博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行交流合作✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

目录
一、 前言介绍:
二 、功能设计:
三、功能实现:
系统前台功能的实现
登录注册界面的实现
小程序首页功能的实现
用户管理页面
后台管理员功能实现
四、库表设计:
五、关键代码:
六、论文参考:
七、其他案例:
八、推荐项目:
九、源码获取:
一、 前言介绍:
随着人们生活水平的提高,宠物已经成为越来越多家庭的一员。为了给宠物提供更好的服务,我们开发了一款基于微信小程序的宠物美容预约系统。该系统可以帮助用户快速预约宠物美容服务,选择适合自己宠物的服务类型和时间,避免了排队等待的麻烦。该系统还提供了宠物美容师的评价功能,让用户可以更好地了解宠物美容师的专业技能和服务品质。通过这款小程序,用户可以更加便捷地为宠物提供专业的美容服务,让宠物的生活更加美好。
系统对于Java、B/S结构、MySql进行了较为深入的学习与应用。主要针对系统的设计,描述,实现和分析与测试方面来表明开发的过程。开发中使用了springboot框架和MySql数据库技术搭建系统的整体架构。利用这些技术结合实际需求开发了具有用户、项目类型、服务项目、订单信息、取消预约、预约提醒、用户评价、宠物交流论坛、系统管理、用户信息等功能的系统,最后对系统进行相应的测试,测试系统有无存在问题以及测试用户权限来优化系统,最后系统达到预期目标。
二 、功能设计:
宠物美容预约系统分两大部分,即后台管理员管理和小程序端用户管理。系统按照用户的实际需求开发而来,贴近生活。从管理员出拿到分配好的账号密码可以进入系统,使用相关的系统应用。管理员总体负责整体系统的运行维护,统筹协调。
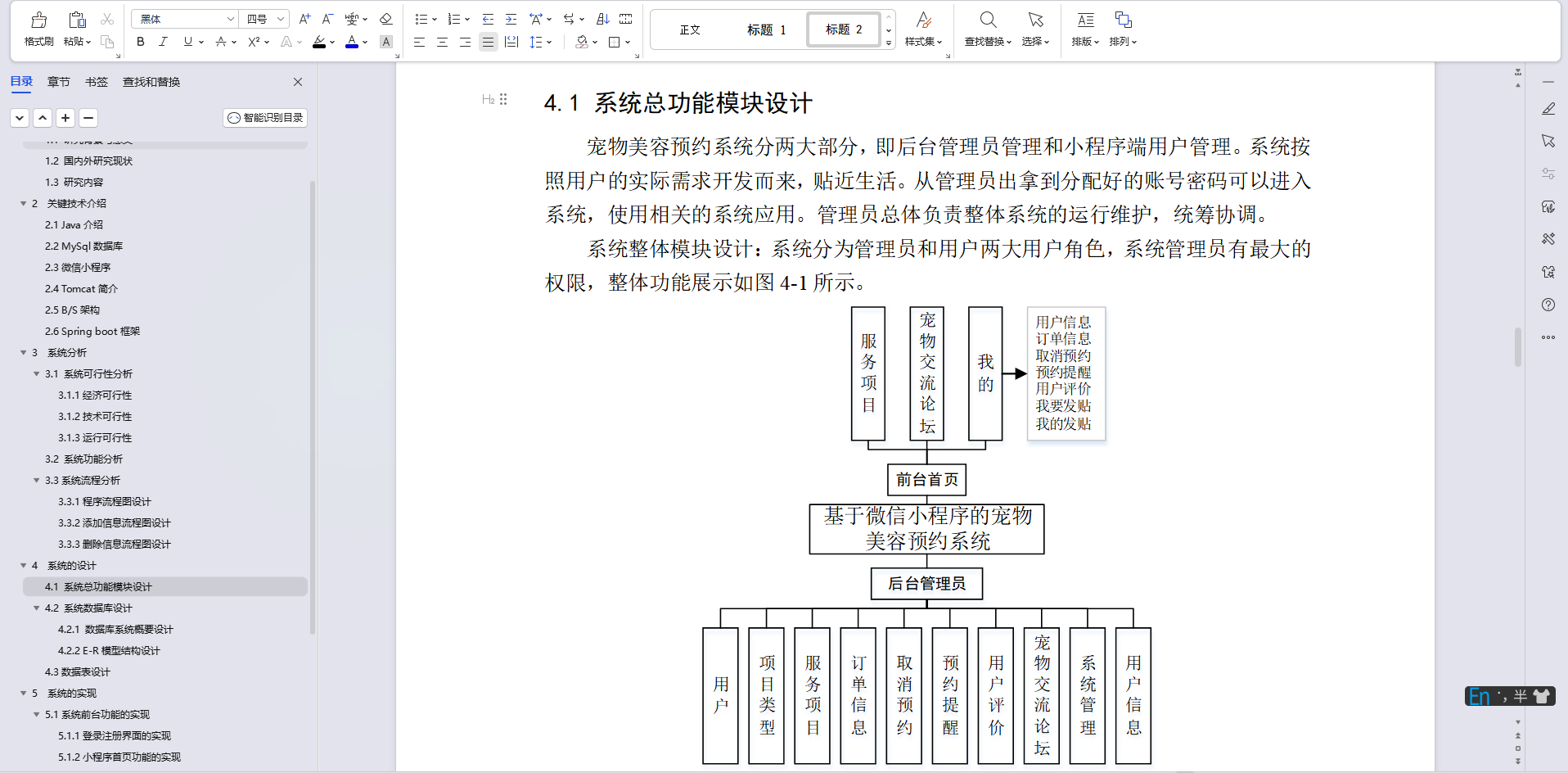
系统整体模块设计:系统分为管理员和用户两大用户角色,系统管理员有最大的权限,整体功能展示如图4-1所示。

