目录
- iframe介绍
- iframe语法
- 如何实现集成
- 效果
- 如何将自己的网站实现禁止访问
iframe介绍
HTML 内联框架元素 (<iframe>) 表示嵌套的 browsing context。它能够将另一个 HTML 页面嵌入到当前页面中。
iframe语法
<iframe src="" name="" width="" height="" frameborder="" ></iframe>
如何实现集成
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>iframe</title><style>body{margin: 0;padding: 0;height: 100vh;}ul{display: flex;gap: 10px;list-style-type: none;margin: 0;padding: 12px;}iframe{height: calc(100vh - 40px);margin: 0;border: none;float: left;}</style>
</head>
<body><ul><li><a href="https://www.baidu.com" target="iframe">百度</a></li><li><a href="http://study.runningdog.top" target="iframe">学习</a></li><li><a href="http://127.0.0.1:5173/" target="iframe">vite</a></li></ul><iframe src="" frameborder="0" name="iframe" width="100%"></iframe>
</body>
</html>
注意:iframe的name要和a标签的target一致,这样才能指定在哪里展示
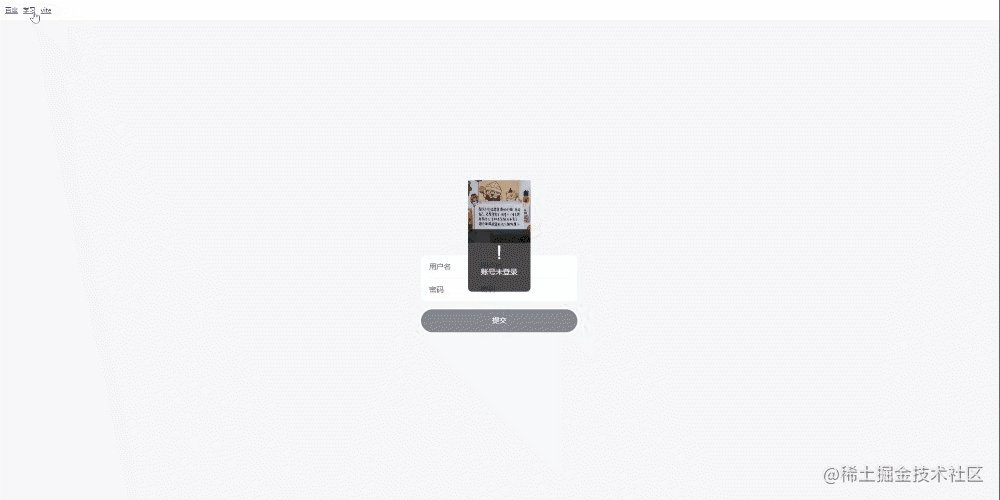
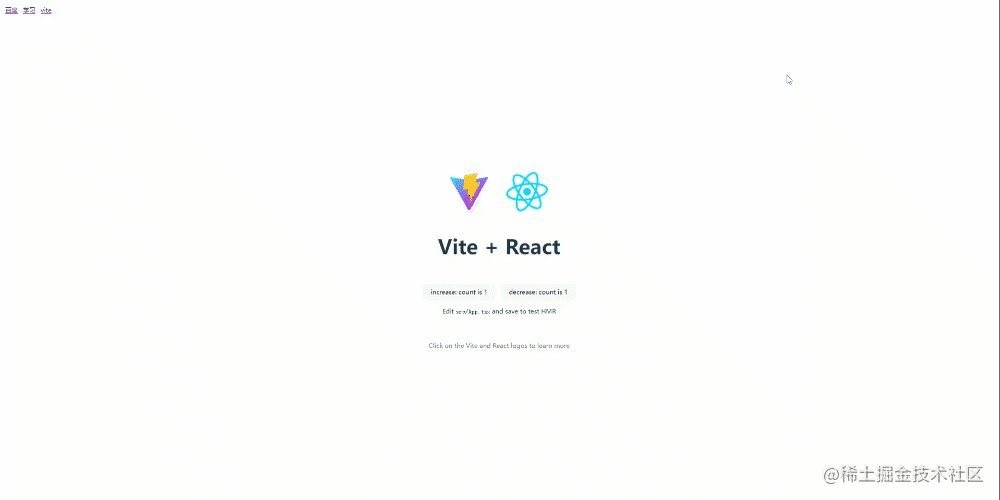
效果

