目录捏
- 前言
- 一、路由是什么?
- 1.前端路由
- 2.后端路由
- 二、路由配置
- 1.安装路由
- 2.配置路由
- 三、路由使用
- 1.route 与 router
- 2. 声明式导航
- 3. 指定组件的呈现位置
- 四、嵌套路由(多级路由)
- 五、路由重定向
- 1.什么是路由重定向?
- 2.设置 redirect 属性
- 六、路由规则
- 1.用户点击
- 2.路径改变
- 3.路由器匹配
- 4.组件呈现
- 总结
前言

Vue 路由是 Vue 中一个非常重要的概念,它允许你在应用程序中创建多个页面并在这些页面之间进行导航。在 Vue 中,路由是通过 Vue Router 实现的。本文将介绍 Vue Router 的基本概念和用法,并对路由配置与使用进行详细解析。
一、路由是什么?
路由就是一组映射关系(key : value)
key 为路径,value 可能是 function 或者component
1.前端路由
value 是 component 用于展示页面内容
工作内容: 当浏览器的路径改变时,对应的组件就会显示
2.后端路由
value 是 function 用于处理客户端提交的请求
工作过程: 服务器收到一个请求时,根据请求路径找到匹配的函数来处理请求,返回响应珊数据
二、路由配置
1.安装路由
注意:目前安装路由的默认安装命令安装的路由是4版本的,只可在 vue3 及以上使用,而 vue2 版本需要安装路由的3版本才可以使用,因为目前在学习Vue2,所以这里安装路由的3版本
命令如下:
npm i vue-router@3

2.配置路由
第一步:在 main.js 文件中引入并使用插件

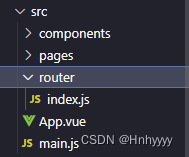
第二步:在 src 下创建文件夹 router,并在 router 文件夹下创建 index.js 文件

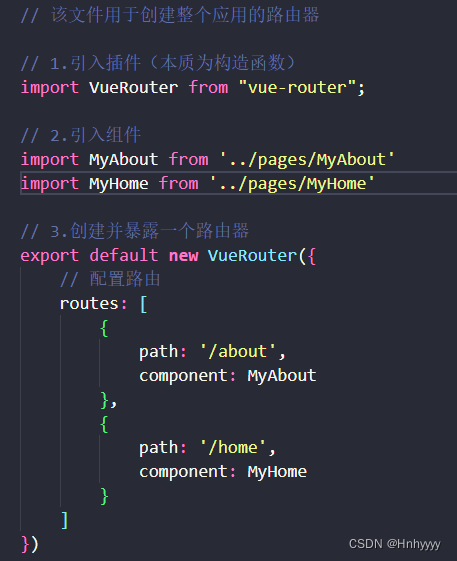
第三步:在 index.js 文件中写路由的核心代码
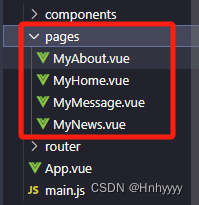
路由组件一般放入 pages 文件夹中,非路由组件放在 components 文件夹中


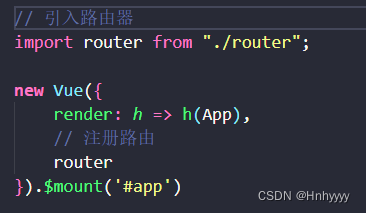
第四步:回到 main.js 文件中引入创建好的 router 并在 Vue 实例中使用

