Vue.js设计与实现阅读-2
- 1、前言
- 2、框架设计的核心要素
- 2、1 提升用户体验
- 2、2 控制代码体积
- 2、3 Tree-Shaking
- 2、4 特性开关
- 2、5 错误处理
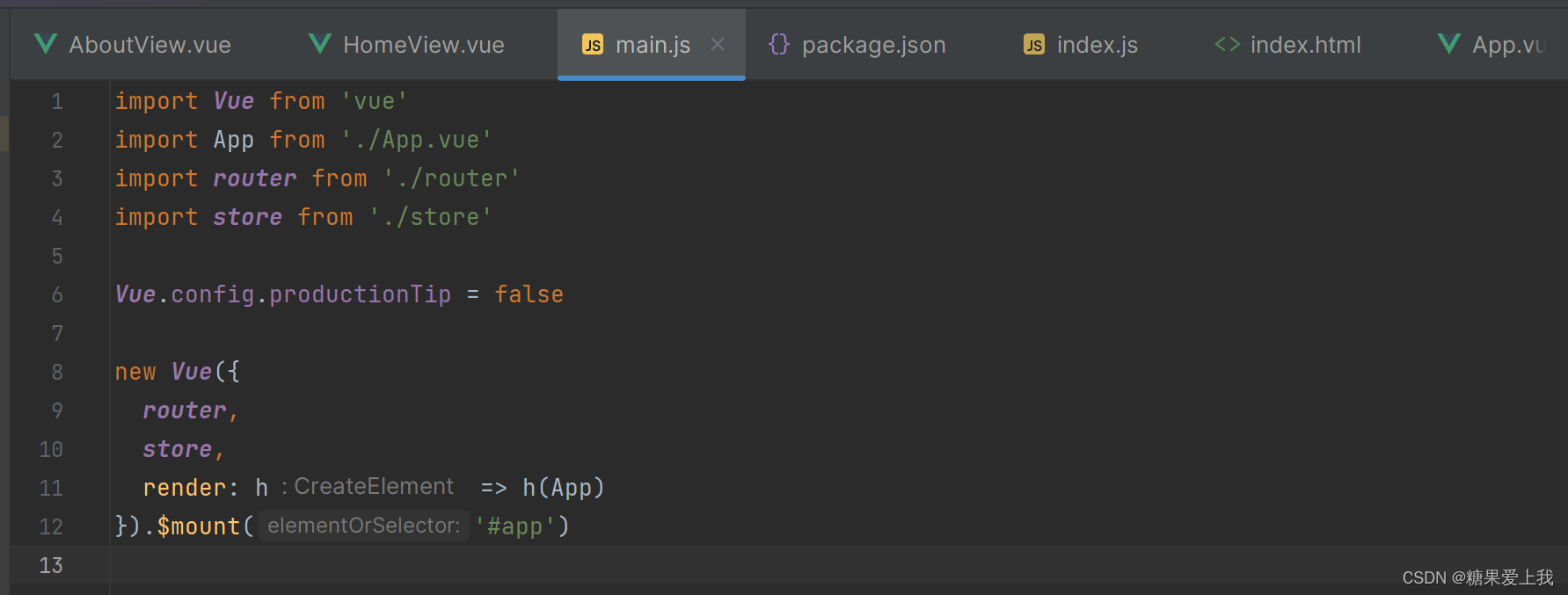
1、前言
上一篇我们了解到了
- 命令式和声明式的区别,前者关注过程,后者关注结果
- 了解了虚拟dom存在的意义,使找出差异这个过程消耗的性能最小化
- 学习了进行时、编译时、编译时+进行时的特点,初步知道了vue3是采用编译时+进行时的框架
2、框架设计的核心要素
2、1 提升用户体验
好的用户开发体验,是衡量框架是否优秀的指标之一。
提供友好的警告信息

