1. 前后端的理解
通俗的讲,我们浏览网页时,咱们能够看见的所有东西都叫前端,前端里面的数据都是从后端来的。
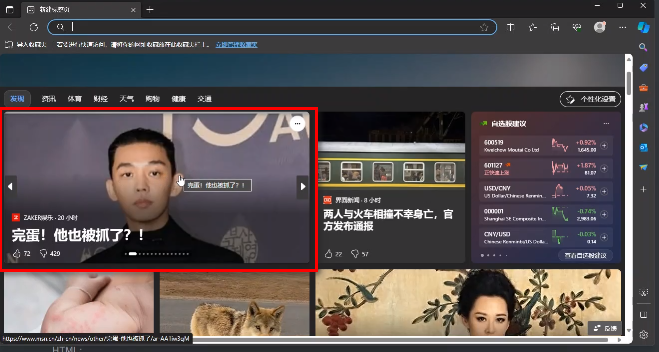
如下图,框的位置是固定的,数据是变化的,那么数据是哪来的?数据就是从后端调过来的,相当于架构是固定的,内容是变化的。犹如钢筋你搭建好了,混凝土的材料后期可以铺盖上去。

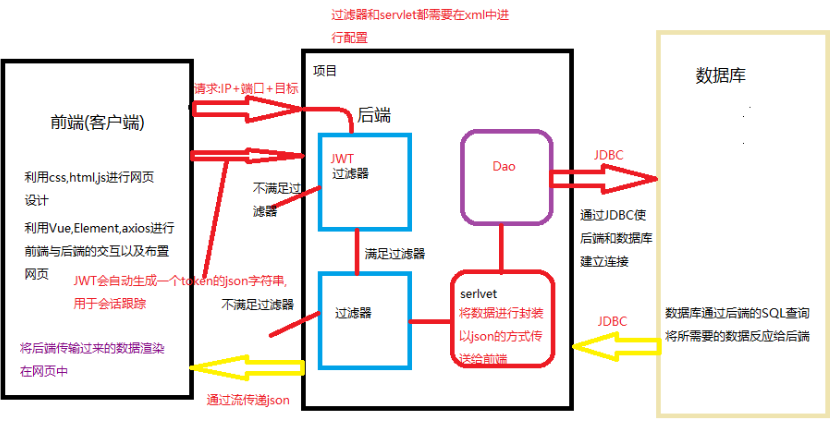
前后端的交互:
2.HTML介绍
前端核心技术:HTML、CSS 和 JavaScript,也叫“网页三剑客”
HTML,全称 Hyper Text Markup Language(超文本标记语言)
HTML 是一门描述性语言
CSS,即Cascading Style Sheet(层叠样式表),是用来控制网页外观的一种技术
JavaScript是什么?JavaScript,就是我们通常所说的JS,是一种嵌入到 HTML页面中的脚本语言,由浏览器一边解释一边执行
总结:HTML用于控制网页的结构,CSS用于控制网页的外观,而 JavaScript 控制着网页的行为
HTML:
CSS :
JS:
以上三部分就是网页的核心组成元素,如果再细分的话就是组成这些元素的分支,比如文字、图像、图片、按钮、表格、表单、音频、视频等等
3.基础标签
html骨架标签总结

html语法规则
<DOCTYPE html>:相当于预告我要写的是HTML
<html><html>:顶级元素,所有内容都写在里面,写网页就相当于套娃,只不过html标签是爸爸
HTML 标签是由尖括号包围的关键词,例如 <html>
HTML 标签通常是成对出现的,例如 <html> 和 </html>标签对中的第一个标签是开始标签,第二个标签是结束标签
有些特殊的标签必须是单个标签(极少情况),例如 <br />,我们称为单标签
标签的关系
双标签关系可以分为两类:包含关系和并列关系
包含标签 (父子关系):
<head>
<title> </title>
</head>