三、功能实现:
系统前台功能的实现
登录注册界面的实现
首先双击打开微信小程序客户端系统,连上网络之后会显示出本系统的登录界面,这是进入小程序的第初始页面“登录”,能成功进入到该登录界面则代表小程序的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能。登录界面如图5-1所示。

图5-1登录界面
第一次使用本小程序的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将用户信息录入注册表,确认信息正确后,系统才会进入登录界面,用户登录成功后可使用本小程序所提供的所有功能。注册界面如图5-2所示。

图5-2 注册界面
小程序首页功能的实现
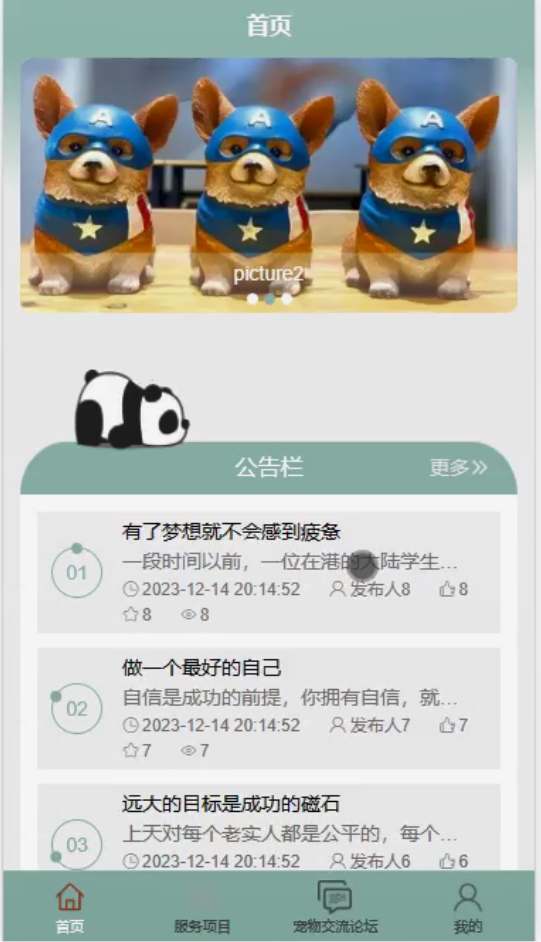
小程序首页是用户注册登录后进入的第一个界面,在这里,人们能够看到小程序的导航条,内容包括服务项目、宠物交流论坛、我的等。通过导航条进行各功能进行查看详情;系统首页界面如图5-3所示。

