
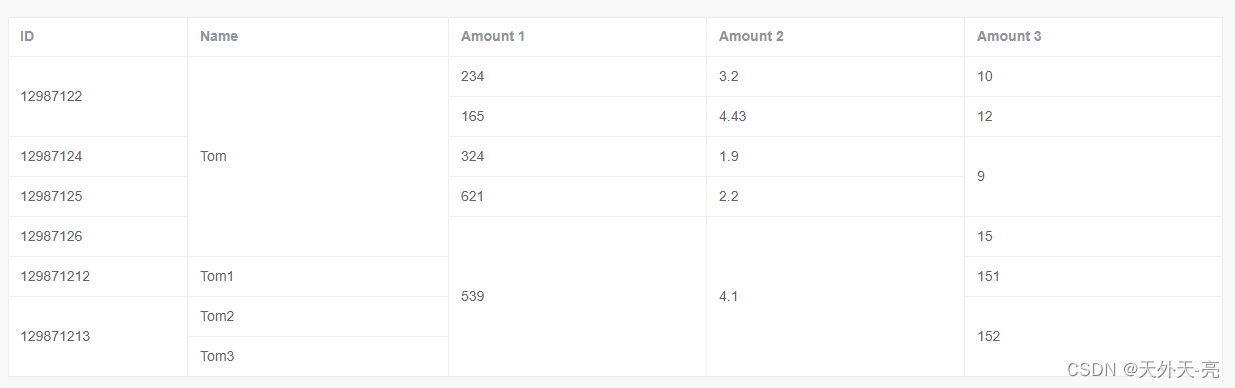
如图,实现通过判断数据,动态的合并列数据
<template><div class="merge-cell"><el-table:data="tableData":span-method="objectSpanMethod"borderstyle="width: 100%; margin-top: 20px"><el-table-column prop="id" label="ID" width="180"/><el-table-column prop="name" label="Name"/><el-table-column prop="amount1" label="Amount 1"/><el-table-column prop="amount2" label="Amount 2"/><el-table-column prop="amount3" label="Amount 3"/></el-table></div>
</template>
<script setup lang="ts">
import type {TableColumnCtx} from 'element-plus';
interface User {id: stringname: stringamount1: stringamount2: stringamount3: number
}
interface SpanMethodProps {row: Usercolumn: TableColumnCtx<User>rowIndex: numbercolumnIndex: number
}
const tableData: User[] = [{id: '12987122',name: 'Tom',amount1: '234',amount2: '3.2',amount3: 10,},{id: '12987122',name: 'Tom',amount1: '165',amount2: '4.43',amount3: 12,},{id: '12987124',name: 'Tom',amount1: '324',amount2: '1.9',amount3: 9,},{id: '12987125',name: 'Tom',amount1: '621',amount2: '2.2',amount3: 9,},{id: '12987126',name: 'Tom',amount1: '539',amount2: '4.1',amount3: 15,},{id: '129871212',name: 'Tom1',amount1: '539',amount2: '4.1',amount3: 151,},{id: '129871213',name: 'Tom2',amount1: '539',amount2: '4.1',amount3: 152,},{id: '129871213',name: 'Tom3',amount1: '539',amount2: '4.1',amount3: 152,}
]
const objectSpanMethod = ({row, // 行column, // 列rowIndex, // 行的下标columnIndex // 列的下标}: SpanMethodProps) => {// 只判断第一列和第二列if (columnIndex === 0 || columnIndex === 1) {// 获取当前单元格的值const currentValue = (row as any)[column.property];// 获取上一行相同列的值const preRow: any = tableData[rowIndex - 1];const preValue = preRow ? preRow[column.property] : null;// 如果当前值和上一行的值相同,则将当前单元格隐藏if (currentValue === preValue) {return { rowspan: 0, colspan: 0 };} else {// 否则计算当前单元格应该跨越多少行let rowspan = 1;for (let i = rowIndex + 1; i < tableData.length; i++) {const nextRow: any = tableData[i];const nextValue = nextRow[column.property];if (nextValue === currentValue) {rowspan++;} else {break;}}return { rowspan, colspan: 1 };}}
}
</script>