文章目录
- 创建项目前设置maven工程前设置工作
- 创建项目前--》设置utf-8
- 配置maven参数
- Maven普通工程和web工程创建
- Maven简单工程
- 第一步:File–New–Project
- 第二步:选择maven然后下一步:
- 填写后询选择finish
- 初始化maven工程目录简介
- maven简单工程运行测试
- 1 编写主程序代码
- 2 编写测试代码
- 3 测试结果
- 2 创建web项目
- 第一步:创建普通java项目如上面maven简单项目
- 第二步:配置打包方式
- web项目的打包方式为war,打开maven项目的pom文件。在项目的坐标信息下添加标签,设置打包方式。
- 对pom文件的变动,右键刷新maven
- 第三步:配置webapp目录和web.xml
- 第四步:创建完成
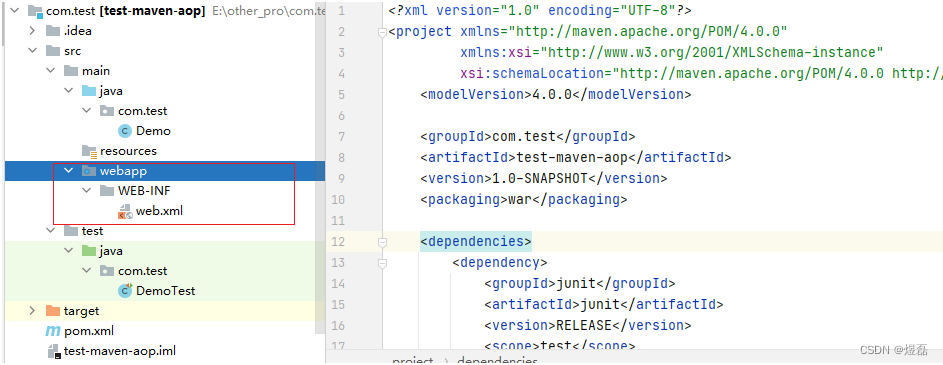
- 设置完成之后,main目录下会创建webapp-WEB-INF-web.xml。
- 2.1 发布web项目
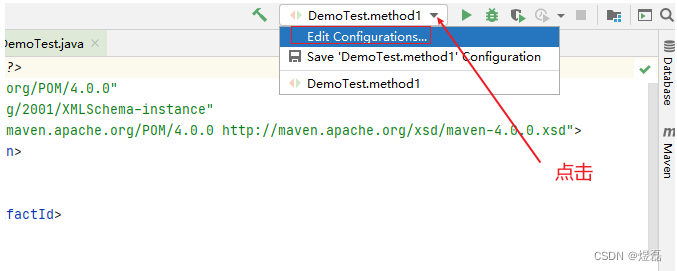
- 第一步:Edit Configurations
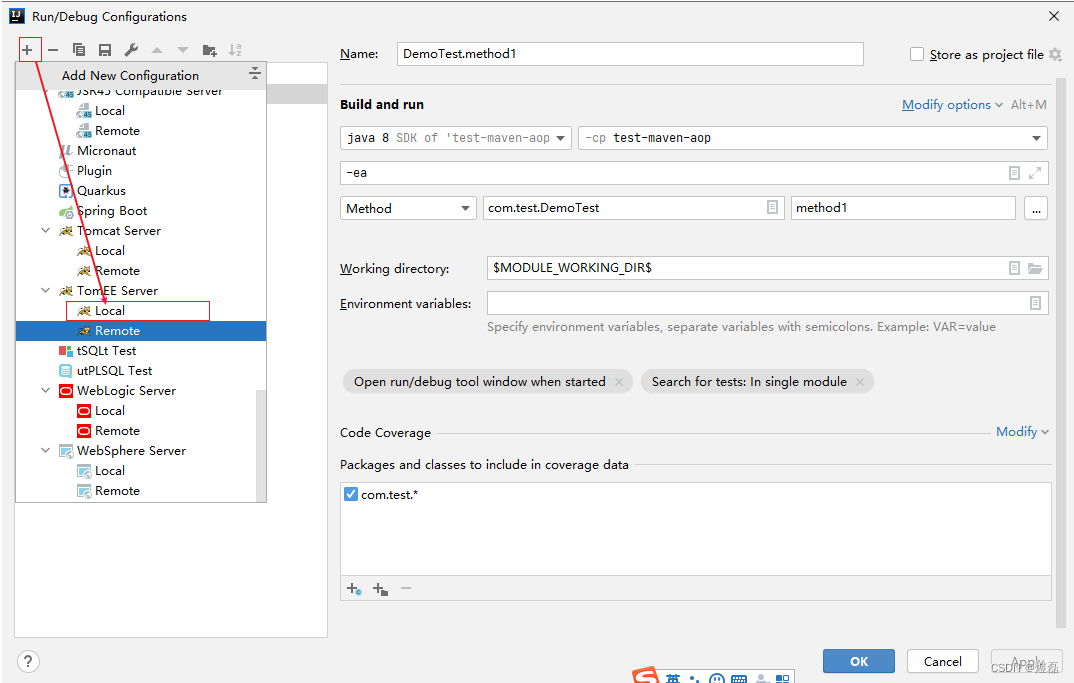
- 第二步:添加local tomcat
- 第四步:启动测试
- 在webapp目录下新建一个index.html文件,文件内容如下:
- 运行前发现有个X号,需要配置本地的tomcat
- 配置好tomcat后
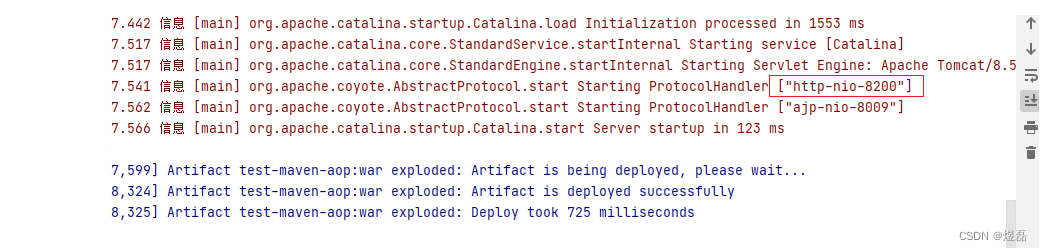
- 启动成功,系统日志
- 访问index.html。如果能正确访问到index.html。说明项目创建OK
文章参考:
https://blog.csdn.net/weixin_43811057/article/details/108237008
创建项目前设置maven工程前设置工作
创建maven工程报错
Cannot resolve plugin org.apache.maven.plugins:maven-resources-plugin:2.6
解决:
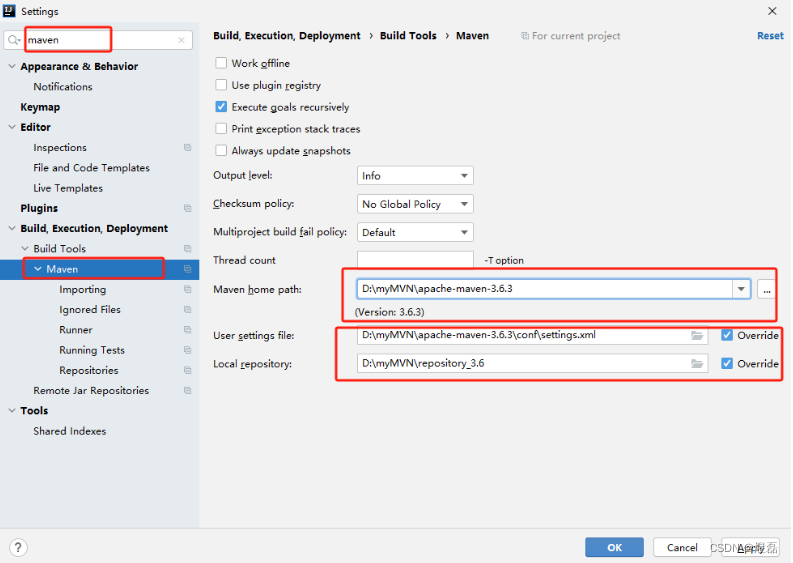
1 idea配置maven的配置

