文章目录
- 介绍
- 相关概念
- 相关权限
- 约束与限制
- 完整示例
- 代码结构解读
- H5小程序
- Web组件
- 总结

介绍
本篇Codelab是基于ArkTS的声明式开发范式的样例,主要介绍了Web组件如何加载本地和云端H5小程序。所加载的页面是由HTML+CSS+JavaScript实现的完整小应用。样例主要包含以下功能:
- Web组件加载H5页面。
- ArkTS和H5页面交互。
相关概念
- Web:提供具有网页显示能力的Web组件。
- runJavaScript:异步执行JavaScript脚本,并通过回调方式返回脚本执行的结果。
- onConfirm:网页调用confirm()告警时触发此回调。本篇Codelab用于回显抽奖结果。
相关权限
本篇Codelab使用了在线网页,需要在配置文件module.json5里添加网络权限:ohos.permission.INTERNET。
约束与限制
本篇Codelab需要搭建服务端环境,服务端如何搭建将在代码工程目录的README中详细介绍,文档中不再赘述。
完整示例
gitee源码地址
源码下载
Web组件抽奖案例(ArkTS).zip
代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在源码下载或gitee中提供。
├──entry/src/main/ets // 代码区
│ ├──common
│ │ └──Constant.ets // 常量类
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口类
│ ├──pages
│ │ ├──MainPage.ets // 主页入口文件
│ │ └──WebPage.ets // 抽奖页入口文件
│ └──viewmodel
│ └──NavigatorModel.ets // 导航model
├──entry/src/main/resources
│ ├──base
│ │ ├──element // 尺寸、颜色、文字等资源文件存放位置
│ │ ├──media // 媒体资源存放位置
│ │ └──profile // 页面配置文件存放位置
│ ├──en_US // 国际化英文
│ ├──rawfile // 本地html代码存放位置
│ └──zh_CN // 国际化中文
└──HttpServerOfWeb // 服务端代码
H5小程序
<!-- index.html -->
<div class="luckyDraw"><!-- 使用无序列表实现抽奖盘 --><ul id="prize" class="prizes">...<li class="prizes-li"><img class="pic" onclick="startDraw()" src="#"></li></ul>
</div>
抽奖小程序由HTML+CSS+JS实现,HTML代码使用无序列表实现抽奖盘布局。
<!-- index.html -->
<div class="luckyDraw"><!-- 使用无序列表实现抽奖盘 --><ul id="prize" class="prizes">...<li class="prizes-li"><img class="pic" onclick="startDraw()" src="#"></li></ul>
</div>
CSS代码设置抽奖盘的样式。
/* css/index.css */
/* 抽奖列表 */
.prizes {width: 96.5%;height: 96.7%;position: absolute;
}
...
/* 点击抽奖 */
.prizes li:nth-of-type(9) {left: 34.9%;top: 34.6%;...
}
...
JS代码实现抽奖的业务逻辑,并返回抽奖结果。
// js/index.js
function roll() {...// 满足转圈数和指定位置就停止if (count >= totalCount && (prizesPosition + 1) === index) {clearTimeout(timer);isClick = true;speed = initSpeed;// 等待1s打开弹窗timer = setTimeout(openDialog, 1000); }...