图5-3 小程序首页界面图
服务项目,在服务项目界面可以查看到项目名称、图片、项目费用、项目类型、项目简介等信息,并进行在线预约操作;服务项目详情如图5-4所示。

图5-4服务项目详情界面图
用户管理页面
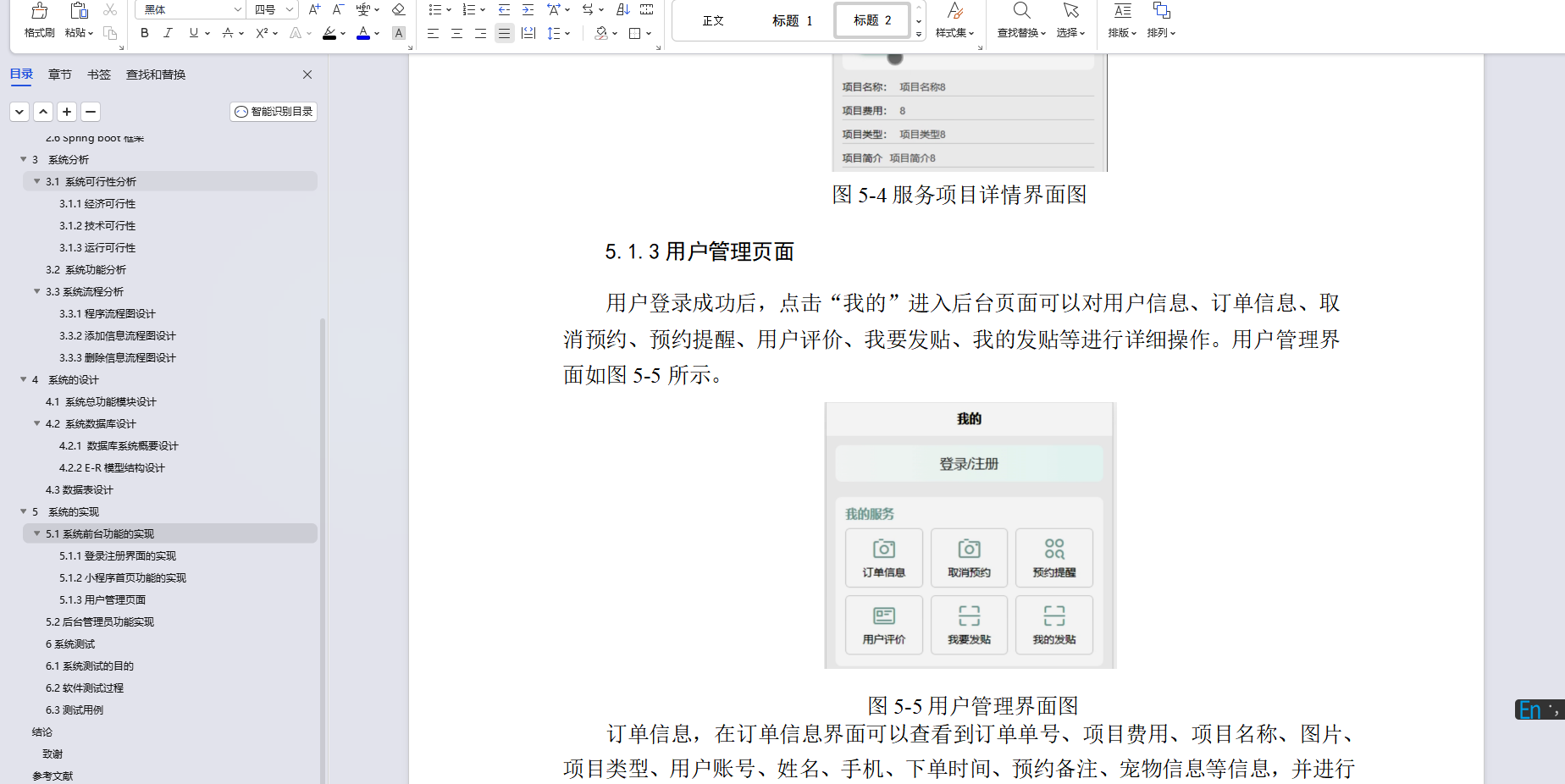
用户登录成功后,点击“我的”进入后台页面可以对用户信息、订单信息、取消预约、预约提醒、用户评价、我要发贴、我的发贴等进行详细操作。用户管理界面如图5-5所示。

