vue3前端开发,生命周期函数的基础练习!
下面先给大家看一个图片,帮助大家了解,vue3的生命周期函数,和旧版本vue2的生命周期函数,有什么变化。

如图所示,vue3里面,把前面2个函数,混在了语法糖里面。我们 只需要写一个setup就行了。
生成之前,和生成之后。需要准备的事情,无外乎就是数据的准备工作。
下面看看代码案例。我们以onMounted为案例,展示一下。生命周期函数,其实是可以多次调用的。
<script setup>
/*** 补充:* vue3的版本,把vue2版本的生成之前,和生成之后,这2个钩子函数,改成了语法糖setup。* */
//1: 引入生命周期函数
import {onMounted} from 'vue'
//2: 调用函数
onMounted(()=>{console.log('mounted1');
}),
onMounted(()=>{console.log('mounted3');
})
onMounted(()=>{console.log('mounted2');
})
</script>
<template><h3>组件的生命周期练习-vue3</h3>
</template>以上代码是,我们定义了一个组件,名字叫做LifeDemo.vue。
<template><h3>入口文件</h3><!-- <Base /> --><!-- <SetupDemo /> --><!-- <ReactiveDemo /> --><!-- <ComputedDemo /> --><!-- <WatchDemo2 /> --><!-- <MutationsDemo /> -->
<LifeDemo />
</template><script setup>
import Base from './components/Base.vue'
import SetupDemo from './components/SetupDemo.vue'
import ReactiveDemo from './components/ReactiveDemo.vue'
import ComputedDemo from './components/ComputedDemo.vue'
import WatchDemo from './components/WatchDemo.vue'
import MutationsDemo from './components/MutationsDemo.vue'
import WatchDemo2 from './components/WatchDemo2.vue'
import LifeDemo from './components/LifeDemo.vue'
</script>以上代码是入口文件,我们做了组件的注册,就可以在页面内看见了。

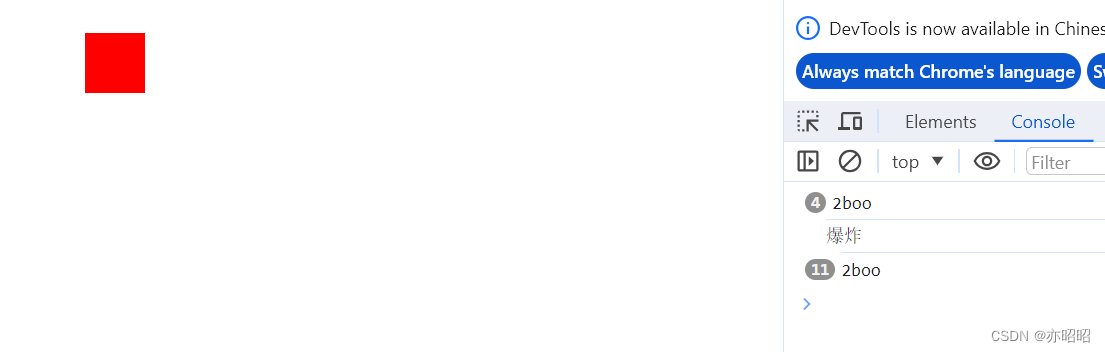
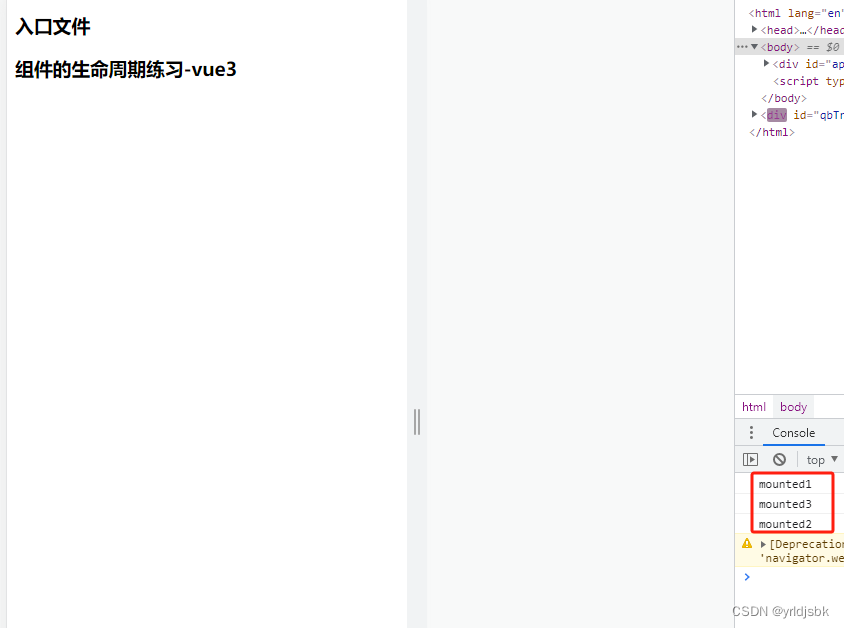
如图所示,我们在页面挂载完成后,触发了三个控制台打印。顺序和我们在代码内写的顺序是一致的。
这样多次调用生命周期函数是,可以避免的对之前旧代码的修改造成一些不必要的软件故障。
我们可以自己追加一些 自己想做的逻辑操作。不会影响之前的旧代码逻辑。