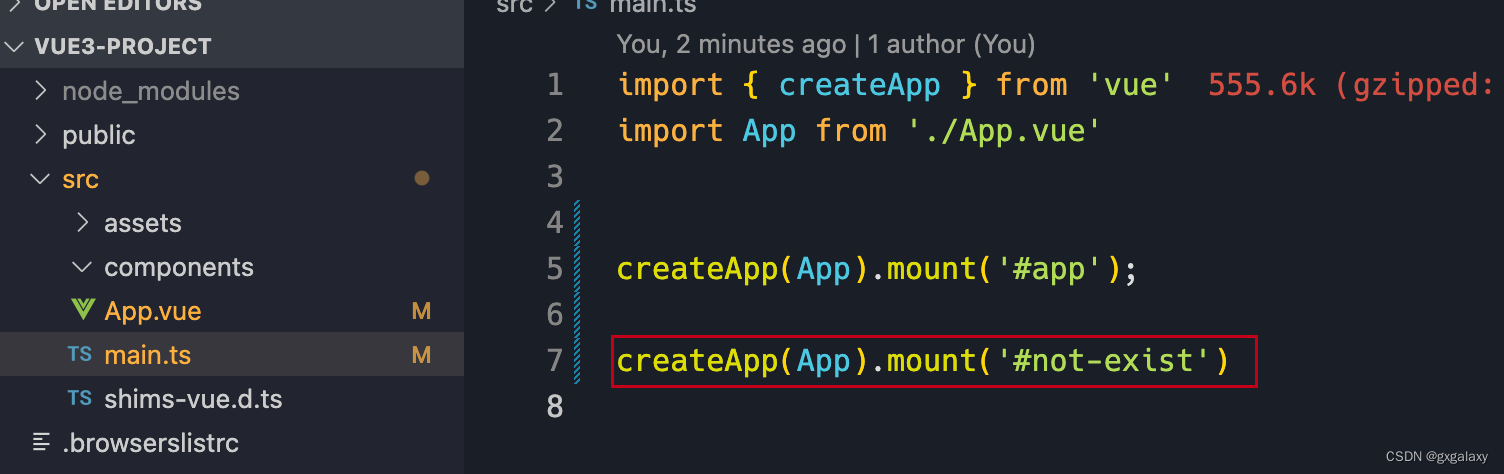
当我们创建一个Vue.js应用,并把他挂载在一个不存在的dom节点,就会发现控制台有 warning 信息。

从警告信息中,能够快速知道失败原因,我们提供的选择器没有找到对应的 DOM 元素。如果Vue 内部不做处理,可能得到的是 Uncaught TypeError: Cannot read property ‘xxx’ of null 就不能很快定位到问题。
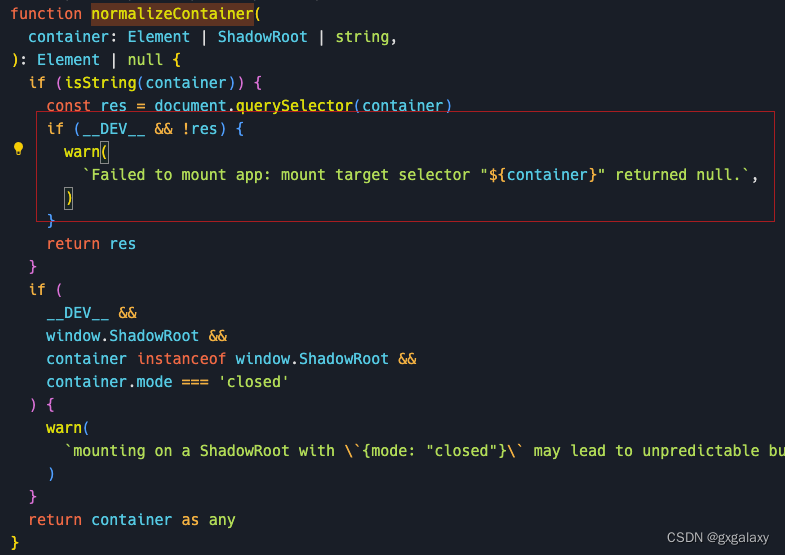
那 Vue 中是如何实现的,可以看 Vue 源码中有 warn 函数的调用
看代码可以看到,在创建Vue应用的时候,app.mount中调用了一个 normalizeContainer 函数,对于传入的参数进行处理,确保是一个有效的 DOM 元素。

在 normalizeContainer 函数中,可以看到图中圈出的 if 判断,当 处于开发者模式并且 通过 document.querySelector 方法没有找到匹配的 DOM 元素时,会输出警告信息。

