1.相关信息
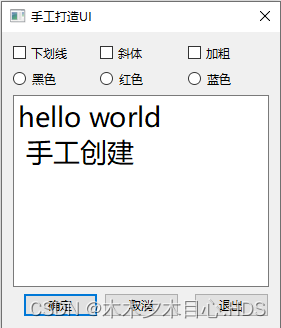
设置编辑框内容的字体样式,包括加粗、下划线、斜体、蓝色、红色、黑色
2.界面展示

3.相关代码
#include "dialog.h"
#include <QHBoxLayout>
#include <QVBoxLayout>
#include <QCheckBox>
#include <QRadioButton>
#include <QPlainTextEdit>
#include <QPushButton>// 下划线
void Dialog::do_chkBoxUnder(bool checked)
{QFont font = txtEdit->font();font.setUnderline(checked);txtEdit->setFont(font);
}// 斜体
void Dialog::do_chkBoxItalic(bool checked)
{QFont font = txtEdit->font();font.setItalic(checked);txtEdit->setFont(font);
}// 加粗
void Dialog::do_chkBoxBold(bool checked)
{QFont font = txtEdit->font();font.setBold(checked);txtEdit->setFont(font);
}// 设置颜色
void Dialog::do_setFontColor()
{QPalette plet = txtEdit->palette();if(radioRed->isChecked()){plet.setColor(QPalette::Text, Qt::red);}else if(radioBlack->isChecked()){plet.setColor(QPalette::Text, Qt::black);}else if(radioBlue->isChecked()){plet.setColor(QPalette::Text, Qt::blue);}txtEdit->setPalette(plet);
}Dialog::Dialog(QWidget *parent): QDialog(parent)
{// 竖布局:字体样式chkBoxUnder = new QCheckBox("下划线");chkBoxItalic = new QCheckBox("斜体");chkBoxBold = new QCheckBox("加粗");QHBoxLayout *HLay1 = new QHBoxLayout();HLay1->addWidget(chkBoxUnder);HLay1->addWidget(chkBoxItalic);HLay1->addWidget(chkBoxBold);// 竖布局:字体颜色radioBlack = new QRadioButton("黑色");radioRed = new QRadioButton("红色");radioBlue = new QRadioButton("蓝色");QHBoxLayout *HLay2 = new QHBoxLayout();HLay2->addWidget(radioBlack);HLay2->addWidget(radioRed);HLay2->addWidget(radioBlue);// 编辑框txtEdit = new QPlainTextEdit();txtEdit->setPlainText("hello world \n 手工创建");QFont font = txtEdit->font();font.setPointSize(20); // 字体大小txtEdit->setFont(font);// 确认、取消、退出btnOk = new QPushButton("确定");btnCancel = new QPushButton("取消");btnClose = new QPushButton("退出");QHBoxLayout *HLay3 = new QHBoxLayout();HLay3->addStretch();HLay3->addWidget(btnOk);HLay3->addWidget(btnCancel);HLay3->addStretch();HLay3->addWidget(btnClose);QVBoxLayout *VLay = new QVBoxLayout();VLay->addLayout(HLay1);VLay->addLayout(HLay2);VLay->addWidget(txtEdit);VLay->addLayout(HLay3);setLayout(VLay);// 信号与槽connect(chkBoxUnder, SIGNAL(clicked(bool)), this, SLOT(do_chkBoxUnder(bool)));connect(chkBoxItalic, SIGNAL(clicked(bool)), this, SLOT(do_chkBoxItalic(bool)));connect(chkBoxBold, SIGNAL(clicked(bool)), this, SLOT(do_chkBoxBold(bool)));connect(radioRed, SIGNAL(clicked()), this, SLOT(do_setFontColor()));connect(radioBlack, SIGNAL(clicked()), this, SLOT(do_setFontColor()));connect(radioBlue, SIGNAL(clicked()), this, SLOT(do_setFontColor()));connect(btnOk, SIGNAL(clicked()), this, SLOT(accept()));connect(btnCancel, SIGNAL(clicked()), this, SLOT(reject()));connect(btnClose, SIGNAL(clicked()), this, SLOT(close()));setWindowTitle("手工打造UI");}Dialog::~Dialog() {}