图5-5用户管理界面图
订单信息,在订单信息界面可以查看到订单单号、项目费用、项目名称、图片、项目类型、用户账号、姓名、手机、下单时间、预约备注、宠物信息等信息,并进行支付、取消或评价操作;订单信息详情如图5-6所示。

图5-6订单信息详情界面图
后台管理员功能实现
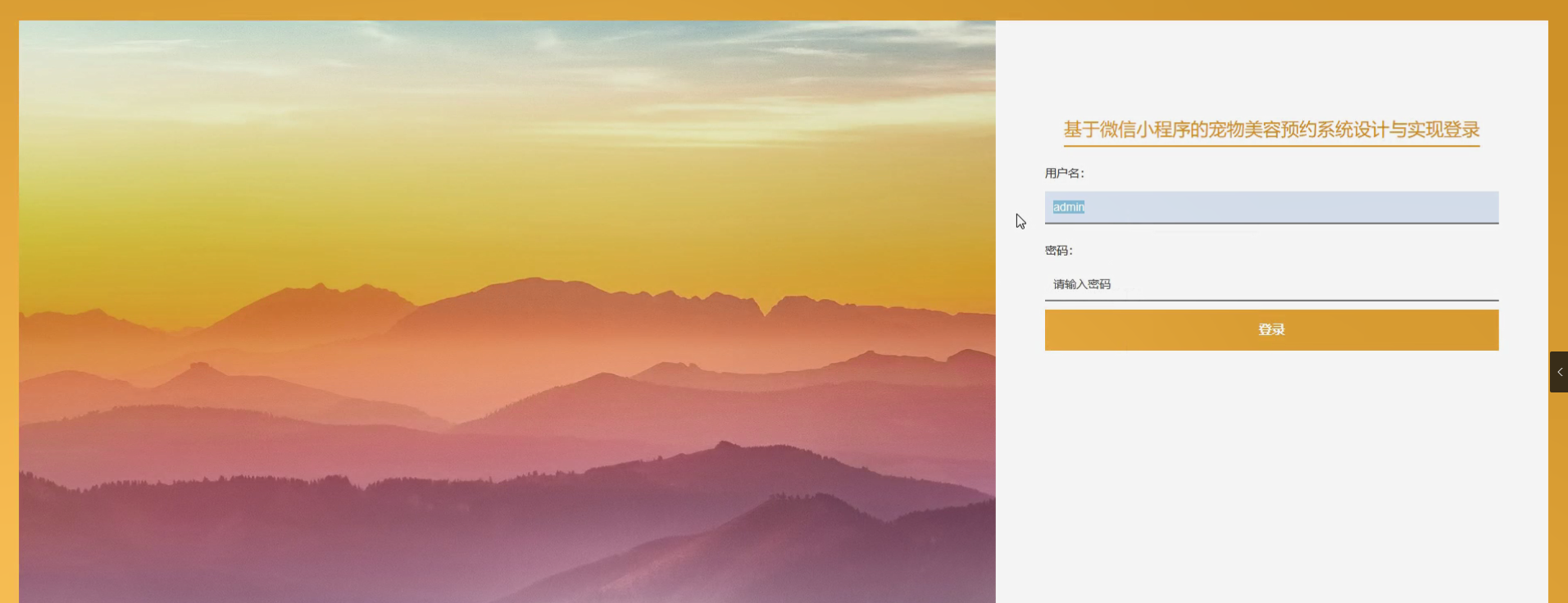
管理员登录,通过填写用户名和密码,点击登录进入系统进行操作,如图5-7所示。