再往里面看 warn 函数,发现最终都是调用了 console.warn 函数,进行输出警告
2、2 控制代码体积
框架的大小也是衡量框架的标准。同样情况下,使用的代码越少,体积就越小,浏览器加载资源的时间越少。
但是 Vue 中有大量的提示信息,越完善的提示信息就意味着越多的代码。
那 Vue3 中是如何处理的
看代码 会发现 每一个调用 warn 函数的地方 都会配合 __DEV __ 的常量检查

只有当 __DEV __ 为 true 的 前提下,才有可能会打印警告信息。这里的 DEV 常量就是达到目的的关键。
Vue.js 在输出资源的时候,会输出两个版本,开发环境和生产环境。当 Vue.js 构建用于开发环境的时候,会把 __DEV __ 设置为 true ,当处于生产环境的时候会设置为 false。那么那段警告代码就永远不会执行。
就能实现在开发环境为用户提供友好的警告信息,在生产环境中却不会增加代码体积。
2、3 Tree-Shaking
上面说到通过设置预定义常量 __DEV __ ,能够在生产环境中不包含用于打印警告信息的代码。但是这还不够,比如Vue内有很多组件,比如< transition > 组件,我们可能项目中都没用到这个组件,那他应该不需要包含在我们项目最终的构建资源中。Vue是如何实现的呢?
先揭晓答案吧,是通过 Tree-Shaking 实现的。 Tree-Shaking 用来消除那些永远不会被执行的代码(排除 dead code)。rollup.js和webpack 都支持 Tree-Shaking 。来看下 webpack 中, Tree-Shaking 如何工作。参考文档Tree-Shaking
创建一个 webpack 项目, 目录结构如下:

配置 webpack.config.js 如下
const path = require('path');module.exports = {entry: './src/index.js',output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist'),},mode: 'development',optimization: {usedExports: true,},
};
其中在 math 中导出了两个方法:
export function square(x) {return x * x;
}export function cube(x) {return x * x * x;
}
index.js 中调用 了 cube 方法
import { cube } from './math.js';function component() {const element = document.createElement('pre');element.innerHTML = ['你好 webpack!','5 的立方等于 ' + cube(5)].join('\n\n');return element;
}document.body.appendChild(component());
注意这里我们并没有导出 square 函数,按理说,最终的编译打包产物中应该是没有 square 函数的相关内容的。我们继续往下查看结果
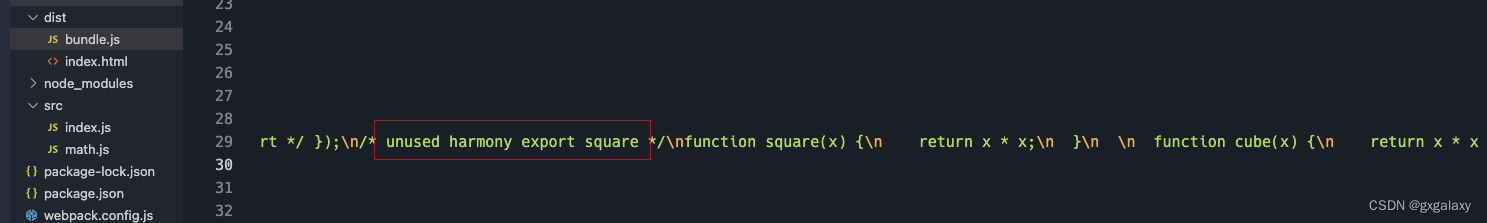
使用 npm run build 查看 bundle.js中打包编译后的结果。

