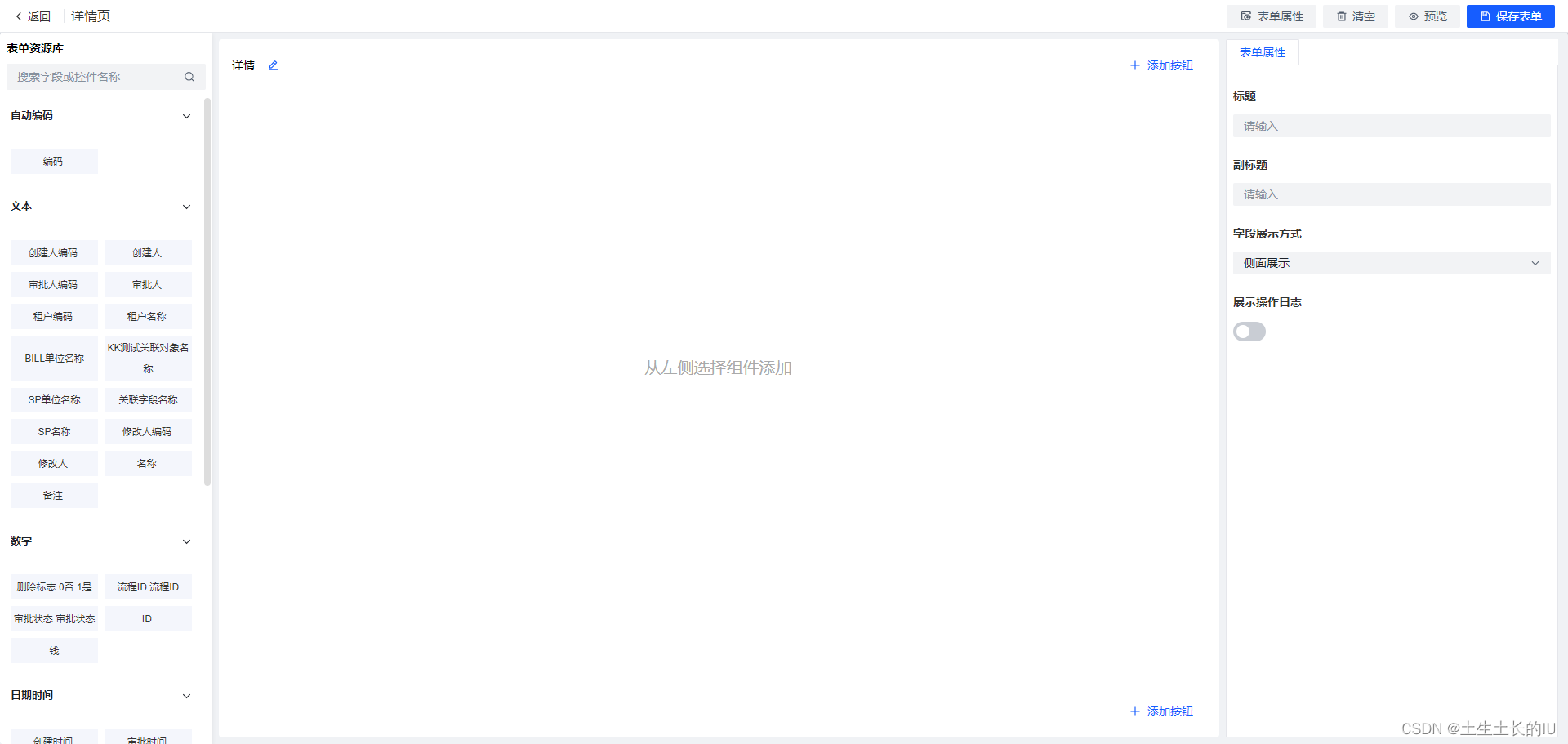
效果图

详情页数据结构定义
layout:{// 按钮数据buttonLayout:{headButton:[], // 页头按钮footButton:[] // 页脚按钮},// 详情页表单配置config:{}, // 配置组件列表detailLayout:[]}
默认行为
进表单初始化,只展示表单属性,隐藏通用、数据、事件tab项。
配置Properties:
showTabs:{general: false, data: false,event: false,form: true,}
我将此配置放置于Properties组件中,触发条件为:
监听到的选中组件(selectItem)为空就触发
表单属性
做好上述初始化后,便要专注于表单属性的配置了,以下列出需要的详情页属性配置:
- 详情页标题
- 详情页副标题(使用 tootip 形式展示)
- 字段展示方式
- 展示操作日志( 封装于渲染器中的独立tab项 )
数据流
获取完详情页的数据,将组件中待提交的输出抛出至Properties组件,由组件单独针对详情页组件处理。
重置/清空操作
储存详情页初始化数据、保存时回退至初始数据,如下:
getData() {return {type: 'topLevel',key: 'topLevel',// 按钮数据buttonLayout:{headButton:[], // 页头按钮footButton:[] // 页脚按钮},// 详情页表单配置config:{// 默认值}, // 配置组件列表detailLayout:[]}},