一,新建一个组件文件

二,设置插槽
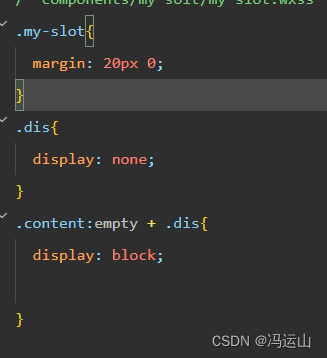
三,微信小程序里面插槽没有默认值需要用wxss来设置,检查插槽这个标签是否为空,如果为空则默认值的view显示

四,写入页面

五,插槽代码
<!--components/my-solt/my-slot.wxml-->
<view class="my-slot"><view class="content"><slot ></slot></view><view class="dis">默认值</view></view>
// components/my-solt/my-slot.js
Component({/*** 组件的属性列表*/properties: {},/*** 组件的初始数据*/data: {},/*** 组件的方法列表*/methods: {}
})
/* components/my-solt/my-slot.wxss */
.my-slot{margin: 20px 0;
}
.dis{display: none;
}
.content:empty + .dis{display: block;}
{"component": true,"usingComponents": {}
}
六,页面代码
<!--pages/six/six.wxml-->
<navigation-bar title="牧原" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<view><view><my-slot class="my-slot"><button>牛马</button></my-slot><my-slot class="my-slot">牛马</my-slot><my-slot class="my-slot"></my-slot><my-slot class="my-slot"><button>牛马</button></my-slot></view>
</view>
// pages/six/six.js
Page({/*** 页面的初始数据*/data: {},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})
/* pages/six/six.wxss */
{"usingComponents": {"navigation-bar": "/components/navigation-bar/navigation-bar","my-slot":"/components/my-solt/my-slot"},"enablePullDownRefresh": true
}