/***/ ((__unused_webpack_module, __webpack_exports__, __webpack_require__) => {eval("/* harmony export */ __webpack_require__.d(__webpack_exports__, {\n/* harmony export */ cube: () => (/* binding */ cube)\n/* harmony export */ });\n/* unused harmony export square */\nfunction square(x) {\n return x * x;\n }\n \n function cube(x) {\n return x * x * x;\n }\n\n//# sourceURL=webpack://webpack-demo/./src/math.js?");/***/ })/******/ });
看上方的 unused harmony export square 注释。仔细观察下面的代码会发现尽管没有引用 square,但它仍然被包含在 bundle 中。
在纯 ES 模块中,很容易识别出哪些文件有副作用,但是我们的项目没有办法达到这种纯度,因此我们需要提示 webpack 编译器哪些代码是纯粹的。
我们可以通过 /#PURE/ 注释来帮助 webpack,告诉他某个函数调用无副作用,她会被标记为 dead code,不会被执行且会被清除掉。
我们尝试在 square 函数前面加上这样一个标记,然后再来看 bundle.js 中的输出,可以看到已经没有 square函数的引入了。
(()=>{"use strict";document.body.appendChild(function(){const n=document.createElement("pre");return n.innerHTML=["你好 webpack!","5 的立方等于 "+(5,125)].join("\n\n"),n}())})();
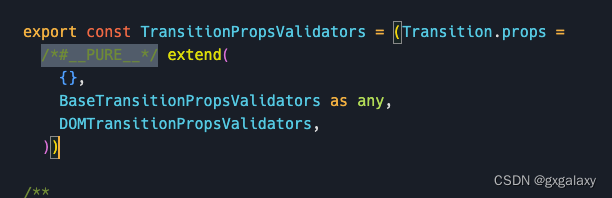
基于以上 我们可以看到,在编写框架的时候可以合理的使用 /#PURE/ 注释。查看 Vue3 的源码,可以发现大量的 /#PURE/ 使用。

2、4 特性开关
设计框架的时候,会给用户提供多种功能,例如提供 A、B、C三个特性给用户,同时提供了a、b、c三个对应的开关,用户可以通过设置 a、b、c 为true 或者 false,代表开启或者关闭特性。
对于设置关闭的特性,可以利用 Tree-Shaking 机制让其不包含在最终资源中,带来了极大灵活性。
如何实现特性开关。其实类似于上面的 DEV 常量一样,本质上是利用 rollup.js 来预定义常量插件来实现。
比如 VUE_OPTIONS_API
__FEATURE_OPTIONS_API__: isBundlerESMBuild? `__VUE_OPTIONS_API__`: `true`,
其中 VUE_OPTIONS_API 是一个特性开关,用户可以通过设置 VUE_OPTIONS_API 预定义常量的值来控制是否要包含这段代码,这个标志是用来对 Vue2 做适配.
比如 Vue2中的 template、data 等选项其实都属于 Options API,但在 Vue3 中,这种 Options API 写得相对来说就比较少了,
现在一般在 Vue3 中编写 Composition API,默认情况下,这个 VUE_OPTIONS_API 标志默认值是 true,这就意味着默认情况下 Vue3 项目中会包含支持 Options API 的这部分代码。
那么,如果在项目中编写的都是 Composition API 代码,其实就不再需要这部分解析 Options API 的代码了,那么可以通过 设置 VUE_OPTIONS_API 为true,来剔除掉一些无用大代码,减少代码体积。
2、5 错误处理
错误处理是框架开发的重要环节。
假设我们提供了一个方法,
export default {foo(fn) {fn && fn()}
}
用户侧使用
import utils from 'utils.js'
utils.foo(() => {...
})
如果函数执行出错,有两个方法,1用户自己执行 try…catch处理
import utils from 'utils.js'
utils.foo(() => {try {//...} catch(e) {//...}
})
这样的话,用户每使用一个函数,都需要加一个错误处理程序。很烦。
第二个就是我们内部统一处理,封装一个错误处理函数, callWithErrorHandling。
export default {foo(fn) {callWithErrorHandling(fn)},bar(fn) {callWithErrorHandling(fn)}
}
function callWithErrorHandling(fn) {try {fn && fn()} catch(e) {console.log(e)}
}
这样代码看起来简洁,再升级下可以为用户提供统一的错误处理接口。
let handleError = null
export default {foo(fn) {callWithErrorHandling(fn)},// 暴露给用户,用户可以调用该函数注册统一的处理函数registerErrorHandler(fn) {handleError = fn}
}
function callWithErrorHandling(fn) {try {fn && fn()} catch(e) {// 将错误传递给用户的错误处理程序handleError(e)}
}
用户侧
import utils from 'utils.js' // 注册错误处理程序
utils.registerErrorHandler((e) => {// 做统一的处理,可以选择忽略,可以上报。console.log(e)})utils.foo(() => {/*...*/})utils.bar(() => {/*...*/})