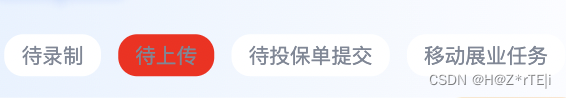
实现效果图: 默认选中第一个按钮,未选中按钮为粉色,点击时颜色变为红色
利用动态类名,当定义isChange数值和下标index相同时,赋予act类名,实现变色效果
<template><view class="page"><view class="btns" v-for="(item, index) in 6"><view class="btn" :class="{ act: isChange === index }" @click="change(index)">按钮{{ index + 1 }}</view></view></view>
</template>
<script>
import { ref } from 'vue';
export default {setup() {const isChange = ref(0);const change = ty => {isChange.value = ty;};return { isChange, change };}
};
</script>
<style>
.page {padding: 50px;display: flex;flex-wrap: wrap;
}.btn {width: 60px;height: 30px;background-color: pink;margin: 10px;
}
.act {background-color: red;
}
</style>