}function startDraw() {...if (isClick) {...roll();isClick = false;}
}function openDialog() {// confirm返回抽奖结果confirm(prizesArr[prizesPosition]);
}
Web组件

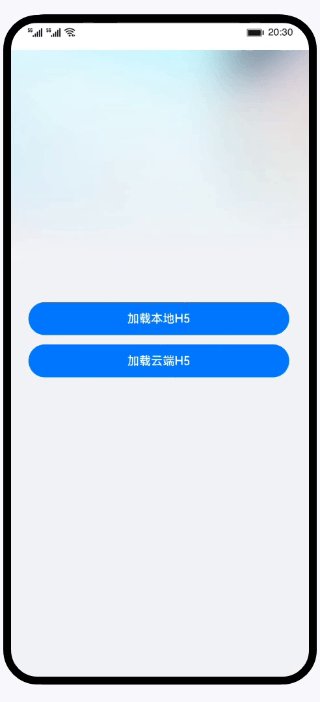
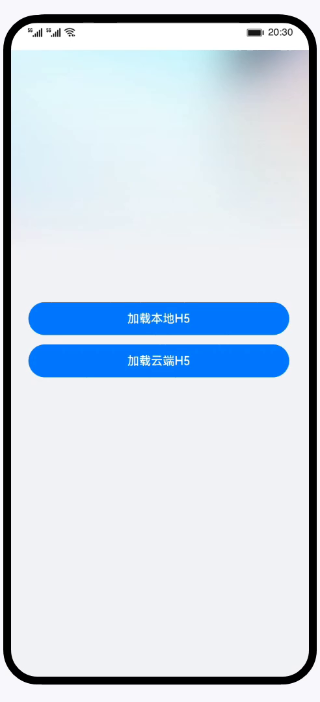
启动应用进入首页,页面提供两个按钮,分别对应加载本地H5和加载云端H5,点击按钮跳转到抽奖页面。
// MainPage.ets
Column() {...Navigator({ target: WEB_PAGE_URI, type: NavigationType.Push }) {Button($r('app.string.loadLocalH5'))...}.params({ path: LOCAL_PATH, tips: $r('app.string.local') } as NavigatorModel)Navigator({ target: WEB_PAGE_URI, type: NavigationType.Push }) {Button($r('app.string.loadCloudH5'))...}.params({ path: CLOUD_PATH, tips: $r('app.string.online') } as NavigatorModel)
}
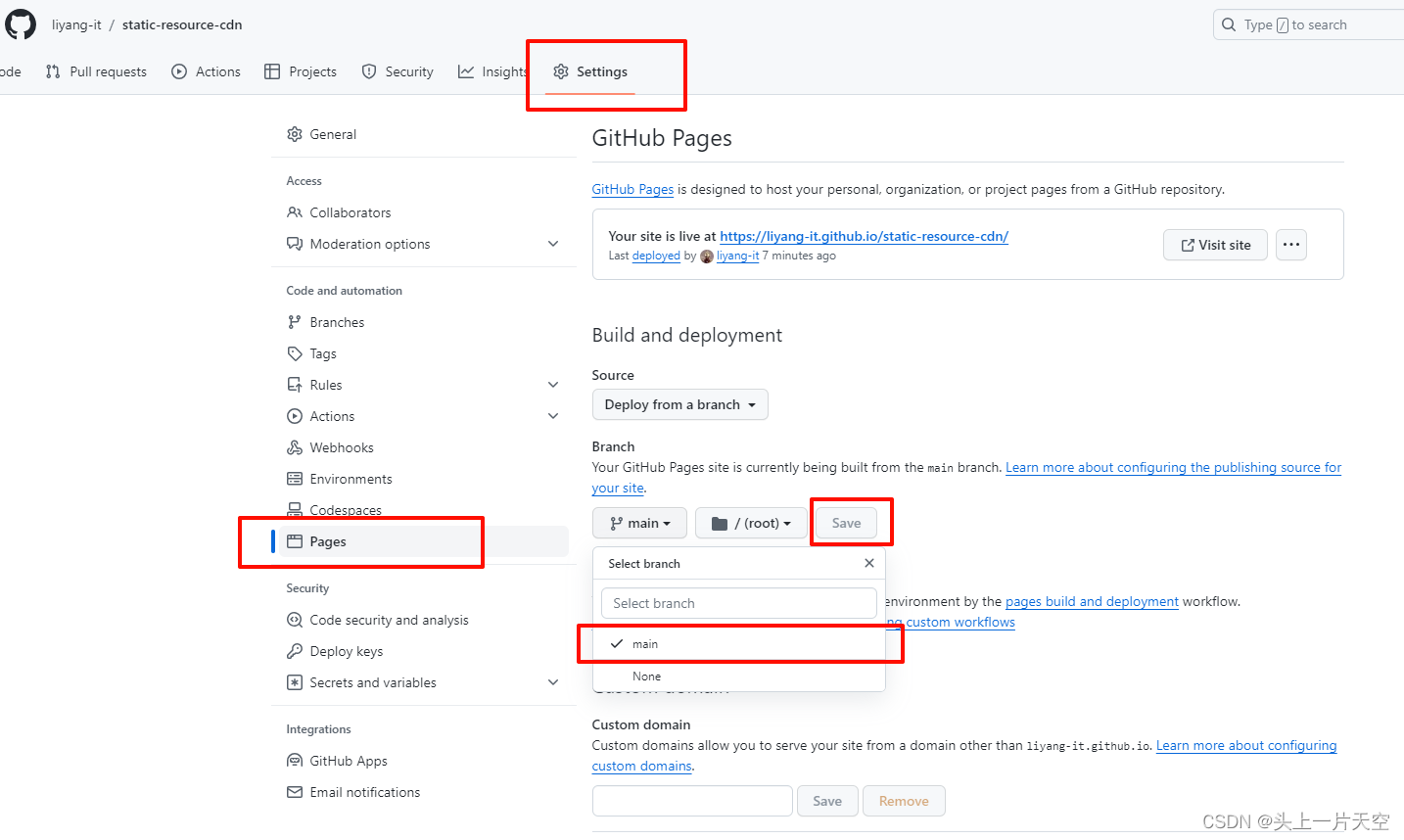
本地H5页面存放在resources/rawfile目录下,通过$rawfile()访问;云端H5页面则存放在HttpServerOfWeb服务器上,开发者可以根据代码工程目录README中服务端搭建流程进行服务器搭建。