并列关系 (兄弟关系):
<head> </head>
<body> </body>

4.标题标签
在HTML中,共有6个级别的标题标签:h1、h2、h3、h4、h5、h6。其中h是header的缩写。6个标题标签在页面中的重要性是有区别的,其中h1标签的重要性最高,h6标签的重要性最
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>标题标签</title>
</head>
<body>
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
</body>
</html>5. 段落标签
在HTML中,我们可以使用“p标签”来显示一段文字
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>段落标签</title>
</head>
<body><h3>归去来兮</h3><p>悟已往之不谏,知来者之可追</p></body>
</html>段落标签会自动换行,并且段落与段落之间有一定的间距,因为p标签是块级元素
6. 换行标签
段落标签是会自动换行的。那么如果想要随意地对文字进行换行处理,可以使用<br/>单标签
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>换行标签</title>
</head>
<body>
<h3>静夜思</h3>
<p>床前明月光,疑是地上霜。<br/>举头望明月,低头思故乡。</p>
</body>
</html>使用两个 p 标签处理
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title></title>
</head>
<body>
<h3>静夜思</h3>
<p>床前明月光,疑是地上霜。</p>
<p>举头望明月,低头思故乡。</p>
</body>
</html>用p标签会导致段落与段落之间有一定的间隙,而使用br标签则不会
7. 文本标签
在HTML中,我们可以使用“文本标签”来对文字进行修饰,例如粗体、斜体、上标、下标等。常用的有8种文本标签。
粗体标签:strong、b
斜体标签:i、em、cite
上标标签:sup
下标标签:sub
中划线标签:s
下划线标签:u
大字号标签:big
小字号标签:small
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>粗体标签</title>
</head>
<body><p>这是普通文本</p><strong>这是粗体文本</strong><br/><b>这是粗体文本</b><i>斜体文本</i><br/><em>斜体文本</em><br/><cite>斜体文本</cite><p>(a+b)<sup>2</sup>=a<sup>2</sup>+b<sup>2</sup>+2ab</p><p>H<sub>2</sub>SO<sub>4</sub>指的是硫酸分子</p>
</body>
</html>
8. 水平线标签
在HTML中,我们可以使用“hr标签”来实现一条水平线。hr,是horizon(水平线)的缩写。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>水平线标签</title>
</head>
<body>
<h3>静夜思</h3>
<p>床前明月光,疑是地上霜。</p>
<p>举头望明月,低头思故乡。</p>
<hr/>
<h3>春晓</h3>
<p>春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
</body>
</html>
9. div标签
在HTML中,我们可以使用“div标签”来划分 HTML 结构,从而配合 CSS 来整体控制某一块的样式
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>div标签</title>
</head>
<body>
<!--这是第一首诗-->
<div><h3>静夜思</h3><p>床前明月光,疑是地上霜。</p><p>举头望明月,低头思故乡。</p>
</div>
<hr/>
<!--这是第二首诗-->
<div><h3>春晓</h3><p>春眠不觉晓,处处闻啼鸟。</p><p>夜来风雨声,花落知多少。</p>
</div>
</body>
</html>使用div标签来划分区域,使得代码更具有逻辑性。当然,div标签最重要的用途是划分区域,然后结合CSS针对该区域进行样式控制,这一点我们学了CSS才会知道
10. 块和行内元素
块元素和行内元素,是HTML中极其重要的概念,同时也是学习CSS的重要基础知识。对于这一节的内容,小伙伴们要重点掌握,千万不要跳过了。
在之前的学习中,小伙伴可能会发现:在浏览器预览效果,有些元素是独占一行的,其他元素不能跟这个元素位于同一行,如p、div、hr等。而有些元素不是独占一行的,其他元素可以跟这个元素位于同一行,如strong、em等。特别注意一下,这里所谓的“独占一行”,并不是在HTML代码里独占一行,而是在浏览器显示效果中独占一行。
注:标签,也叫“元素”,例如p标签又叫p元素。叫法不同,意思相同。这一节使用“元素”来称呼,也是让大家熟悉这两种叫法。
块元素
在HTML中,块元素在浏览器显示状态下将占据整一行,并且排斥其他元素与其位于同一行。此外,一般情况下,块元素内部可以容纳其他块元素和行内元素。