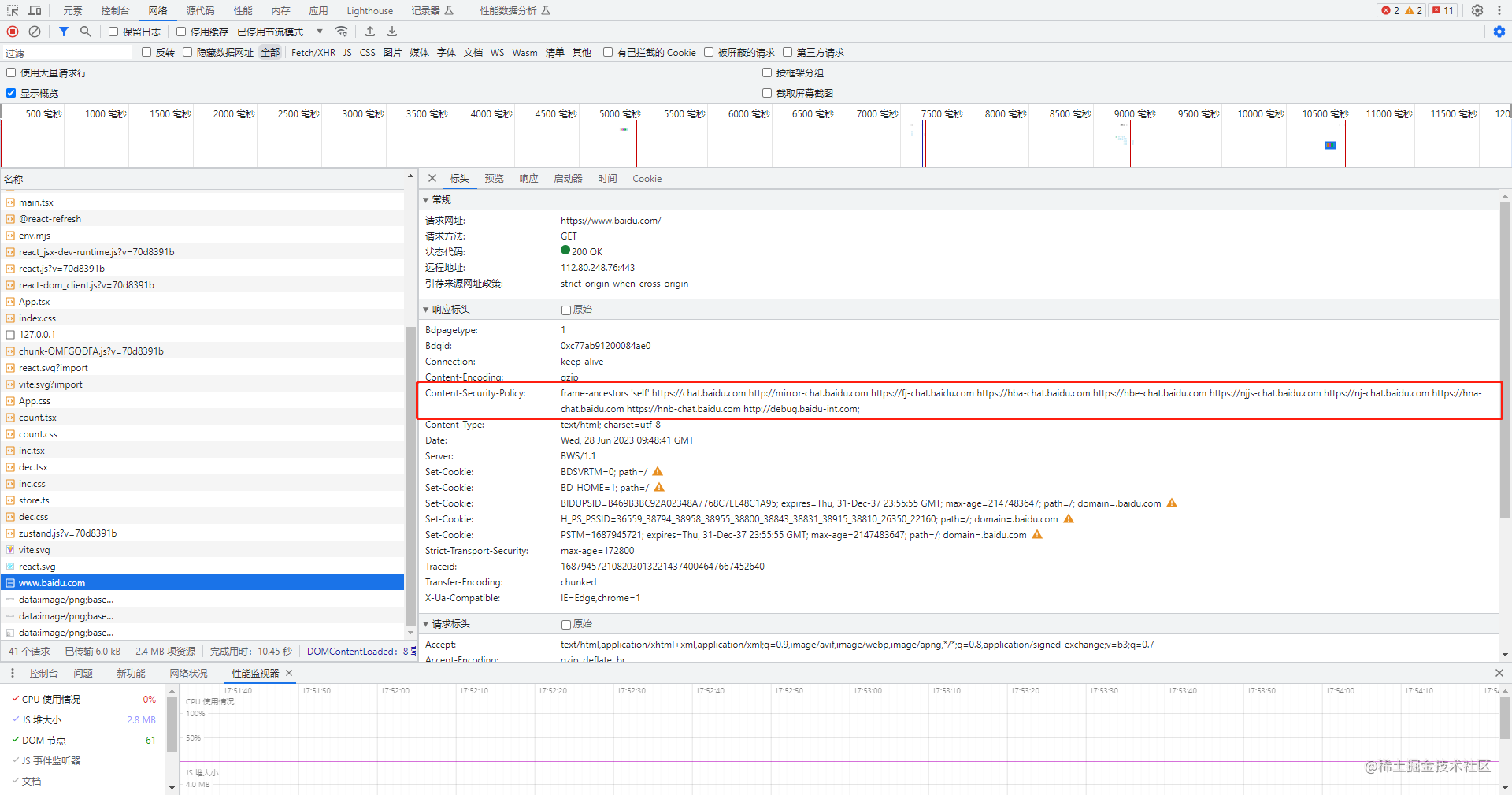
发现百度的网站禁止访问,原因是百度服务器设置了Content-Security-Policy

如何将自己的网站实现禁止访问
第一步:在nginx配置文件中添加规则
#只允许页面在指定域的iframe中加载
add_header Content-Security-Policy "frame-ancestors 'self' http://xxx.xxx.com;";
第二步:重启nginx
nginx -s reload

这样可以在一定方面防止自己的网站被攻击