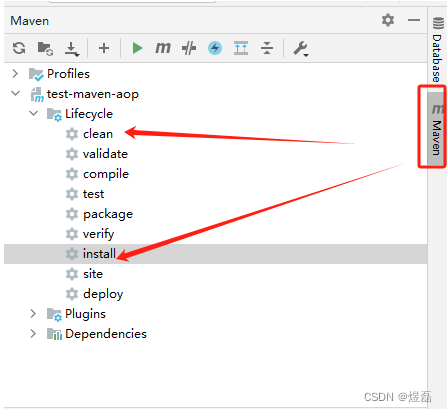
2 对maven之前的重新clean --》在进行install

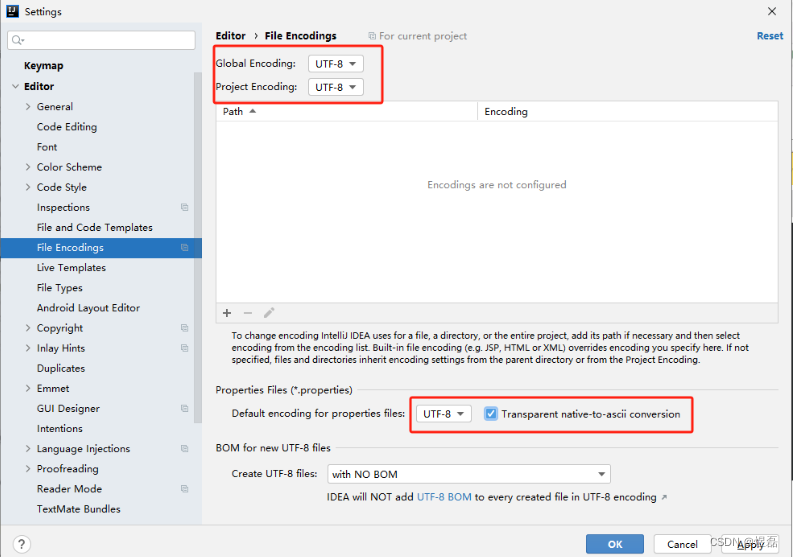
创建项目前–》设置utf-8

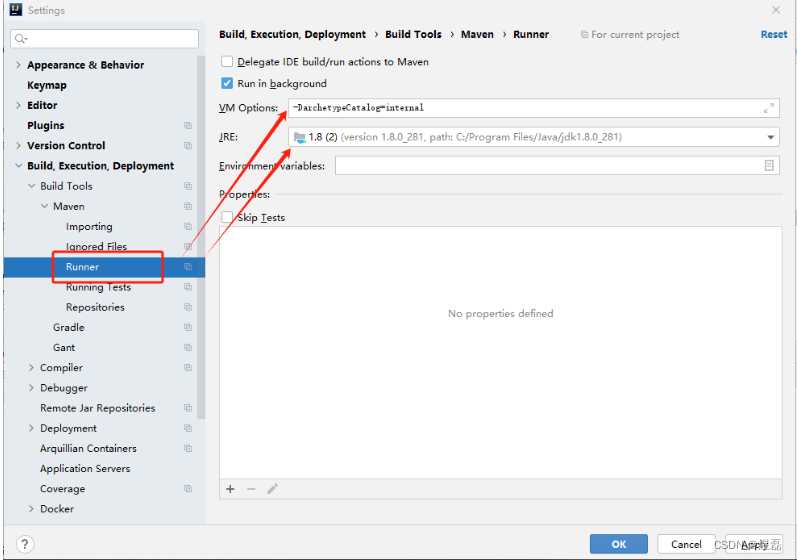
配置maven参数
使用idea创建maven项目后,默认会去网络中下载一些配置资源。需要设置参数archetypeCatalog。在 Settings - Maven - Runner - VM Options 中添加 -DarchetypeCatalog=internal,优先从本地仓库读取,添加-Dmaven.wagon.http.ssl.insecure=true -Dmaven.wagon.http.ssl.allowall=true,忽略证书检查-DarchetypeCatalog=internal -Dmaven.wagon.http.ssl.insecure=true -Dmaven.wagon.http.ssl.allowall=true

