
链接
官网:https://jsmpeg.com/
github:https://github.com/phoboslab/jsmpeg
官方例子:https://jsmpeg.com/perf.html
在线video转ts文件:https://convertio.co/zh/mp4-ts/
踩坑
一、不用使用任何npm、yarn等安装
npm i jsmpeg
yarn add jsmpeg
切记!!!
二、数据转换格式必须是MPEG-1
几乎所有转化默认都是MPEG-2,一定要确认!!!
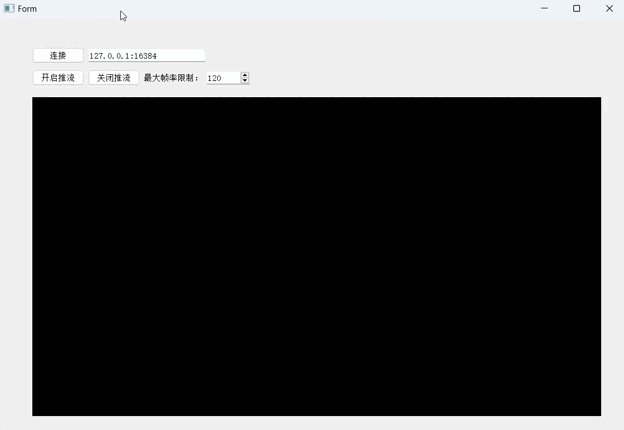
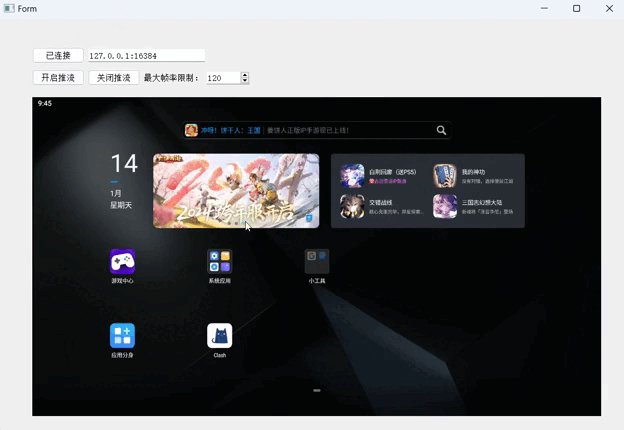
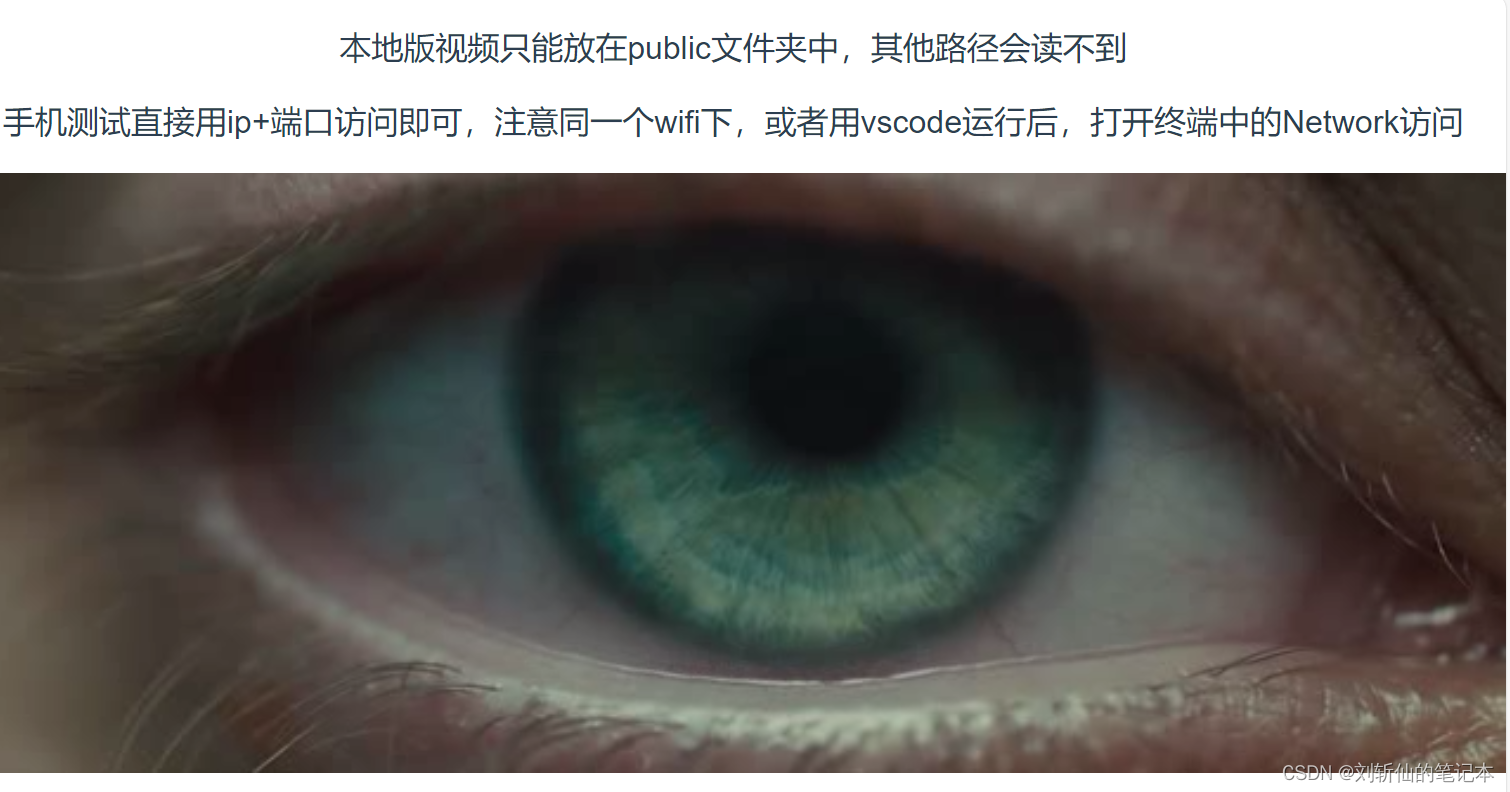
效果
移动端测试视频正常播放无需交互,亲测有效!!!,声音未测试,本次需求无需声音。
如果黑屏就是格式不对,如果跨域就设置下
代码
<canvas id="canvas" height="350" width="350"></canvas>
<script setup>
import { ref , onMounted } from 'vue';
// 官网源文件必须修改为export var JSMpeg = xxx否则报错
import { JSMpeg } from "@/assets/js/jsmpeg.min.js"
const v1 = ref('')
onMounted(() => {console.log(JSMpeg)var canvas = document.querySelector('#canvas');// https://jsmpeg.com/bjork-all-is-full-of-love.ts// 注意这里需要将video.mp4转换成ts格式的文件 才能生效 /video/bjork-all-is-full-of-love.ts /video/v1.tsvar player = new JSMpeg.Player('/video/v1.ts', { canvas: canvas, loop: true, autoplay: false, audio: true,throttled: false, // 这里设置为false,不然不触发onSourceCompleted事件onSourceCompleted: () => {console.log('completed')},onPlay: () => {console.log('play')},onPause: () => {console.log('pause')},onEnded: () => {console.log('end')},onStalled: (e) => {console.log('没有足够的数据用于播放',e)},onSourceEstablished: (e) => {console.log('第一次收到数据',e)}// chunkSize: 4 * 1024 * 1024, // 使用分块加载数据时,一次加载的块大小。默认1024*1024(1mb)// progressive: true, // 是否分块加载数据});// 解锁声音// player.audioOut.unlock(() => {// player.volume = 1;// });player.play(); // 销毁视频// player.destroy()
})
</script>
番外
干饭!!!