LAN局域网
WAN 广域网
WLAN无线局域网
VLAN:虚拟局域网
交换机和路由器,协同工作后,将原来的一个广播域,切分为多个,节省硬件成本;
配置思路:
- 交换机上创建vlan
- 交换机上的各个接口划分到对应的vlan中
- Trunk(中继)干道 ---SW-SW SW-router
- vlan间的路由--路由器的子接口 、 多层交换机的SVI接口
配置命令:
- 交换机上创建vlan 编号0-4095 由12位二进制构成
默认存在vlan1,且默认交换机上所有接口处于vlan1;
[sw1]vlan 3 单个创建
[sw1-vlan3]q
[sw1]vlan batch 4 to 10 15 to 20 批量创建
[sw1]undo vlan batch 4 to 20 删除vlan
- 交换机上的接口划分到对应的vlan中
[sw1]interface Eth0/0/1
[sw1-Ethernet0/0/1]port link-type access 先将该接口修改为接入模式
[sw1-Ethernet0/0/1]port default vlan 2 再将该接口划分到对应的vlan中
[sw1]port-group group-member Ethernet 0/0/3 to Ethernet 0/0/4 Ethernet 0/0/7 to Ethernet 0/0/10
[sw1-port-group]port link-type access
[sw1-port-group]port default vlan 3 批量划分
- trunk干道 --- 中继干道,不属于任何一个vlan,可以承载所有vlan的流量转发,能够标记和识别来区分不同vlan产生的数据流量;
华为在trunk干道上,对数据帧进行vlan标记时,使用的是国际公共标准--IEEE802.1Q
802.1q也被成为dot1q
[sw1]interface e0/0/5
[sw1-Ethernet0/0/5]port link-type trunk 先将接口修改为trunk模式
[sw1-Ethernet0/0/5]port trunk allow-pass vlan 2 to 3 再定义允许列表,华为设备 trunk干道默认仅允许vlan1通过;
- vlan间路由
路由器子接口方案 --- 单臂路由
[router]interface g0/0/0.1 创建该物理接口1号子接口
[router-GigabitEthernet0/0/0.1]dot1q termination vid 2 定义其识别和管理的vlanid
[router-GigabitEthernet0/0/0.1]ip address 192.168.1.254 24
[router-GigabitEthernet0/0/0.1]arp broadcast enable 激活该接口的ARP功能,使用物理接口的mac地址
[router-GigabitEthernet0/0/0.1]q
[router]interface GigabitEthernet 0/0/0.2
[router-GigabitEthernet0/0/0.2]dot1q termination vid 3
[router-GigabitEthernet0/0/0.2]ip address 192.168.2.254 24
[router-GigabitEthernet0/0/0.2]arp broadcast enable
接下来通过一个实验来演示:pc1和pc2和pc5属于vlan2,pc3和pc4和pc6属于vlan3

如图所示来实现全网可达,
1.首先规划ip地址,vlan 1 的网关是192.168.1.254 24
vlan 2 的网关是192.168.2.254 24
2. 如果有交换机,先交换,后路由,
如果没有交换机,先路由,后交换
在交换机上划分vlan 接口
此处拿一个接口来演示,其余的接口一样配置,sw有两个trunk中继干道,需要通过vlan 2 和3的路由。


4.配置完所有接口后,进入路由器开启虚拟接口,连接两个广播域

另外一个虚拟的路由器接口也是如此配置
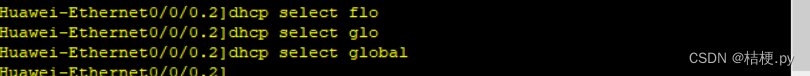
5.开启dhcp服务,自动让电脑获取ip地址:

最后还需要在接口上单独开启dhcp服务

6.查看分配的ip地址:

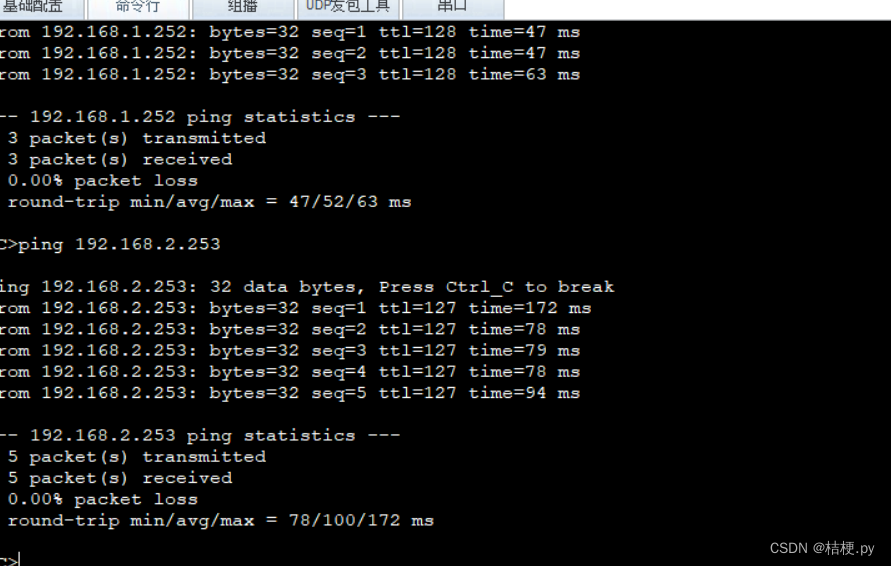
7.尝试连接是否通畅:

实现全网可达。