目录
日志封装
1. 在pytest.ini中配置日志的格式
2. 生成日志对象--在请求封装中写
3. 把日志写入文件--在请求封装中写
allure封装
1. 在yaml用例中写入需要的模块、接口等内容
2. 在测试用例封装的函数中通过allure.dynamic的方法写入需要的数据
日志封装
1. 在pytest.ini中配置日志的格式
#日志的文件
log_file = ./logs/pytest.log
#日志的级别:DEBUG调试,INFO信息,WARNING警告,ERROR错误,CRITIAL严重
log_file_level = INFO
#日志格式
log_file_format = %(asctime)s %(levelname)s %(filename)s %(message)s2. 生成日志对象--在请求封装中写
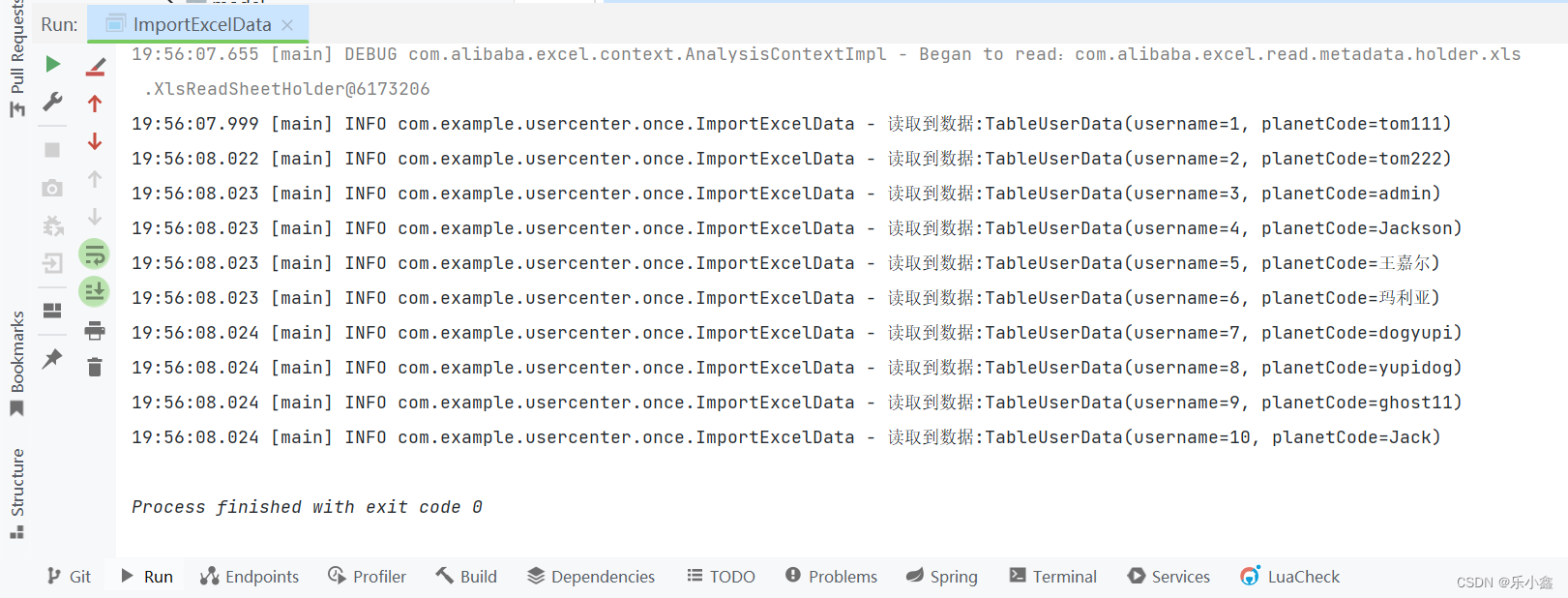
logger = logging.getLogger(__name__)3. 把日志写入文件--在请求封装中写
logger.info(res.text)allure封装
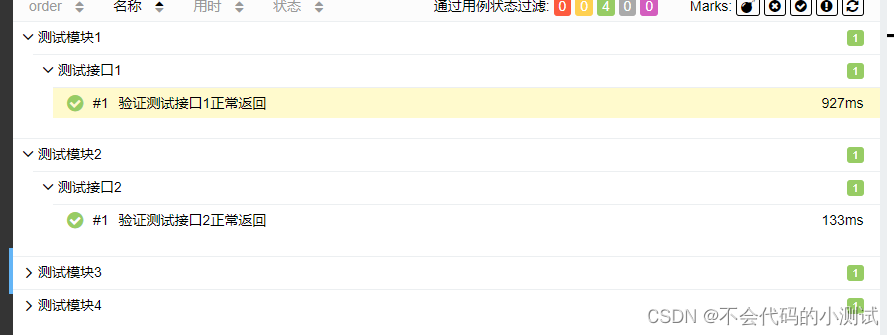
1. 在yaml用例中写入需要的模块、接口等内容
-feature: 测试模块1story: 测试接口1title: 验证测试接口1正常返回2. 在测试用例封装的函数中通过allure.dynamic的方法写入需要的数据
def create_testcase(yaml_path):@pytest.mark.parametrize('caseinfo', read_testcase(yaml_path))def func(self,caseinfo):# 校验yaml中的数据case_obj = verify_yaml(caseinfo)# 定制Allure报告allure.dynamic.feature(case_obj.feature)allure.dynamic.story(case_obj.story)allure.dynamic.title(case_obj.title)# 用例的标准化流程stand_case_flow(case_obj)return func结果示例