行内元素
在HTML中,行内元素跟块元素恰恰相反,行内元素是可以与其他行内元素位于同一行的。此外,行内元素内部(标签内部)只可以容纳其他行内元素,不可以容纳块元素。

(1)行内元素可以与其他行内元素位于同一行。
(2)行内元素内部可以容纳其他行内元素,但不可以容纳块元素。
11. 特殊符号
" 双引号(英文) "
‘ 左单引号 ‘
’ 右单引号 ’
× 乘号 ×
÷ 除号 ÷
> 大于号 >
< 小于号 <
& “与”符号 &
— 长破折号 —
| 竖线 |
§ 分节符 §
© 版权符 ©
® 注册商标 ®
™ 商标 ™
€ 欧元 €
£ 英镑 £
¥ 日元 ¥
° 度 °
12. 图片
任何网页都少不了图片,一个图文并茂的页面,可以使得用户体验更好。如果想让网站获得更多的流量,也需要从“图文并茂”这个角度挖掘一下
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><!-- 通过img标签加载图片src 就是图片的路径alt 图片加载不出来显示的文字title 鼠标移动到图片上面显示的文字ps: 图片路径一定要写相对路径--><img src="./imgs/image1.png" alt="海贼王" title="海贼王啊"/></body>
</html>
13. 超链接
超链接随处可见,可以说是网页中最常见的元素了,例如绿叶学习网的导航、图片列表等都用到超链接。只要我们轻轻一点,就会跳转到其他页面。
超链接,英文名是hyperlink。每一个网站都是由非常多的网页组成,而页面之间通常都是通过超链接来相互关联的。超链接能够让我们在各个独立的页面之间方便地跳转。
<a href="链接地址">超链接中的文本</a>href表示你想要跳转到那个页面的路径(也就是地址)
超链接的范围非常广,我们可以将文本设置为超链接,这个叫做“文本超链接”。也可以将图片设置为超链接,这个叫做“图片超链接”
# _self 默认值,在原来窗口打开链接 重点!
# _blank 在新窗口打开链接 重点!
# _parent 在父窗口打开链接
# _top 在顶层窗口打开超链接
14. 锚点
锚点就类似于游戏中的传送,它不会跳转到网页外部,仅用于网页内部的跳转
要使用锚点,需要给要跳转的位置加上名称,然后利用 a 标签的 href 去跳转到指定位置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<ul><li><a href="#article">推荐文章</a></li><li><a href="#music">推荐音乐</a></li><li><a href="#movie">推荐电影</a></li>
</ul>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
<div id="article"><h3>推荐文章</h3><ul><li>朱自清-荷塘月色</li><li>余光中-乡愁</li><li>鲁迅-阿 `Q` 正传</li></ul>
</div>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
<div id="music"><h3>推荐音乐</h3><ul><li>林俊杰-被风吹过的夏天</li><li>曲婉婷-在我的歌声里</li><li>许嵩-灰色头像</li></ul>
</div>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
<div id="movie"><h3>推荐电影</h3><ul><li>蜘蛛侠系列</li><li>钢铁侠系统</li><li>复仇者联盟</li></ul>
</div>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
……<br/>
</body>
</html>15. 列表
列表是网页中最常用的一种数据排列方式
在HTML中,列表共有3种:有序列表、无序列表
有序列表
<ol><li>长沙</li><li>上海</li><li>北京</li>
</ol>无序列表
<ul><li>HTML</li><li>CSS</li><li>JavaScript</li>
</ul>最后,这篇言简意赅,清晰明了的文章,都是我老师写出来的,我写在这里也是为了让自己方便学习,感谢恩师!