// 定义点击事件
document.addEventListener('click', event => {// 鼠标控制对象const mouse = new THREE.Vector2(); // 得到鼠标相对于容器的坐标mouse.x = ( event.clientX / window.innerWidth ) * 2 - 1;mouse.y = - ( event.clientY / window.innerHeight ) * 2 + 1;// 执行射线检测raycaster.setFromCamera(mouse, camera);// 判断指定的对象中哪些被该光线照射到了,在arrGroup中筛选const intersects = raycaster.intersectObjects(arrGroup)// const intersects = raycaster.intersectObjects(scene.children)// 射线涉及到的物体集合console.log('intersects:', intersects)if (intersects.length > 0) {const clickObj = intersects[0]// 旋转网格(mesh)console.log('点击的当前模型:', clickObj)if(clickObj.object.name == 'black'){clickObj.object.rotation.x += 10 * Math.PI / 180clickObj.object.rotation.y += 10 * Math.PI / 180clickObj.object.rotation.z += 10 * Math.PI / 180}}
})
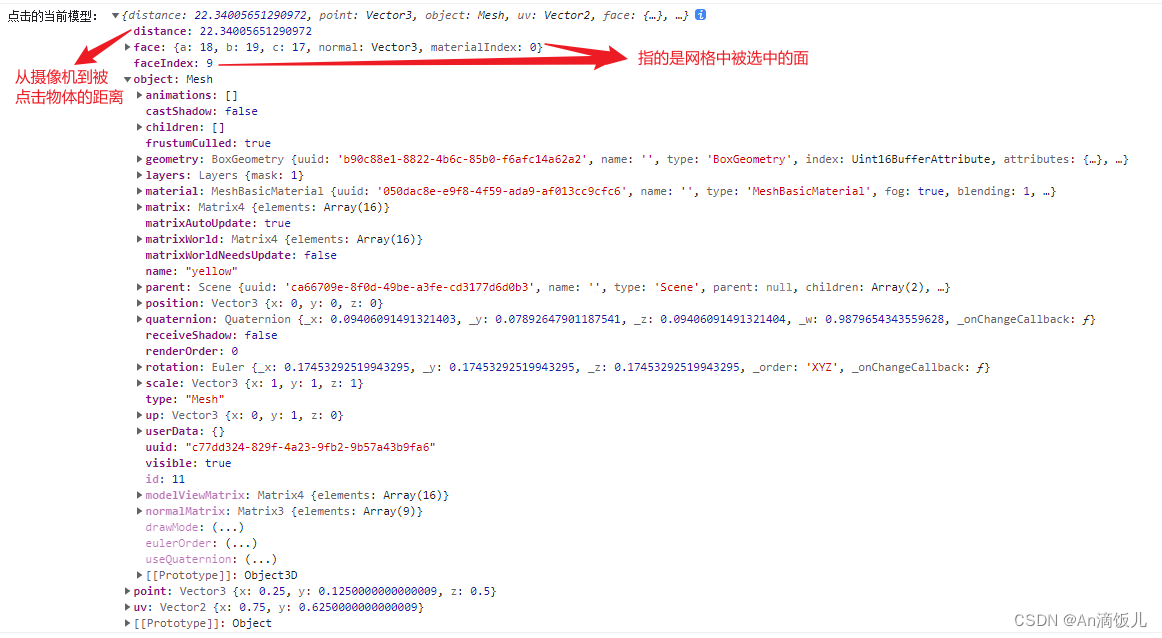
打印出来的内容如下

整体代码:
<script type="module">import * as THREE from 'three';import { OrbitControls } from './jsm/controls/OrbitControls.js';let camera, scene, renderer;const textureLoader = new THREE.TextureLoader();const arrGroup = []// 初始化射线辅助器const raycaster = new THREE.Raycaster();init();animate();function init() {// 场景scene = new THREE.Scene();scene.background = new THREE.Color(0xffffff); // 设置场景背景颜色// 相机 (fov, aspect, near, far)camera = new THREE.PerspectiveCamera( 35, window.innerWidth / window.innerHeight, 0.1, 200 );camera.position.set( 10, 5, 20 );// 创建环境光const light = new THREE.AmbientLight(0xffffff, 1)scene.add(light)// 渲染器renderer = new THREE.WebGLRenderer();renderer.setPixelRatio( window.devicePixelRatio );renderer.setSize( window.innerWidth, window.innerHeight );document.body.appendChild( renderer.domElement );// 添加物体addCubeFn()// 控制器const controls = new OrbitControls( camera, renderer.domElement );controls.minDistance = 5;controls.maxDistance = 100;window.addEventListener( 'resize', onWindowResize );// 定义点击事件document.addEventListener('click', event => {// 鼠标控制对象const mouse = new THREE.Vector2(); // 得到鼠标相对于容器的坐标mouse.x = ( event.clientX / window.innerWidth ) * 2 - 1;mouse.y = - ( event.clientY / window.innerHeight ) * 2 + 1;// 执行射线检测raycaster.setFromCamera(mouse, camera);// 判断指定的对象中哪些被该光线照射到了,在arrGroup中筛选const intersects = raycaster.intersectObjects(arrGroup)// const intersects = raycaster.intersectObjects(scene.children)// 射线涉及到的物体集合console.log('intersects:', intersects)if (intersects.length > 0) {const clickObj = intersects[0]// 旋转网格(mesh)console.log('点击的当前模型:', clickObj)if(clickObj.object.name == 'black'){clickObj.object.rotation.x += 10 * Math.PI / 180clickObj.object.rotation.y += 10 * Math.PI / 180clickObj.object.rotation.z += 10 * Math.PI / 180}}})}function addCubeFn() {// 物体1const cubeGeometry1 = new THREE.BoxGeometry(1,1,1)const cubeMaterial1 = new THREE.MeshBasicMaterial({color: 0xffff00})const cube1 = new THREE.Mesh(cubeGeometry1, cubeMaterial1)cube1.name = 'yellow'scene.add( cube1 );// 物体1const cubeGeometry2 = new THREE.BoxGeometry(2,2,2)const cubeMaterial2 = new THREE.MeshBasicMaterial({color: 0x000000})const cube2 = new THREE.Mesh(cubeGeometry2, cubeMaterial2)cube2.position.set(2,0,2)cube2.name = 'black'scene.add( cube2 );arrGroup.push(cube1, cube2)console.log('arrGroup:', arrGroup)}function onWindowResize() {camera.updateProjectionMatrix();renderer.setSize( window.innerWidth, window.innerHeight );}// 持续渲染function animate() {requestAnimationFrame( animate );renderer.render( scene, camera );}</script>