前言:之前学习小程序开发时仿照别人的页面自己做了一个商城项目和小说项目,最近突发奇想,想从0开发一个关于《宠物日记》的小程序,需求和页面都由自己设计,将在这记录开发的全部流程和过程中遇到的难题等...
1、搭建小程序项目基础框架
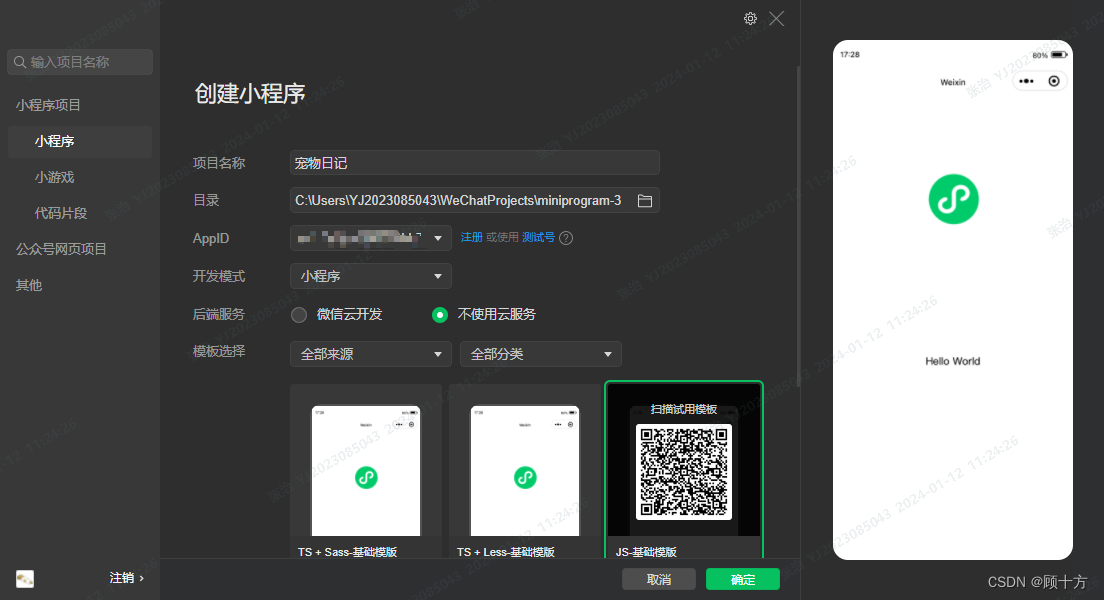
 首先创建小程序项目,AppID在微信开发者页面自己申请获取,这里不使用云服务,并且选用JS模板进行开发。
首先创建小程序项目,AppID在微信开发者页面自己申请获取,这里不使用云服务,并且选用JS模板进行开发。