三、路由使用
1.route 与 router
route 是指 单个路由,用于存放当前路径信息与携带的参数
router 即 路由器,是路由的管理者,里面保存所有的路径信息,能够实现路由的跳转
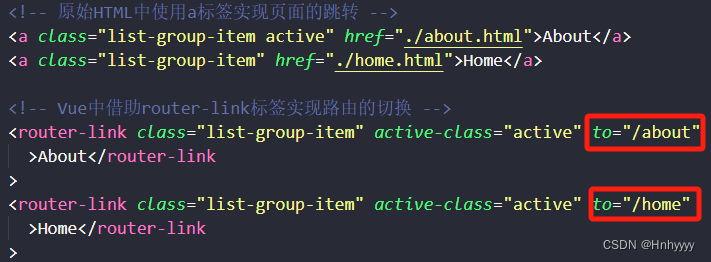
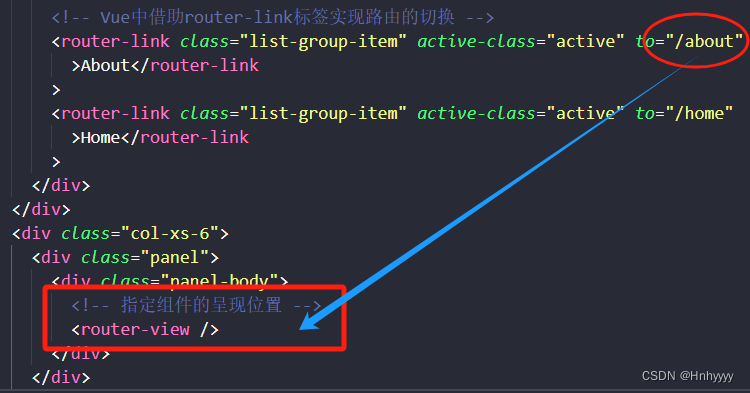
2. 声明式导航
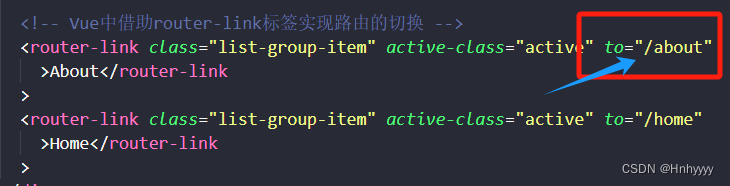
通过 <router-link to="跳转路径"></ router-link> 标签替代 <a></ a> 标签实现路由切换

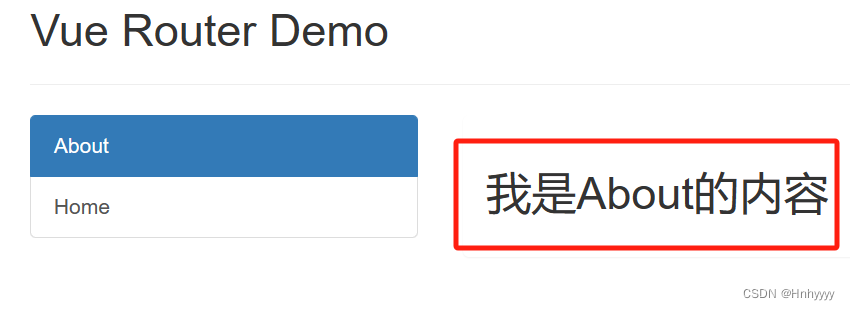
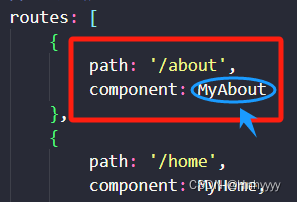
3. 指定组件的呈现位置
通过 <router-view /> 实现组件呈现

示例:


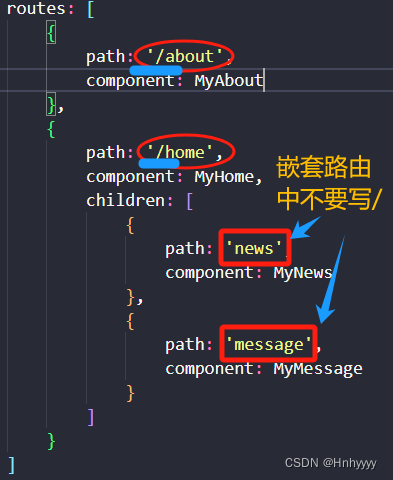
四、嵌套路由(多级路由)
第一步:在 index.js 文件中写出子路由 children 的配置规则
注意:子路由中的 path 没有 '/',因为 Vue 已经默认在父路由 '/about' 与 '/home' 后补全了 '/'