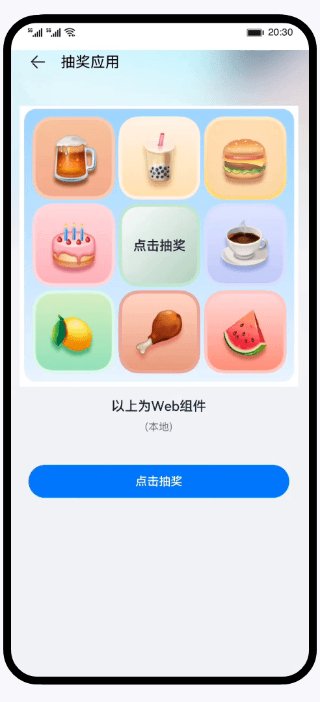
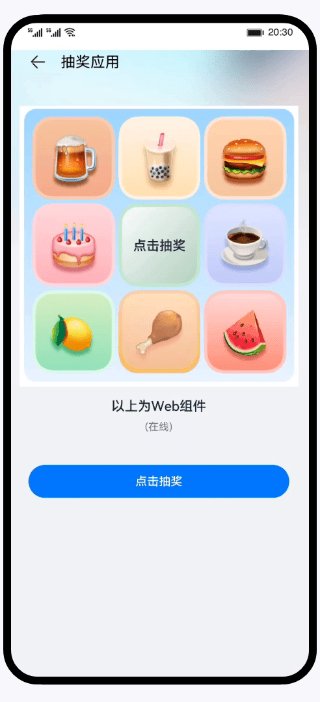
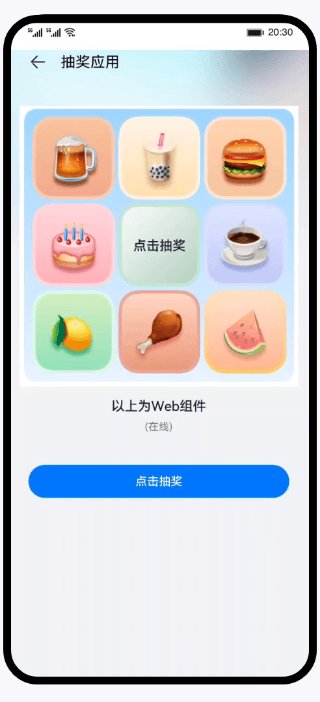
抽奖页面主要是由“点击抽奖”按钮和Web组件构成。给“点击抽奖”按钮绑定点击事件,实现点击按钮调用H5页面的JavaScript函数,并且通过onConfirm回调返回抽奖结果。在原生页面弹窗显示,完成ArkTS和H5的双向交互。
// WebPage.ets
Column() {...Web({ src: this.params['path'], controller: this.webController })...// 网页调用confirm()告警时触发此回调.onConfirm((event) => {// 弹窗显示抽奖结果AlertDialog.show({message: WebConstant.WEB_ALERT_DIALOG_TEXT_VALUE + event?.message,...})return true;})...Column() {Text($r('app.string.textValue'))...Text(this.params['tips'])...}Button($r('app.string.btnValue'))....onClick(() => {// 异步执行JavaScript脚本this.webController.runJavaScript('startDraw()');})
}
总结
您已经完成了本次Codelab的学习,并了解到以下知识点:
- 使用Web组件加载H5页面。
- 使用ArkTS与H5页面进行交互。