Maven普通工程和web工程创建
使用maven创建的项目可分为3种类型:普通java项目,web项目和maven的父工程。
这三种项目对象的打包方式分别是:jar,war和pom。
Maven简单工程
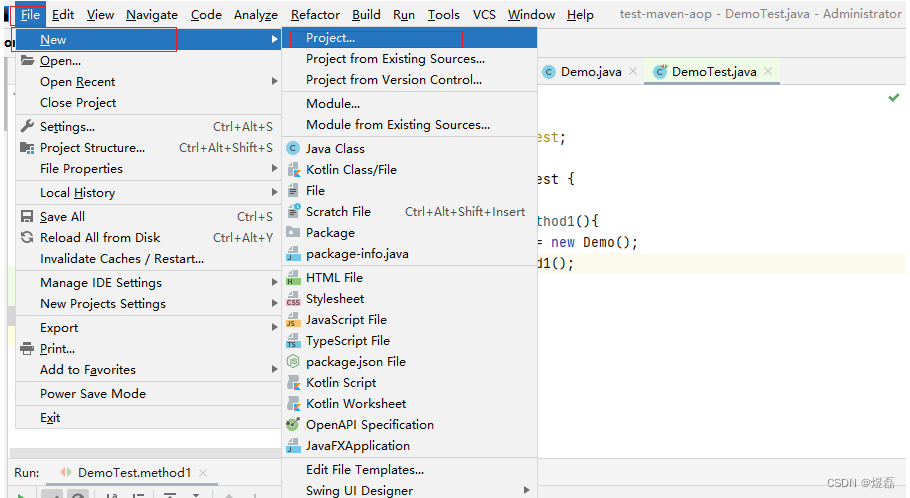
第一步:File–New–Project

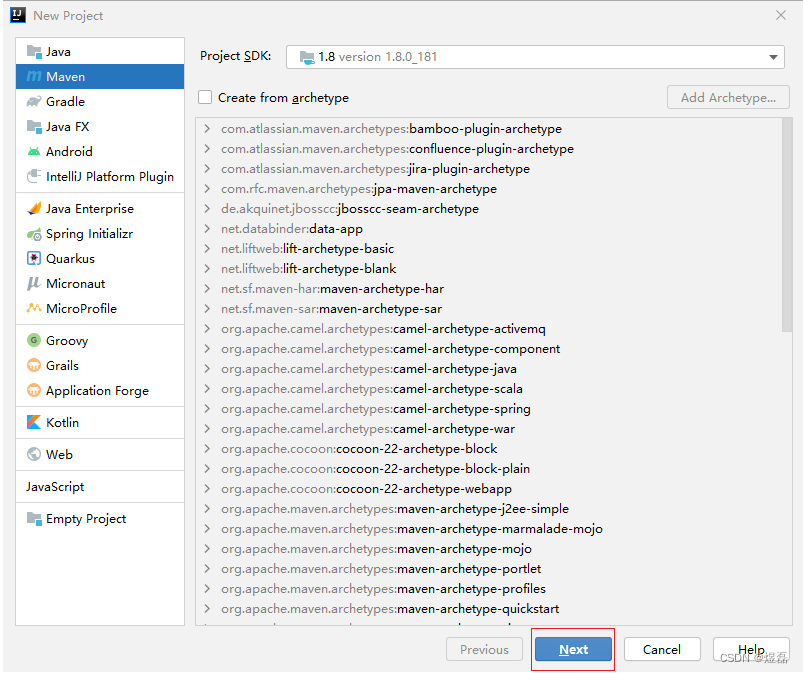
第二步:选择maven然后下一步:

