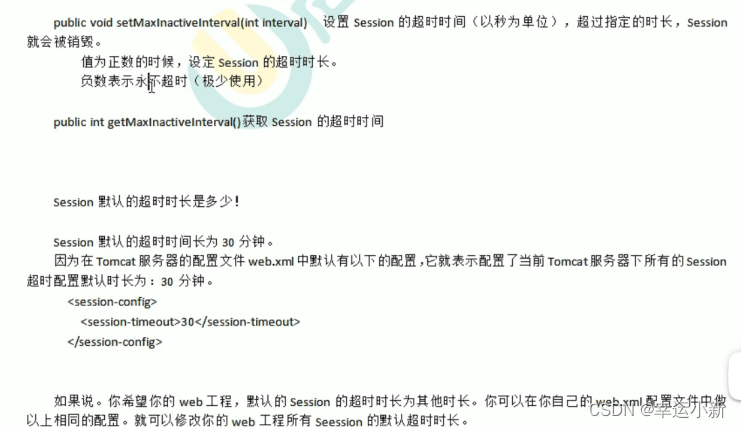
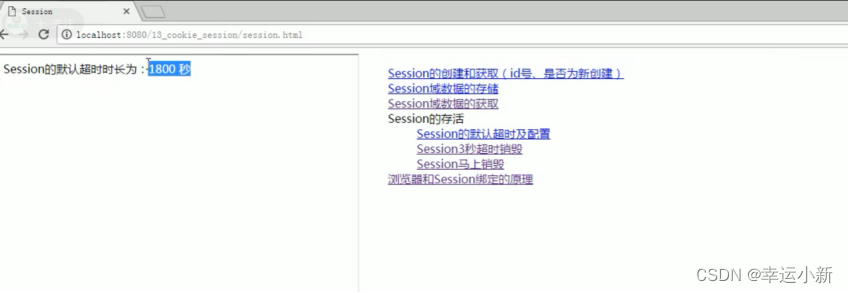
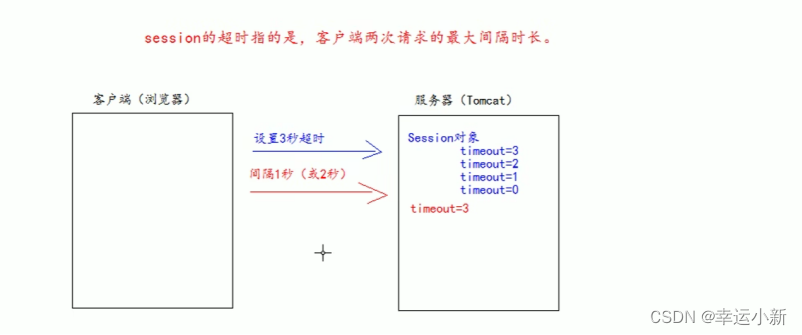
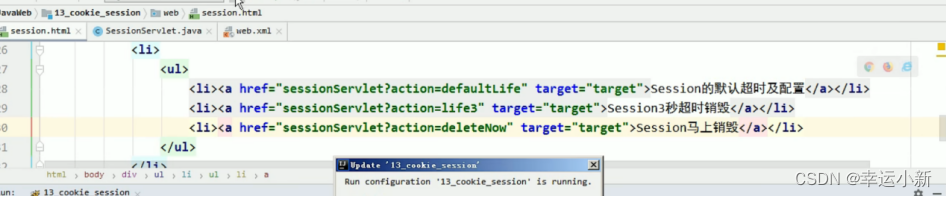
4.Session超时的控制



30分钟

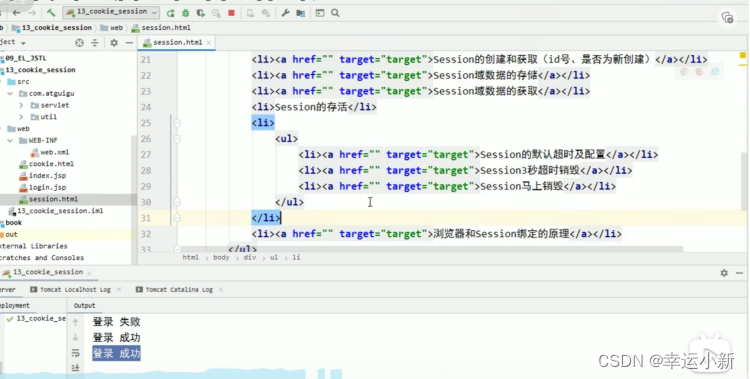
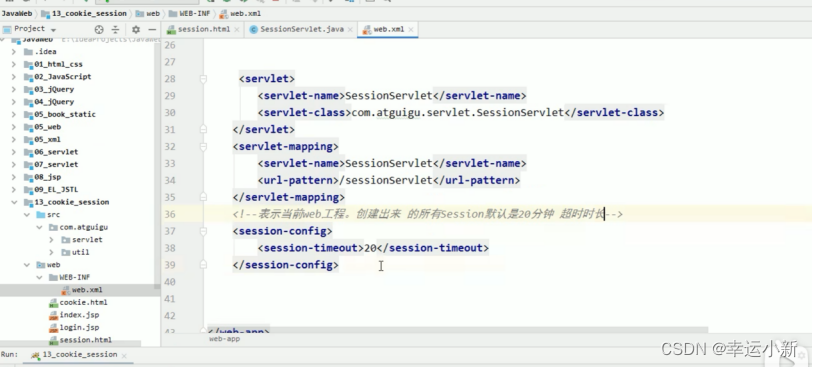
下面这个设置可以改变session的默认时长