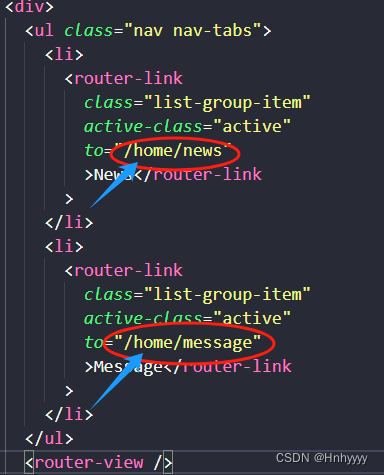
第二步:在子组件中写出跳转多级路由的完整路径

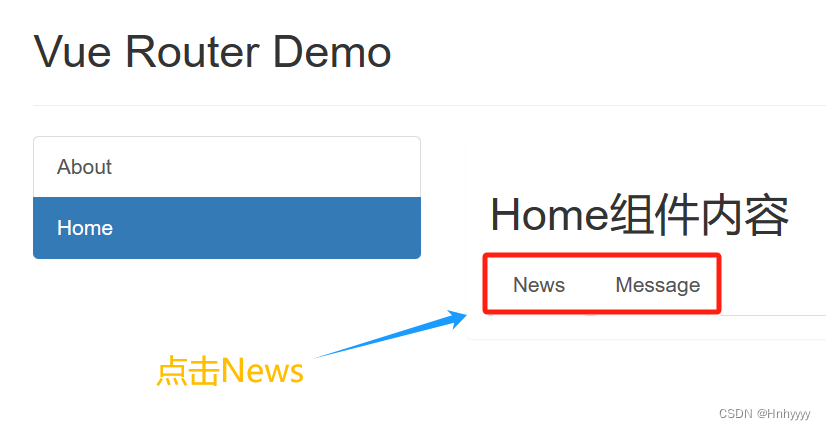
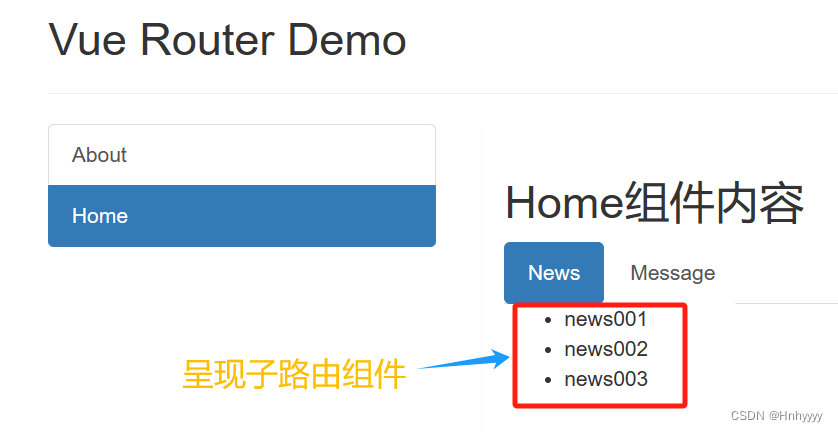
示例:


五、路由重定向
1.什么是路由重定向?
当用户在访问地址 A 的时候,强制用户跳转到地址 B ,从而展示特定的组件页面
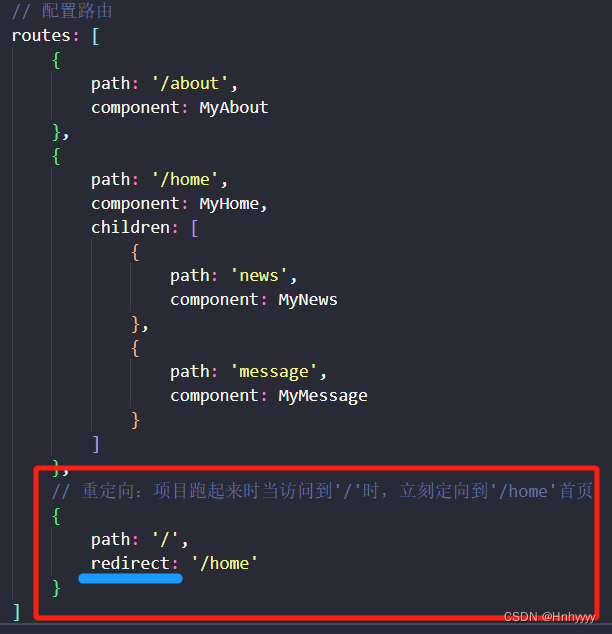
2.设置 redirect 属性
通过设置 redirect 属性,即可指定一个新的路由地址

示例:


六、路由规则
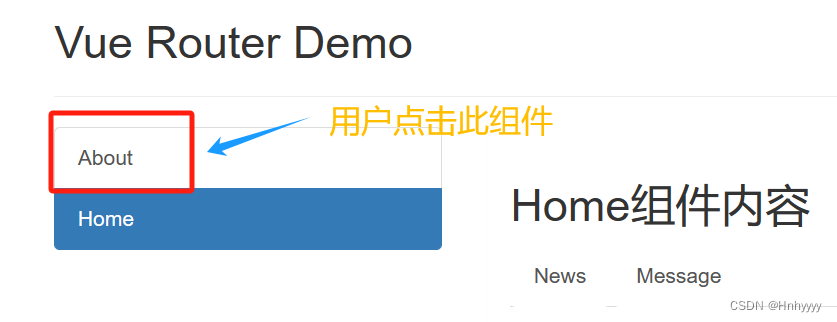
1.用户点击

2.路径改变



3.路由器匹配

4.组件呈现


总结
以上即为对 Vue Router 基本概念和用法,以及路由配置与使用进行的相关介绍,相信大家也都对路由有了一定的认识。路由是 Vue 中的核心内容,任何项目都离不开路由,之后也将会给大家带来路由传参及路由守卫等相关内容,敬请期待~