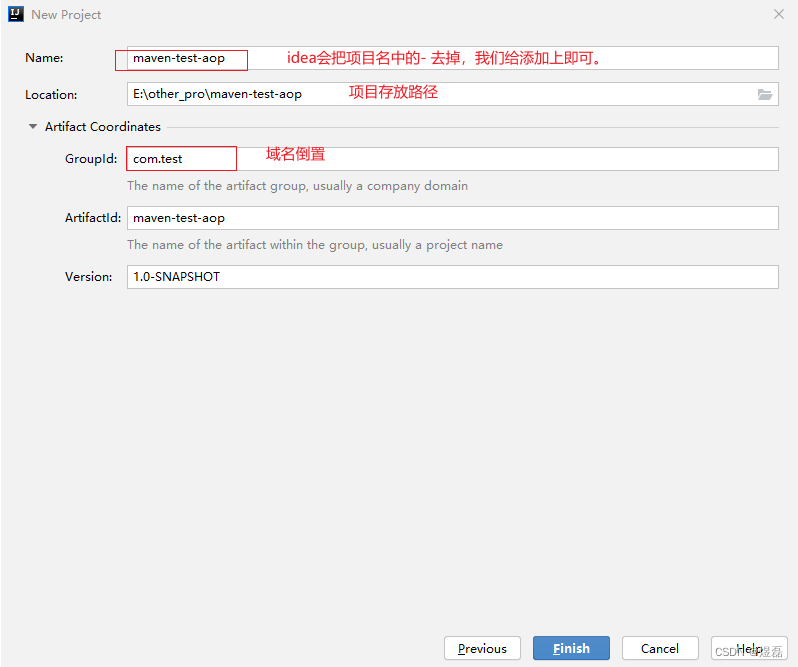
填写后询选择finish

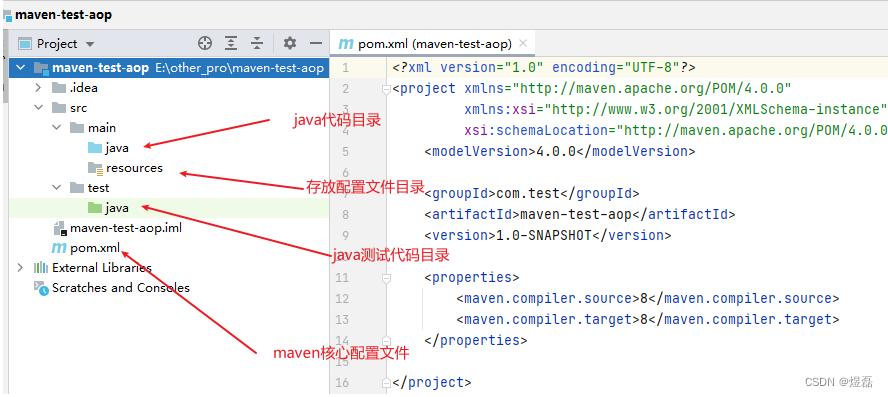
初始化maven工程目录简介

maven简单工程运行测试
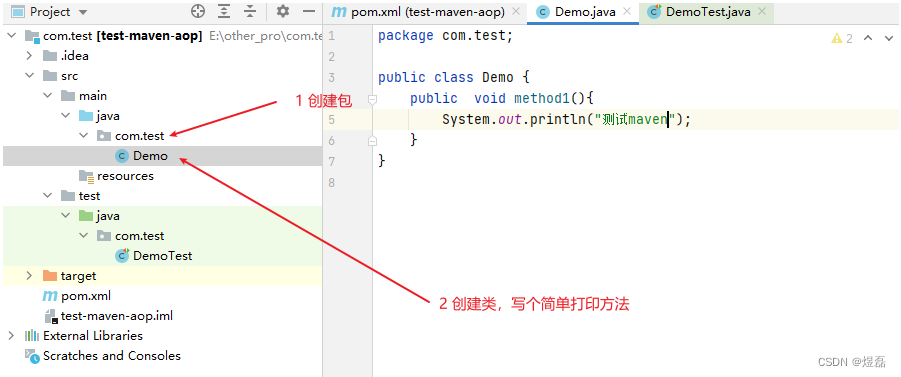
1 编写主程序代码

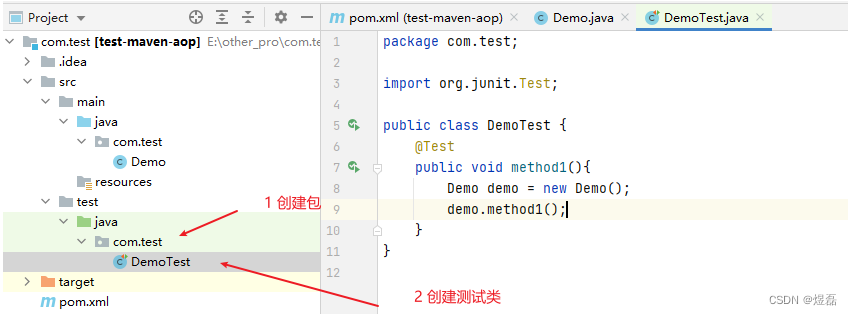
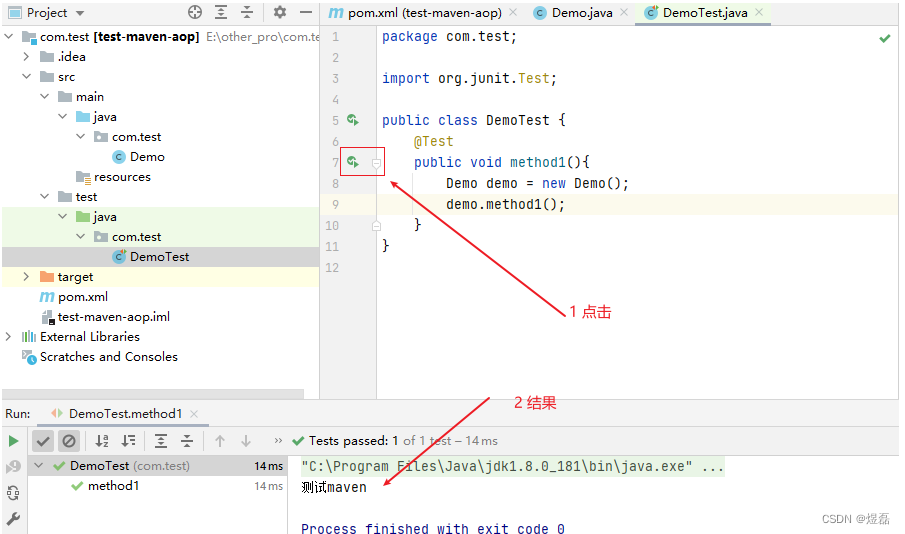
2 编写测试代码

3 测试结果

2 创建web项目
第一步:创建普通java项目如上面maven简单项目
参照创建maven的java项目步骤进行创建。
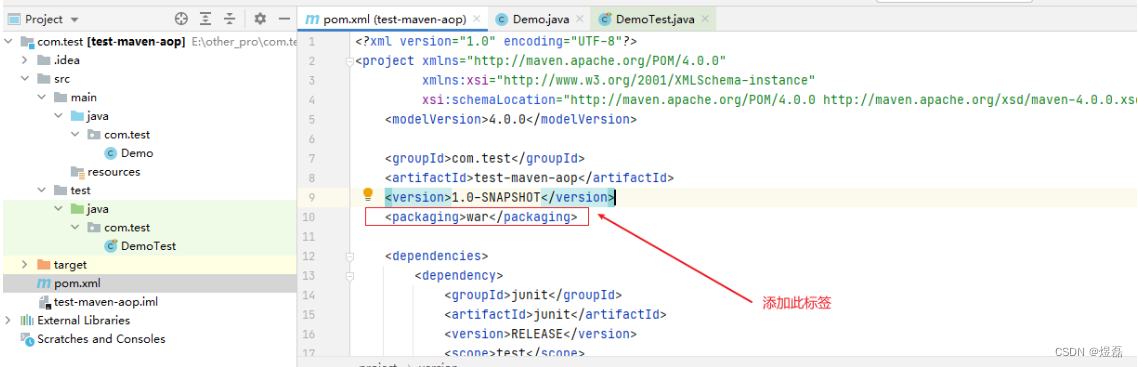
第二步:配置打包方式
web项目的打包方式为war,打开maven项目的pom文件。在项目的坐标信息下添加标签,设置打包方式。
<packaging>war</packaging>