下面我们设置session的时长(上面是默认时长)


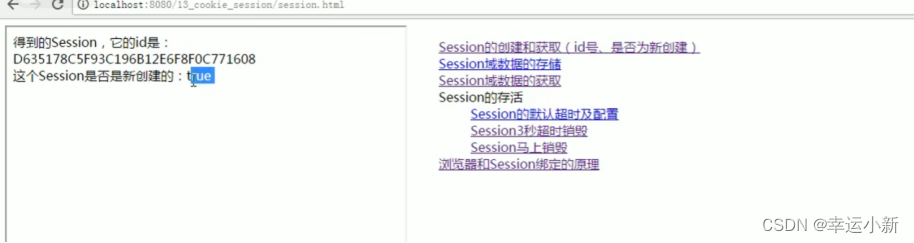
本来第二次点击session的创建和获取会变为false
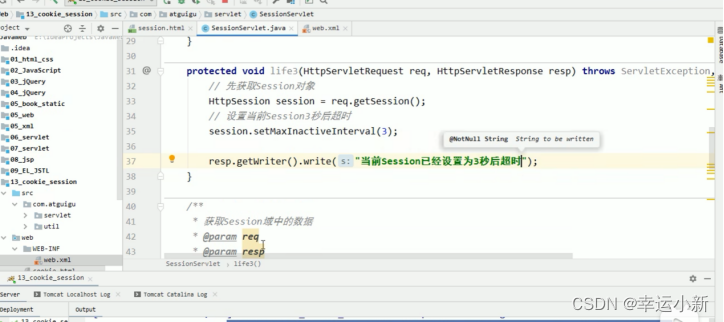
但我这里设置了session的时长为3秒。那么3秒后我点击session的创建和获取应该会变为true

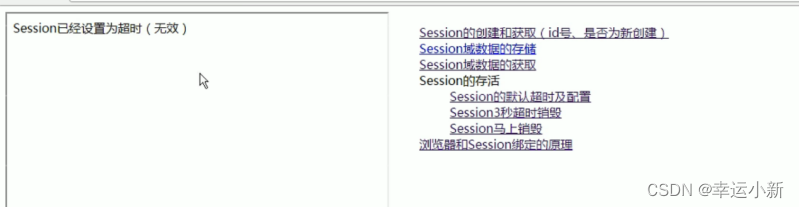
3秒后点击(此时session就超时了,被删除了,点击是创建新的session)

但如果我在3秒内就点击了重新创建(一直点),3秒后也不会重新创建成功

在cookie被设置为0的时候,表示马上删除。
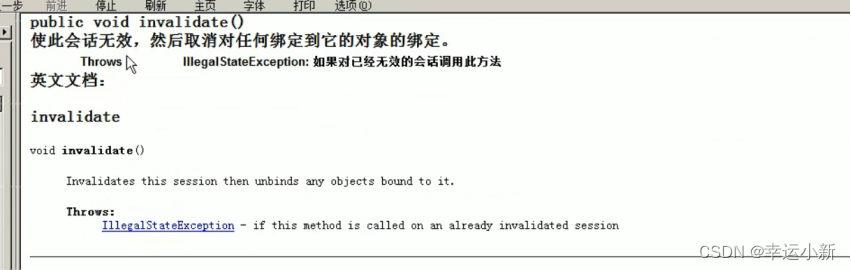
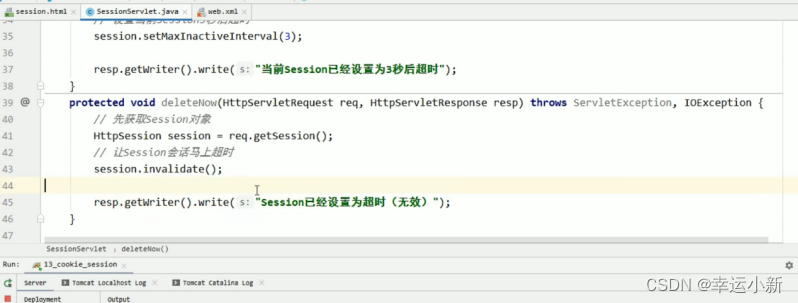
Session不可以通过设置为0来表示马上删除,而是有另外一个api






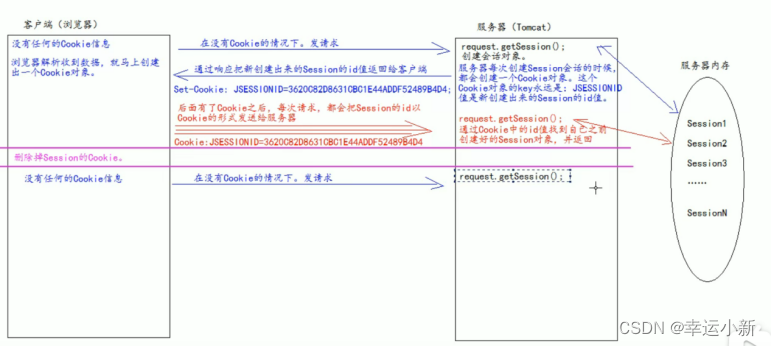
5.浏览器和session之间关联的技术内幕
为什么我的session还没有超时,但我关闭的浏览器之后,session就消失了
因为此时关闭浏览器后,cookie就消失了(cookie默认是浏览器关闭,就会消失)

这里删除cookie之后,虽然session没有超时,但是还是会给你新创建一个session
(因为没有id,服务器找不到原来的session,无奈之下,服务器只能给你创造一个新的)