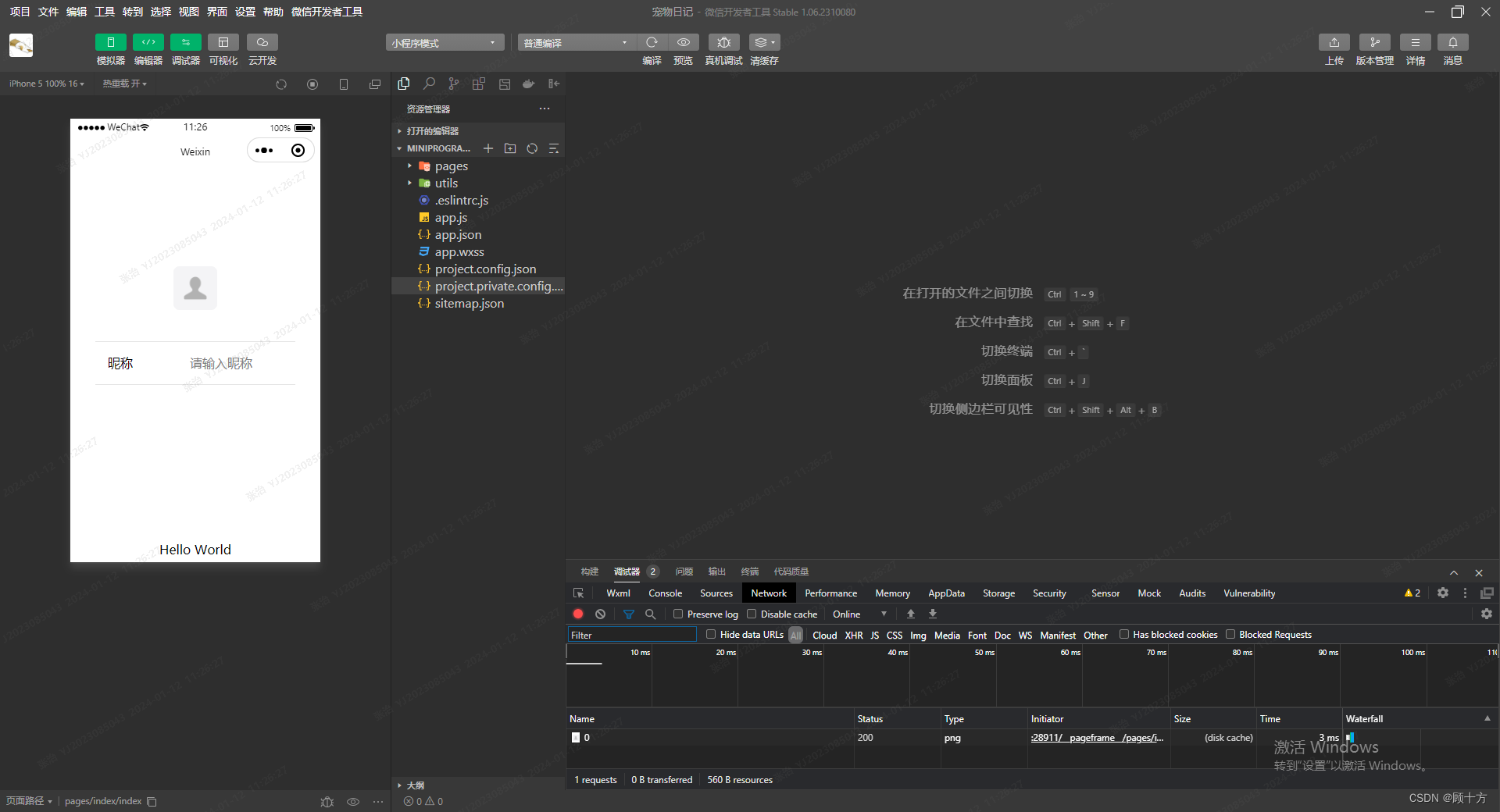
项目打开后的页面如上,首先删除基本样式
// app.js
App({onLaunch() {},globalData: {}
})/**app.wxss**/
{"pages": ["pages/home/home"],"window": {"navigationBarTextStyle": "black","navigationBarTitleText": "Weixin","navigationBarBackgroundColor": "#ffffff"},"style": "v2","componentFramework": "glass-easel","sitemapLocation": "sitemap.json","lazyCodeLoading": "requiredComponents"
}
最后的页面效果如下:

2、配置Less插件
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。
Less 可以运行在 Node、浏览器和 Rhino 平台上。网上有很多第三方工具帮助你编译 Less 源码
1、下载插件包
百度网盘 请输入提取码百度网盘为您提供文件的网络备份、同步和分享服务。空间大、速度快、安全稳固,支持教育网加速,支持手机端。注册使用百度网盘即可享受免费存储空间![]() https://pan.baidu.com/s/1xPxDRWsNgJjx4_aQY3V_eg
https://pan.baidu.com/s/1xPxDRWsNgJjx4_aQY3V_eg
提取码:1234
2、安装less插件
解压后,打开微信开发者工具,编辑->打开编辑器扩展目录
粘贴进去
3、安装成功后进行配置,打开设置>Extension Settings

打开setting.json进行全局配置

添加如下代码,可以将less自动转换为微信小程序识别的wxss文件:

基本工作准备完成,开始编写业务代码!