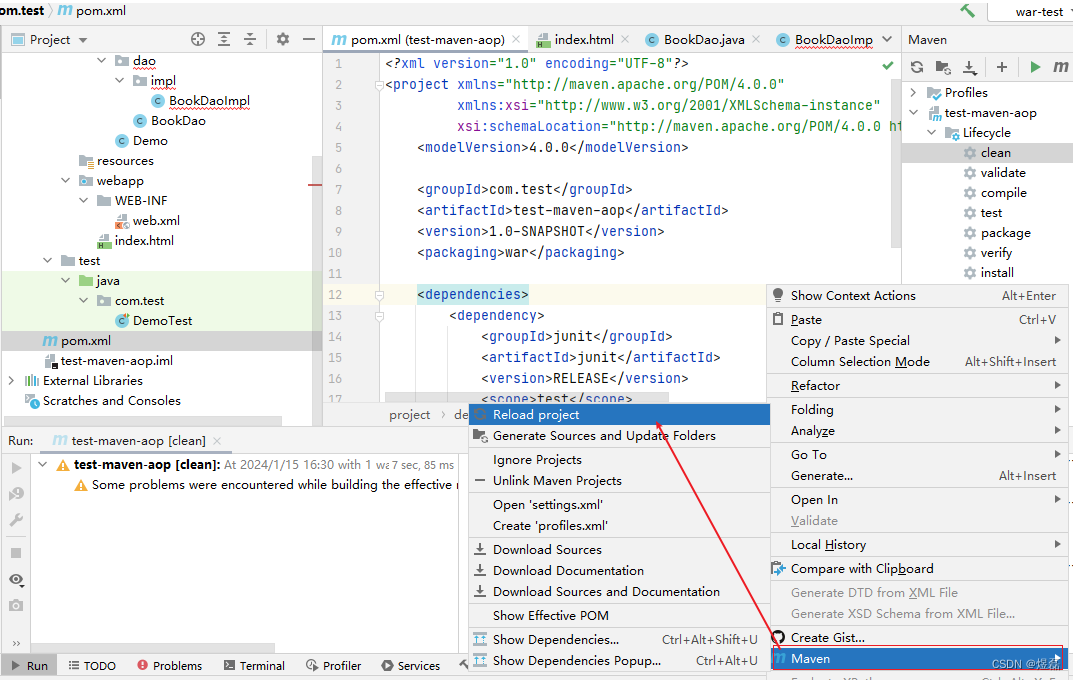
对pom文件的变动,右键刷新maven

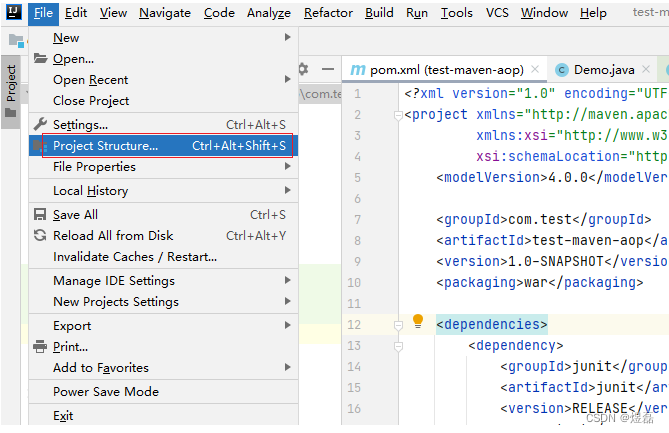
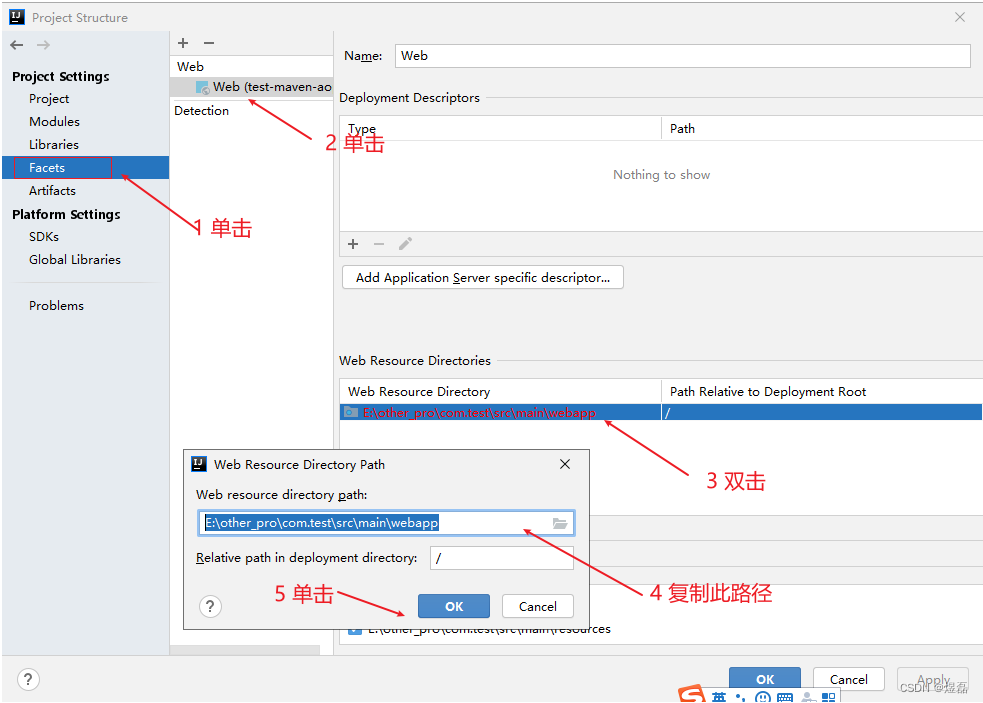
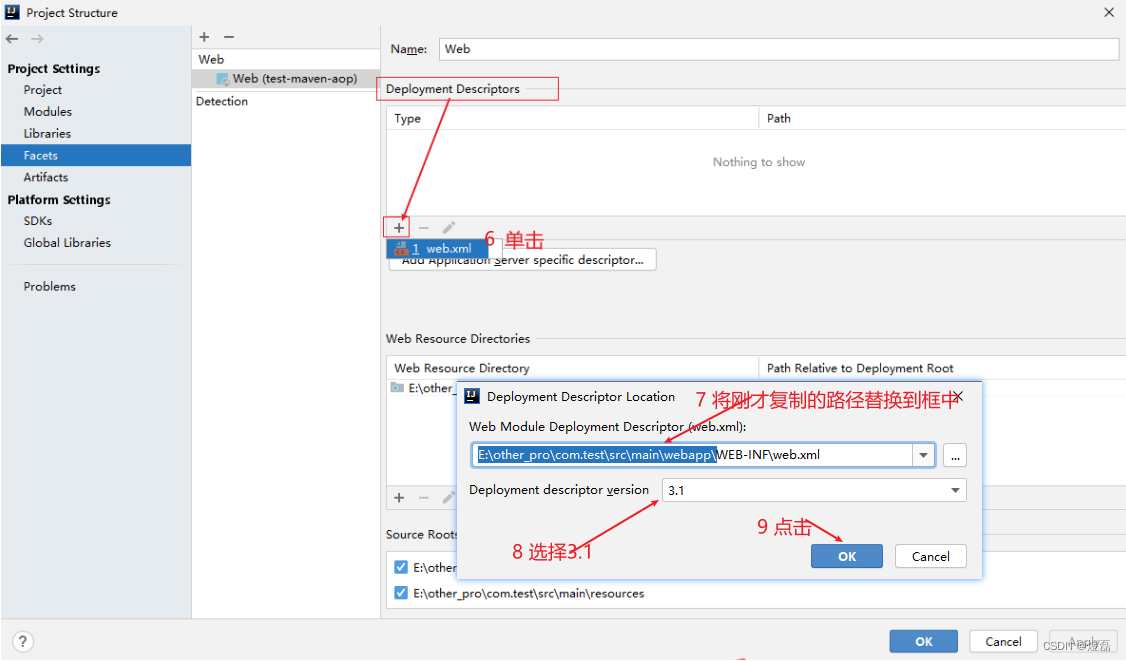
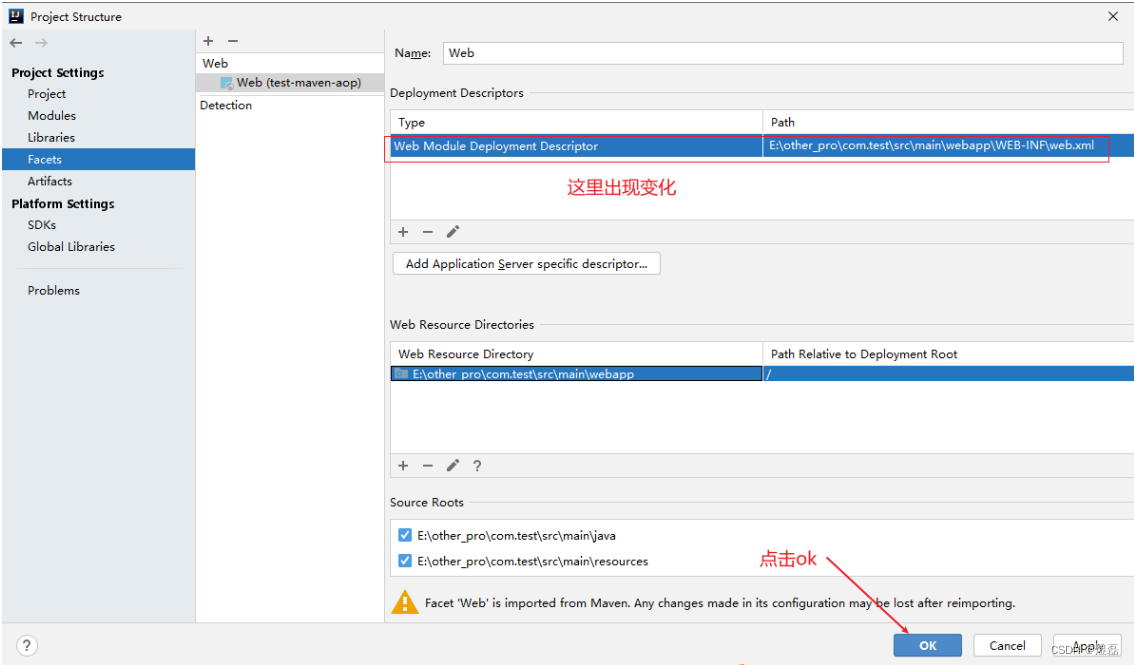
第三步:配置webapp目录和web.xml
打开Project Structure 视图




