简介
PyCharm是一款功能强大的Python集成开发环境(IDE),提供了许多实用的功能来提高开发效率。其中,替换功能是一个非常有用的工具,它可以帮助开发者快速地在代码中查找并替换特定的文本。本文将详细介绍PyCharm的替换功能以及如何使用它,同时提供一些示例演示。
打开替换窗口
在PyCharm中,我们可以通过以下步骤打开替换窗口:
- 打开要进行替换操作的项目。
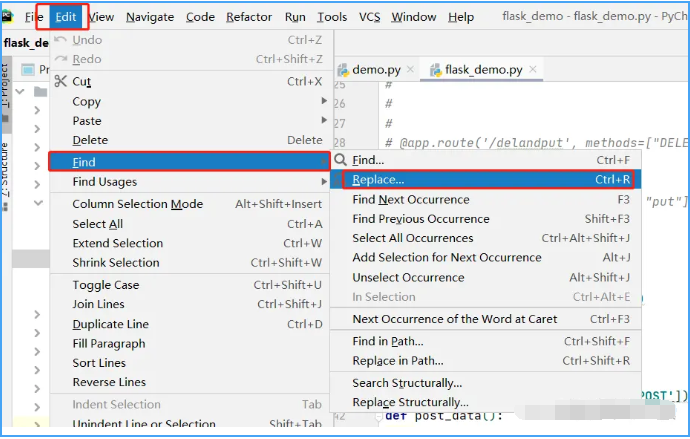
- 在顶部菜单中选择 "Edit"(或 "编辑"),然后选择 "Find"(或 "查找"),再点击 "Replace..."(或 "替换...")
如下图所示:

我们也可以直接使用快捷键Ctrl + R(Windows、Linux系统)或 Command + R(Mac)来直接打开替换窗口。
使用替换功能
替换窗口分为两个部分:查找和替换。下面是一些使用替换功能的基本步骤:
PyCharm替换功能详解与示例 PyCharm是一款功能强大的Python集成开发环境(IDE),提供了许多实用的功能来提高开发效率。其中,替换功能是一个非常有用的工具,它可以帮助开发者快速地在代码中查找并替换特定的文本。本文将详细介绍PyCharm的替换功能以及如何使用它,同时提供一些示例演示。
打开替换窗口 在PyCharm中,你可以通过以下步骤打开替换窗口:
打开你要进行替换操作的项目。 在顶部菜单中选择 "Edit"(或 "编辑"),然后选择 "Find"(或 "查找"),再点击 "Replace..."(或 "替换...")。 或者,你也可以使用快捷键 Ctrl + R(Windows/Linux)或 Command + R(Mac)来直接打开替换窗口。
使用替换功能 替换窗口分为两个部分:查找和替换。下面是一些使用替换功能的基本步骤:
- 在 "Find" 输入框中输入你想要查找的文本。
- 在 "Replace with" 输入框中输入你想要替换成的文本。
- 选择替换的范围,可以是当前文件、选定文本、整个项目等。
- 点击 "Find" 按钮,PyCharm会定位到第一个匹配项。
- 如果匹配项正确,你可以点击 "Replace"(替换当前匹配项)或 "Replace All"(替换所有匹配项)。
如下图所示:

使用示例:批量替换
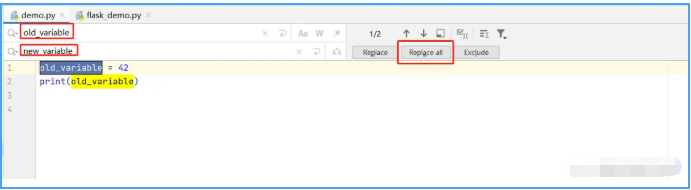
假设我们有一个代码文件,里面使用了一个旧的变量名,我们希望将所有这个变量名替换为一个新的变量名。以下是一个示例:
假设原始代码如下:
old_variable = 42
print(old_variable)
要将所有的 old_variable 替换为 new_variable。可以按照以下步骤操作:
- 打开替换窗口(Ctrl + R 或 Command + R)。
- 在 "Find" 输入框中输入 old_variable。
- 在 "Replace with" 输入框中输入 new_variable。
- 选择替换的范围为 "整个项目"。
- 点击 "Replace All" 按钮。
PyCharm将会在整个项目中查找并替换所有匹配项,如下图:

使用示例:使用正则表达式替换
PyCharm的替换功能还支持正则表达式,这使得替换更加灵活。以下是一个示例:
假设代码中有多个不同格式的日期字符串,我们要将它们都替换为统一的日期格式。例如:
date1 = "2022/05/15"
date2 = "2022-05-15"
date3 = "15 May, 2022"
可以按照以下步骤操作:
- 打开替换窗口(
Ctrl + R或Command + R)。 - 在 "Find" 输入框中输入匹配日期的正则表达式,例如:
\d{4}[-/]\d{2}[-/]\d{2}。 - 在 "Replace with" 输入框中输入新的日期格式,例如:
YYYY-MM-DD。 - 选择替换的范围为 "整个项目"。
- 勾选 "Regex" 复选框,以启用正则表达式替换。
- 点击 "Replace All" 按钮。
这将会将所有不同格式的日期字符串替换为统一的日期格式。
总结
PyCharm的替换功能是一个强大的工具,可以帮助开发者在代码中进行快速的文本查找和替换。无论是普通的文本替换还是使用正则表达式进行复杂的模式匹配,都可以在替换窗口中轻松完成。通过本文的指南和示例,希望能更好地掌握PyCharm的替换功能,从而提高开发效率。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!