1.相关说明
1.设置widget或view的拖拽和放置模式函数setDragDropMode参数说明,NoDragDrop(无拖拽和放置)、DragOnly(只允许拖拽)、DropOnly(只允许放置)、DragDrop(允许拖拽和放置)、InternalMove(只移动不复制)
2.设置widget或view的放置动作函数setDefaultDropAction参数说明,Qt::CopyAction(复制)、Qt::MoveAction(移动)、Qt::LinkAction(创建链接)、Qt::IgnoreAction(忽略,什么都不做)
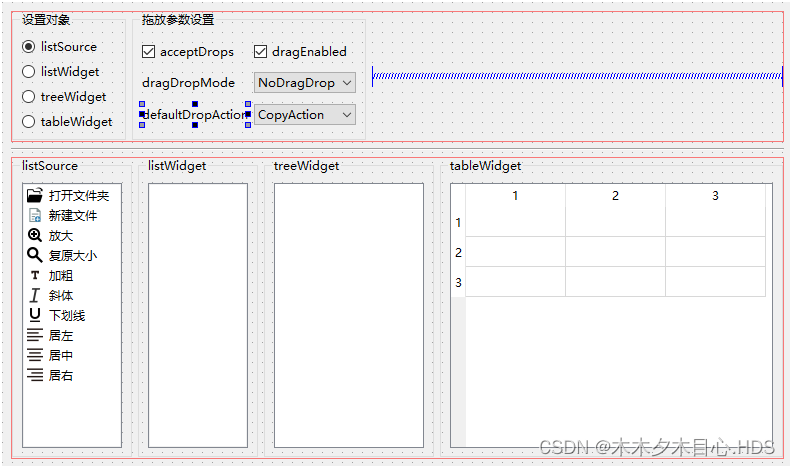
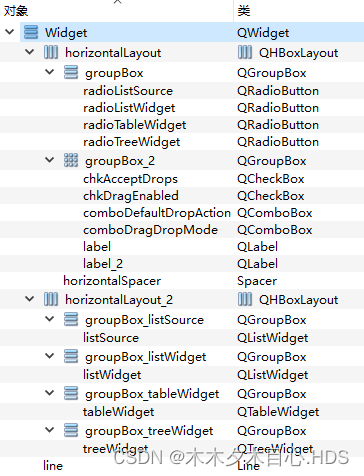
2.相关界面


3.相关代码
#include "widget.h"
#include "ui_widget.h"
#include <QKeyEvent>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->listSource->setAcceptDrops(true);ui->listSource->setDragEnabled(true);ui->listSource->setDefaultDropAction(Qt::CopyAction);ui->listSource->setDragDropMode(QAbstractItemView::DragDrop);ui->listWidget->setAcceptDrops(true);ui->listWidget->setDragEnabled(true);ui->listWidget->setDefaultDropAction(Qt::CopyAction);ui->listWidget->setDragDropMode(QAbstractItemView::DragDrop);ui->treeWidget->setAcceptDrops(true);ui->treeWidget->setDragEnabled(true);ui->treeWidget->setDefaultDropAction(Qt::CopyAction);ui->treeWidget->setDragDropMode(QAbstractItemView::DragDrop);ui->tableWidget->setAcceptDrops(true);ui->tableWidget->setDragEnabled(true);ui->tableWidget->setDefaultDropAction(Qt::MoveAction);ui->tableWidget->setDragDropMode(QAbstractItemView::DragDrop);m_itemView = ui->listSource;refreshToUI(ui->groupBox_listSource);ui->listSource->installEventFilter(this);ui->listWidget->installEventFilter(this);ui->treeWidget->installEventFilter(this);ui->tableWidget->installEventFilter(this);
}Widget::~Widget()
{delete ui;
}void Widget::refreshToUI(QGroupBox *curGroupBox)
{ui->chkAcceptDrops->setChecked(m_itemView->acceptDrops());ui->chkDragEnabled->setChecked(m_itemView->dragEnabled());ui->comboDragDropMode->setCurrentIndex((int)m_itemView->dragDropMode());int index = getDropActionIndex(m_itemView->defaultDropAction());ui->comboDefaultDropAction->setCurrentIndex(index);QFont font = ui->groupBox_listSource->font();font.setBold(false);ui->groupBox_listSource->setFont(font);ui->groupBox_listWidget->setFont(font);ui->groupBox_treeWidget->setFont(font);ui->groupBox_tableWidget->setFont(font);font.setBold(true);curGroupBox->setFont(font);
}int Widget::getDropActionIndex(Qt::DropAction actionType)
{switch(actionType){case Qt::CopyAction: return 0;case Qt::MoveAction: return 1;case Qt::LinkAction: return 2;case Qt::IgnoreAction: return 3;default: return 0;}
}Qt::DropAction Widget::getDropActionType(int index)
{switch(index){case 0: return Qt::CopyAction;case 1: return Qt::MoveAction;case 2: return Qt::LinkAction;case 3: return Qt::IgnoreAction;default: return Qt::CopyAction;}
}// 设置listWidget对象
void Widget::on_radioListWidget_clicked()
{m_itemView = ui->listWidget;this->refreshToUI(ui->groupBox_listWidget);
}
// 设置listSource对象
void Widget::on_radioListSource_clicked()
{m_itemView = ui->listSource;this->refreshToUI(ui->groupBox_listSource);
}
// 设置treeWidget对象
void Widget::on_radioTreeWidget_clicked()
{m_itemView = ui->treeWidget;this->refreshToUI(ui->groupBox_treeWidget);
}
// 设置tableWidget对象
void Widget::on_radioTableWidget_clicked()
{m_itemView = ui->tableWidget;this->refreshToUI(ui->groupBox_tableWidget);
}
// 设置 acceptDrops
void Widget::on_chkAcceptDrops_clicked(bool checked)
{m_itemView->setAcceptDrops(checked);
}
// 设置 dragEnabled
void Widget::on_chkDragEnabled_clicked(bool checked)
{m_itemView->setDragEnabled(checked);
}
// dragDropMode选择
void Widget::on_comboDragDropMode_currentIndexChanged(int index)
{m_itemView->setDragDropMode((QAbstractItemView::DragDropMode)index);
}
// defaultDropAction
void Widget::on_comboDefaultDropAction_currentIndexChanged(int index)
{m_itemView->setDefaultDropAction(getDropActionType(index));
}// 事件捕获与过滤
bool Widget::eventFilter(QObject *watched, QEvent *event)
{if(event->type() != QEvent::KeyPress){return QWidget::eventFilter(watched, event);}QKeyEvent *keyEvent = static_cast<QKeyEvent*>(event);if(keyEvent->key() != Qt::Key_Delete){return QWidget::eventFilter(watched, event);}if(watched == ui->listSource){delete ui->listSource->takeItem(ui->listSource->currentRow());}else if(watched == ui->listWidget){delete ui->listWidget->takeItem(ui->listWidget->currentRow());}else if(watched == ui->treeWidget){QTreeWidgetItem *curItem = ui->treeWidget->currentItem();if(curItem->parent() != NULL){curItem->parent()->removeChild(curItem);} else {int index = ui->treeWidget->indexOfTopLevelItem(curItem);ui->treeWidget->takeTopLevelItem(index);}delete curItem;} else if(watched == ui->tableWidget){delete ui->tableWidget->takeItem(ui->tableWidget->currentRow(), ui->tableWidget->currentColumn());}return true;
}