第四步:创建完成
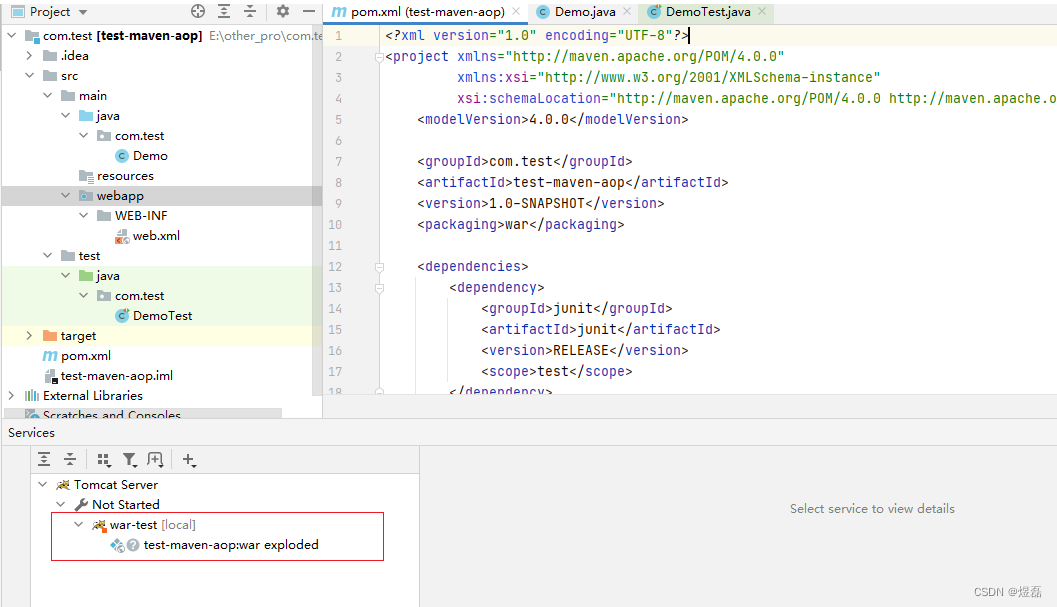
设置完成之后,main目录下会创建webapp-WEB-INF-web.xml。

