文章目录
- 布局元素
- 页眉标签
- 导航栏
- 侧边栏
- 网页主体
- 文章
- 页脚
- 测试网页布局元素
布局元素
在html4.01等之前的版本中html并没有专用的布局元素,而是统统使用div进行布局
页眉标签
header标签一般用来嵌套网页的标题,搜索栏,导航栏等
导航栏
nav用来嵌套列表
侧边栏
aside 侧边栏
注意:圣杯布局一般存在左侧和右侧两个侧边栏,此处我们仅书写一个
网页主体
section 网页主体 左右两侧可以放置侧边栏等 内部可以放置正文aricle标签
文章
article 用来放置一篇完整的文章 一般这种文章内部可以再次嵌套页眉页脚
页脚
footer 一般放置网站的联系地址,加盟信息,版权等
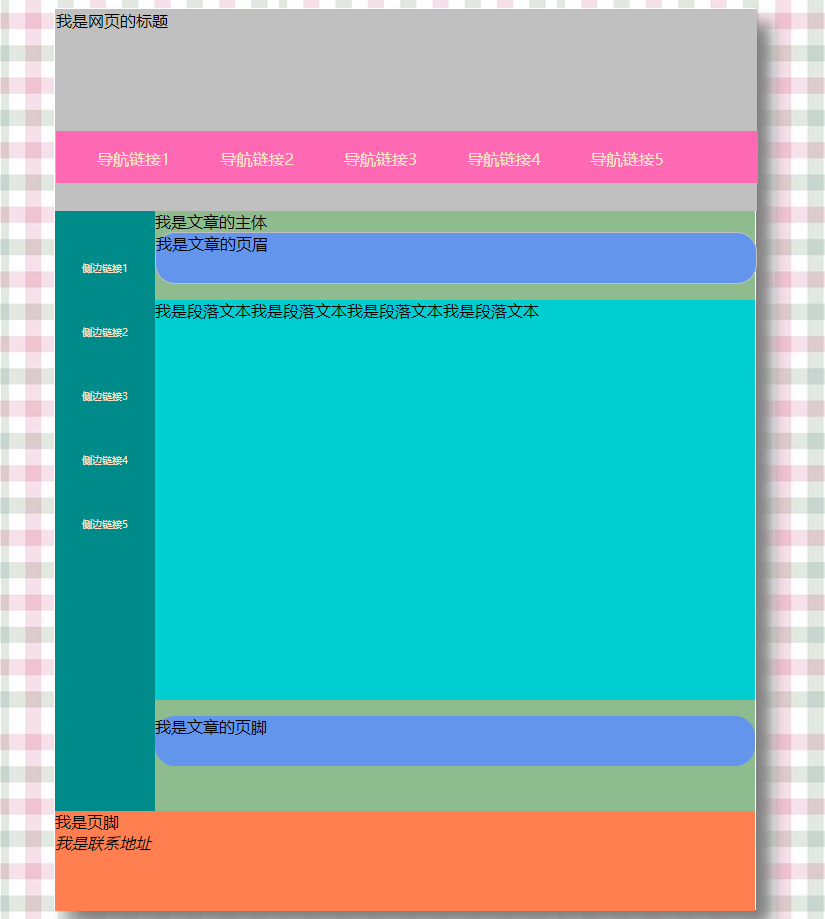
测试网页布局元素
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>布局元素</title><style>body{background-image: url("./image/222.JPG");}div#container{width:700px;height:900px;margin: 0 auto;border:solid 1px white;/*h5新特性:设置阴影box-shadow:三个偏移量 阴影颜色*/box-shadow:15px 15px 15px gray;}header{width:700px;height:200px;background-color: silver;border:solid 1px silver;}nav{width:700px;height:50px;background-color: hotpink;border:solid 1px hotpink;margin-top:100px;}aside{width:100px;height:600px;float:left;background-color: darkcyan;}section{width:600px;height:600px;float: left;background-color: darkseagreen;}footer{width:700px;height:100px;/* 放置其它元素浮动干扰 */clear:left;background-color: coral;}nav ul,aside ul{list-style-type: none;}nav a,aside a{color:bisque;text-decoration: none;}nav a:hover,aside a:hover{color:moccasin;text-decoration: underline;}nav ul li{float:left;margin-right:50px;}aside li{font-size:10px;margin-top:50px;margin-left:-13px;}section article header,section article footer{width:600px;height:50px;background-color: cornflowerblue;/*h5新特性:设置圆角边框,数字越大边框越圆一般使用在div上,不能使用在table中*/border-radius: 20px;}section article p{width:600px;height:400px;background-color: darkturquoise;}</style></head><body><div id="container"><header>我是网页的标题<nav><ul><li><a href="#">导航链接1</a></li><li><a href="#">导航链接2</a></li><li><a href="#">导航链接3</a></li><li><a href="#">导航链接4</a></li><li><a href="#">导航链接5</a></li></ul></nav></header><aside><ul><li><a href="#">侧边链接1</a></li><li><a href="#">侧边链接2</a></li><li><a href="#">侧边链接3</a></li><li><a href="#">侧边链接4</a></li><li><a href="#">侧边链接5</a></li></ul></aside><section>我是文章的主体<article><header>我是文章的页眉</header><p>我是段落文本我是段落文本我是段落文本我是段落文本</p><footer>我是文章的页脚</footer></article></section><footer>我是页脚<address>我是联系地址</address></footer></div></body>
</html>
效果