一、Q-learning简介
Q-learning是一种强化学习算法,用于解决基于马尔可夫决策过程(MDP)的问题。它通过学习一个价值函数来指导智能体在环境中做出决策,以最大化累积奖励。
Q-learning算法的核心思想是通过不断更新一个称为Q值的表格来学习最优策略。Q值表示在给定状态下采取某个动作所能获得的预期累积奖励。算法的基本步骤如下:
1. 初始化Q值表格,将所有Q值初始化为0。
2. 在每个时间步骤t,智能体观察当前状态st,并根据当前Q值表格选择一个动作at。选择动作的方法可以是ε-greedy策略,即以ε的概率随机选择一个动作,以1-ε的概率选择当前Q值最大的动作。
3. 执行动作at,观察环境反馈的奖励rt+1和下一个状态st+1。
4. 根据Q-learning更新规则更新Q值表格中的Q值:
Q(st, at) = Q(st, at) + α * (rt+1 + γ * max(Q(st+1, a)) - Q(st, at))
其中,α是学习率,γ是折扣因子,用于平衡当前奖励和未来奖励的重要性。
5. 重复步骤2-4,直到达到停止条件(例如达到最大迭代次数或Q值收敛)。
Q-learning算法的目标是通过不断更新Q值表格,使得智能体能够在环境中找到最优策略,以最大化累积奖励。
二、无人机物流路径规划
无人机物流路径规划是指利用无人机进行货物运输时,通过算法和技术使其无人机将所有货物运送到指定位置,并返回起点,并得到最优飞行路径,以实现高效、安全和准确的货物运输。无人机物流路径规划可以简单抽象为旅行商问题(Traveling Salesman Problem, TSP)。TSP是一个经典的组合优化问题,它的目标是找到一条路径,使得旅行商从起点出发,经过所有城市恰好一次,最后回到起点,并且总路径长度最短。解决TSP问题的方法有很多,其中一种常用的方法是蚁群算法。除了蚁群算法,还有其他一些常用的解决TSP问题的方法,如遗传算法、动态规划和强化学习等。强化学习求解TSP问题思路新颖,具有一定优势。
三、Q-learning求解无人机物流路径规划
1、部分代码
可以自动生成地图也可导入自定义地图,只需要修改如下代码中chos的值即可。
import matplotlib.pyplot as plt
from Qlearning import Qlearning
#Chos: 1 随机初始化地图; 0 导入固定地图
chos=1
node_num=36 #当选择随机初始化地图时,自动随机生成node_num-1个城市
# 创建对象,初始化节点坐标,计算每两点距离
qlearn = Qlearning(alpha=0.5, gamma=0.01, epsilon=0.5, final_epsilon=0.05,chos=chos,node_num=node_num)
# 训练Q表、打印路线
iter_num=1000#训练次数
Curve,BestRoute,Qtable,Map=qlearn.Train_Qtable(iter_num=iter_num)
#Curve 训练曲线
#BestRoute 最优路径
#Qtable Qlearning求解得到的在最优路径下的Q表
#Map TSP的城市节点坐标## 画图
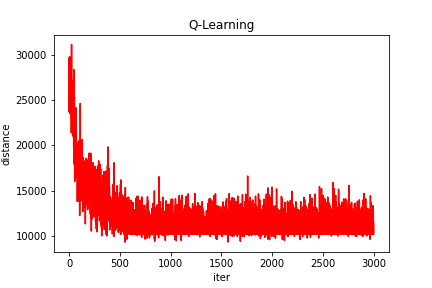
plt.figure()
plt.ylabel("distance")
plt.xlabel("iter")
plt.plot(Curve, color='red')
plt.title("Q-Learning")
plt.savefig('curve.png')
plt.show()
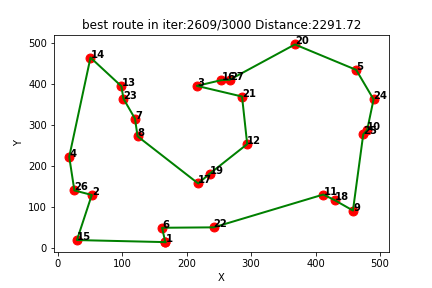
2、部分结果
(1)以国际通用的TSP实例库TSPLIB中的测试集bayg29为例:


Qlearning算法得到的最短路线: [1, 28, 6, 12, 9, 3, 29, 26, 5, 21, 2, 20, 10, 4, 15, 18, 14, 22, 17, 11, 19, 25, 7, 23, 27, 8, 24, 16, 13, 1]
(2)随机生成22个城市


Qlearning算法得到的最短路线: [1, 22, 8, 5, 12, 18, 20, 4, 6, 13, 2, 9, 21, 7, 10, 17, 15, 11, 14, 3, 19, 16, 1]
(3)随机生成27个城市


Qlearning算法得到的最短路线: [1, 6, 22, 11, 18, 9, 25, 10, 24, 5, 20, 27, 16, 3, 21, 12, 19, 17, 8, 7, 23, 13, 14, 4, 26, 2, 15, 1]