2.1 发布web项目
第一步:Edit Configurations

第二步:添加local tomcat
按照下图数字图标顺序操作: + --> Tomcat Server --> Local

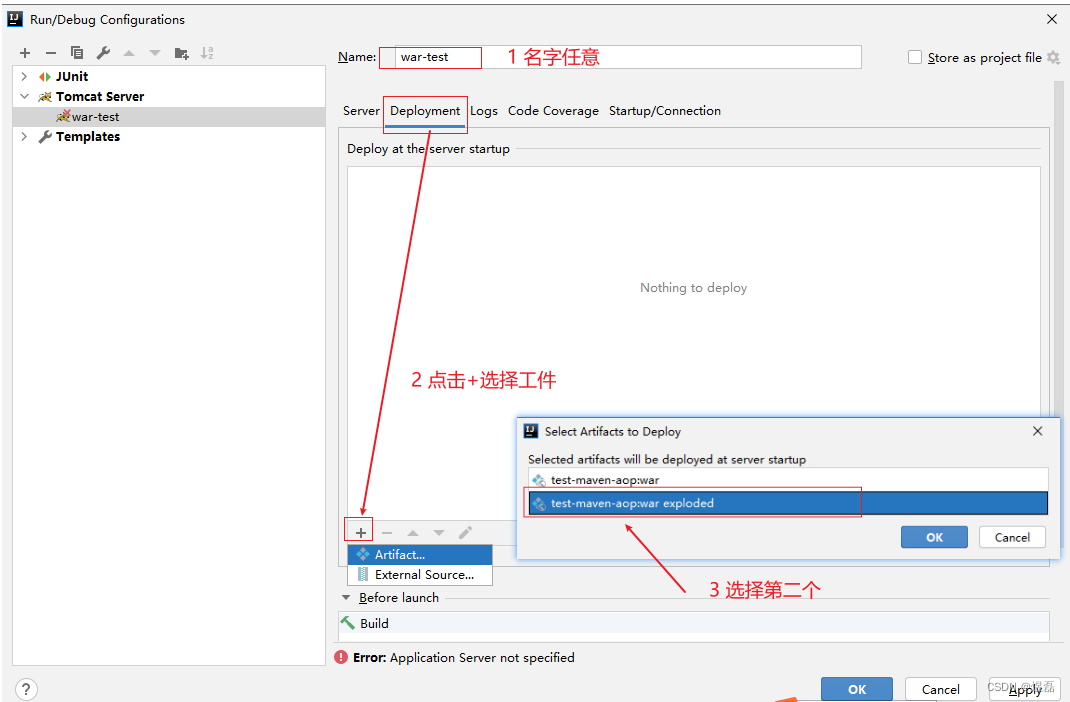
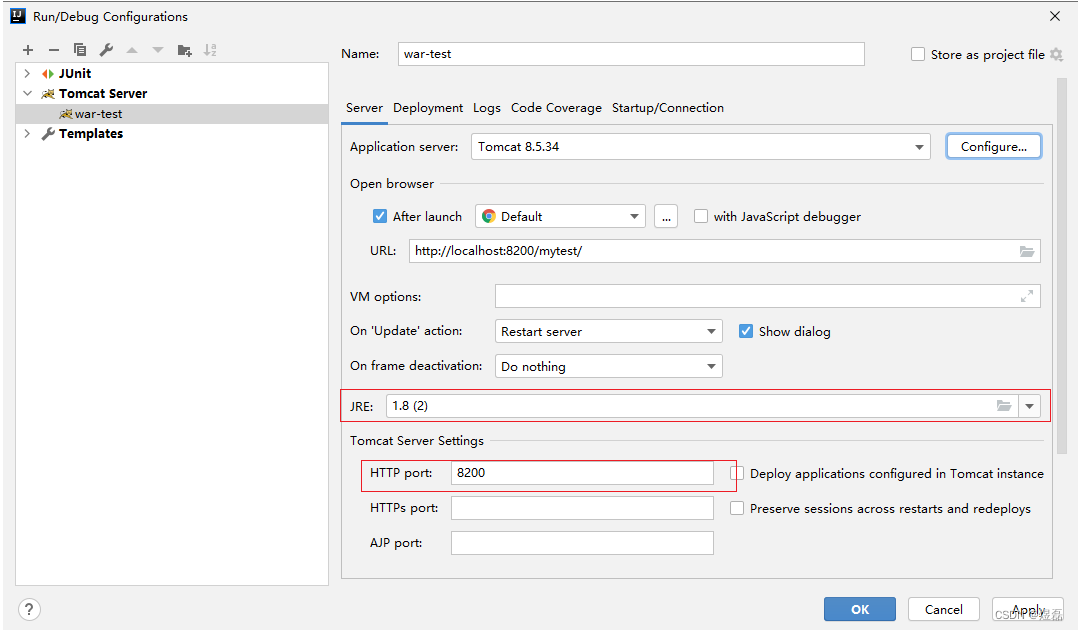
依照图中配置:

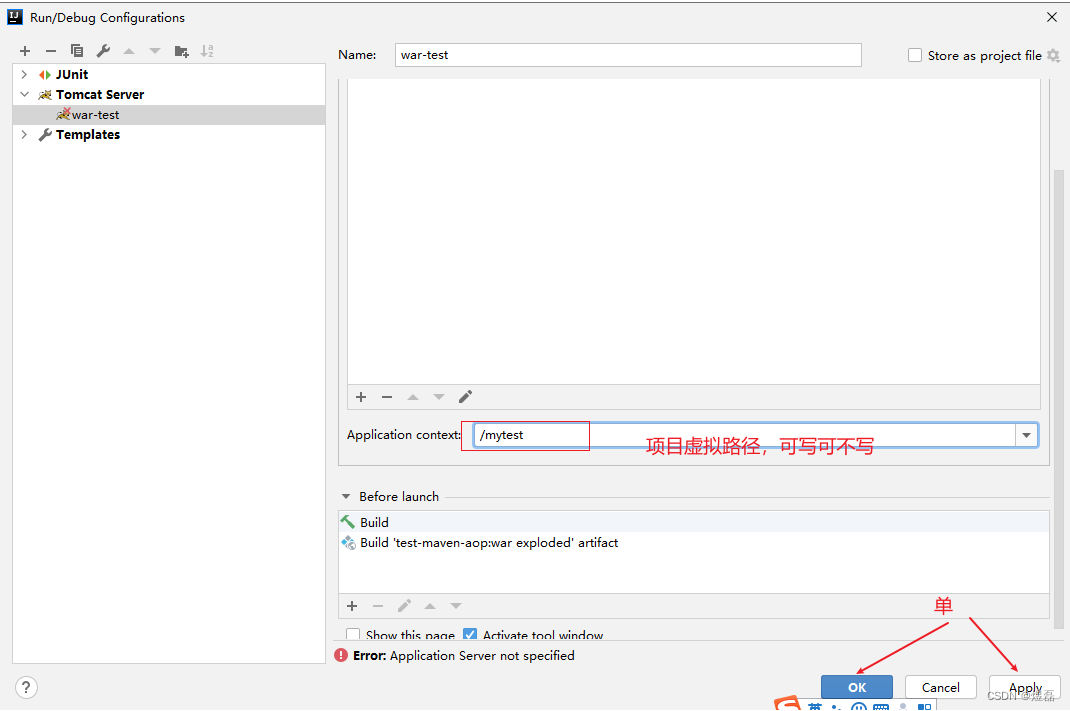
依照图中配置:

查看目录的变化

第四步:启动测试
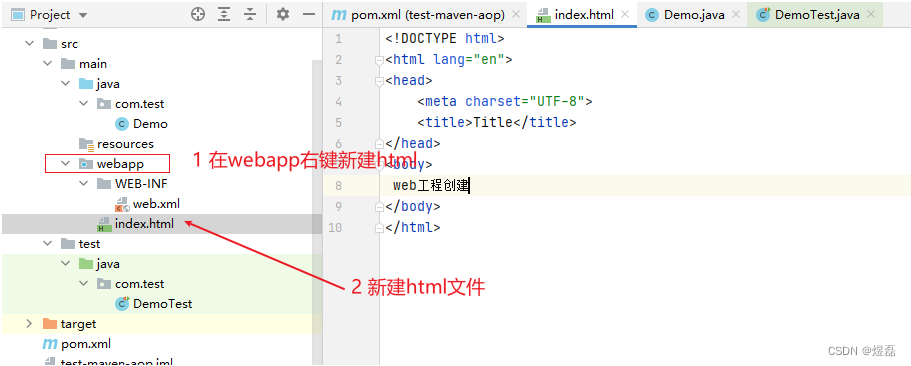
在webapp目录下新建一个index.html文件,文件内容如下:


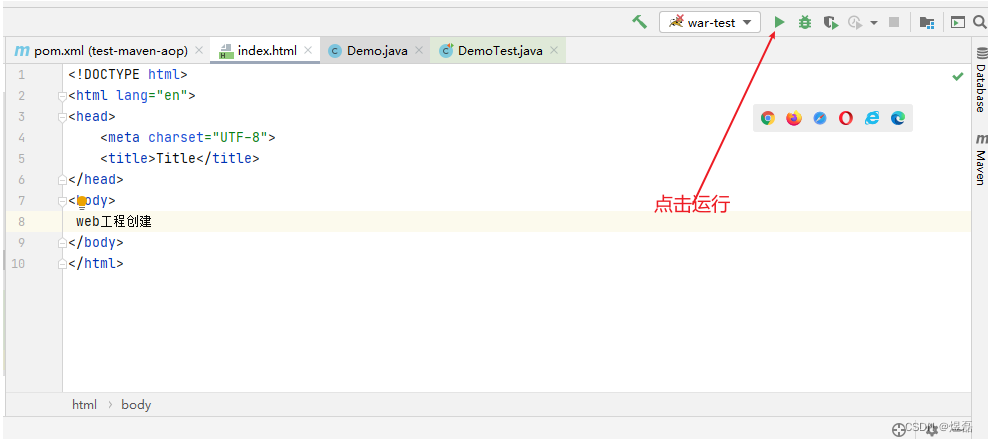
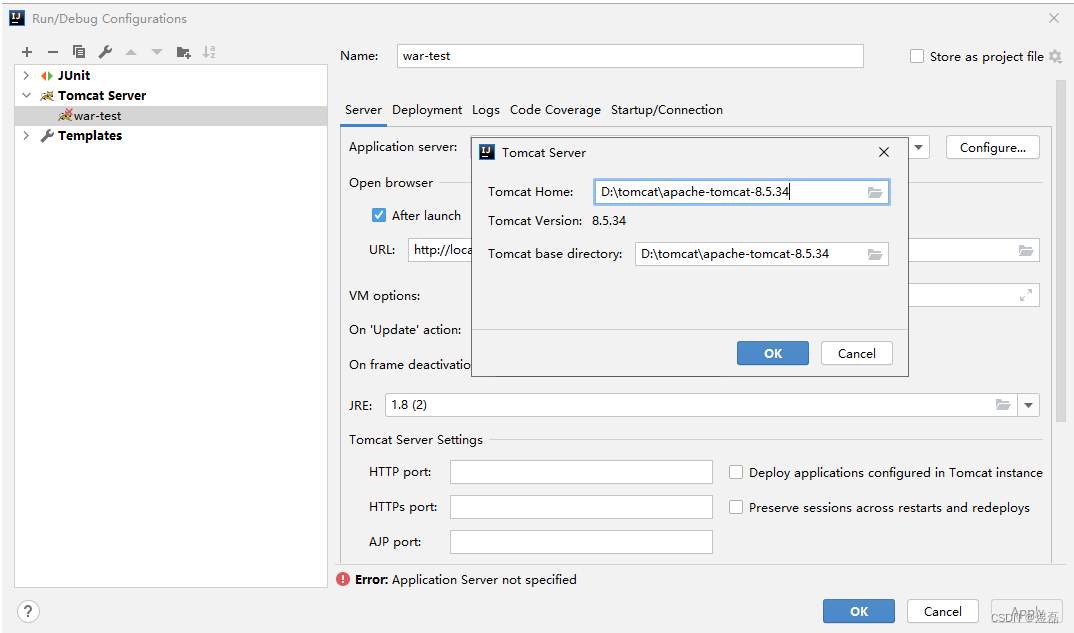
运行前发现有个X号,需要配置本地的tomcat


配置好tomcat后

启动成功,系统日志

访问index.html。如果能正确访问到index.html。说明项目创建OK