图5-7管理员登录界面图
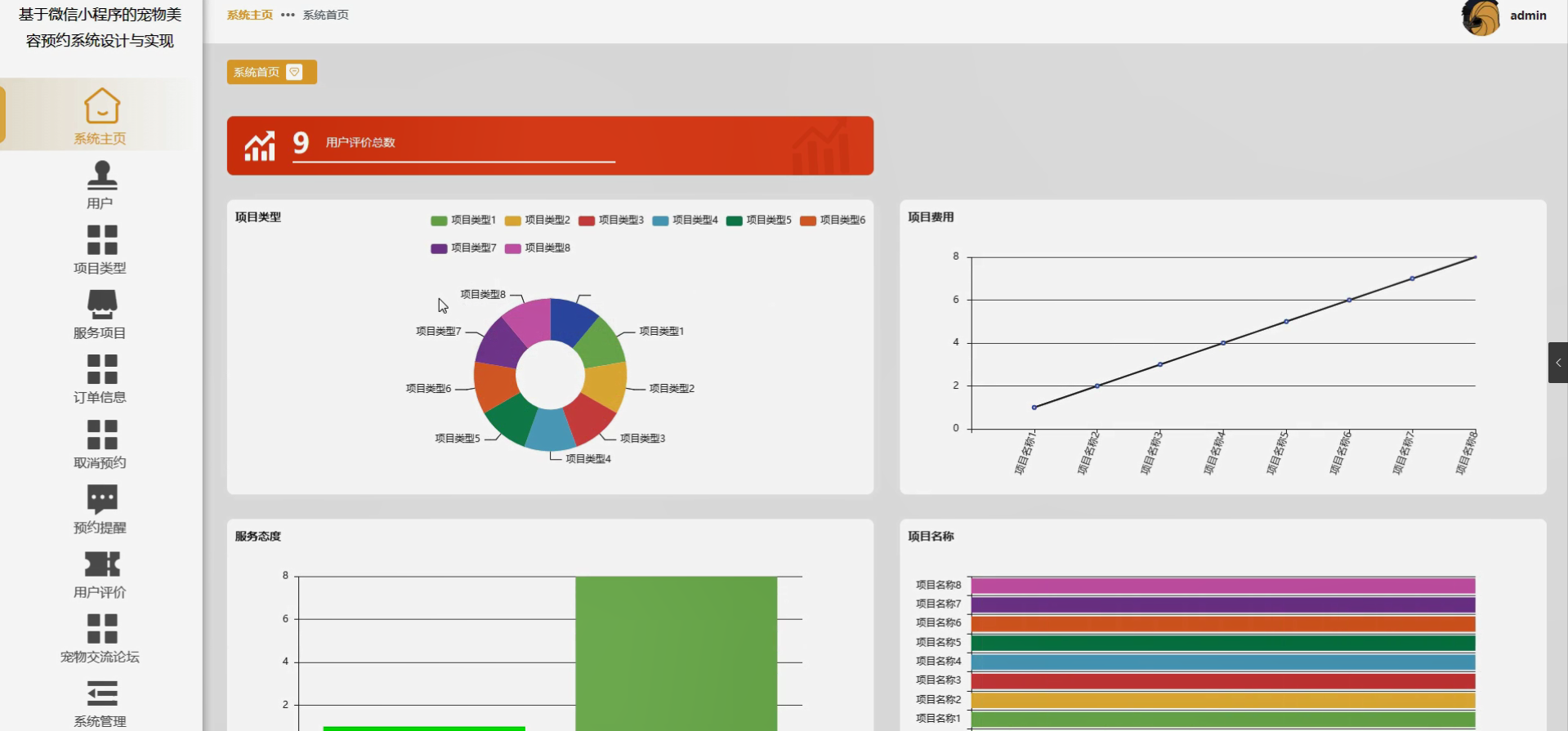
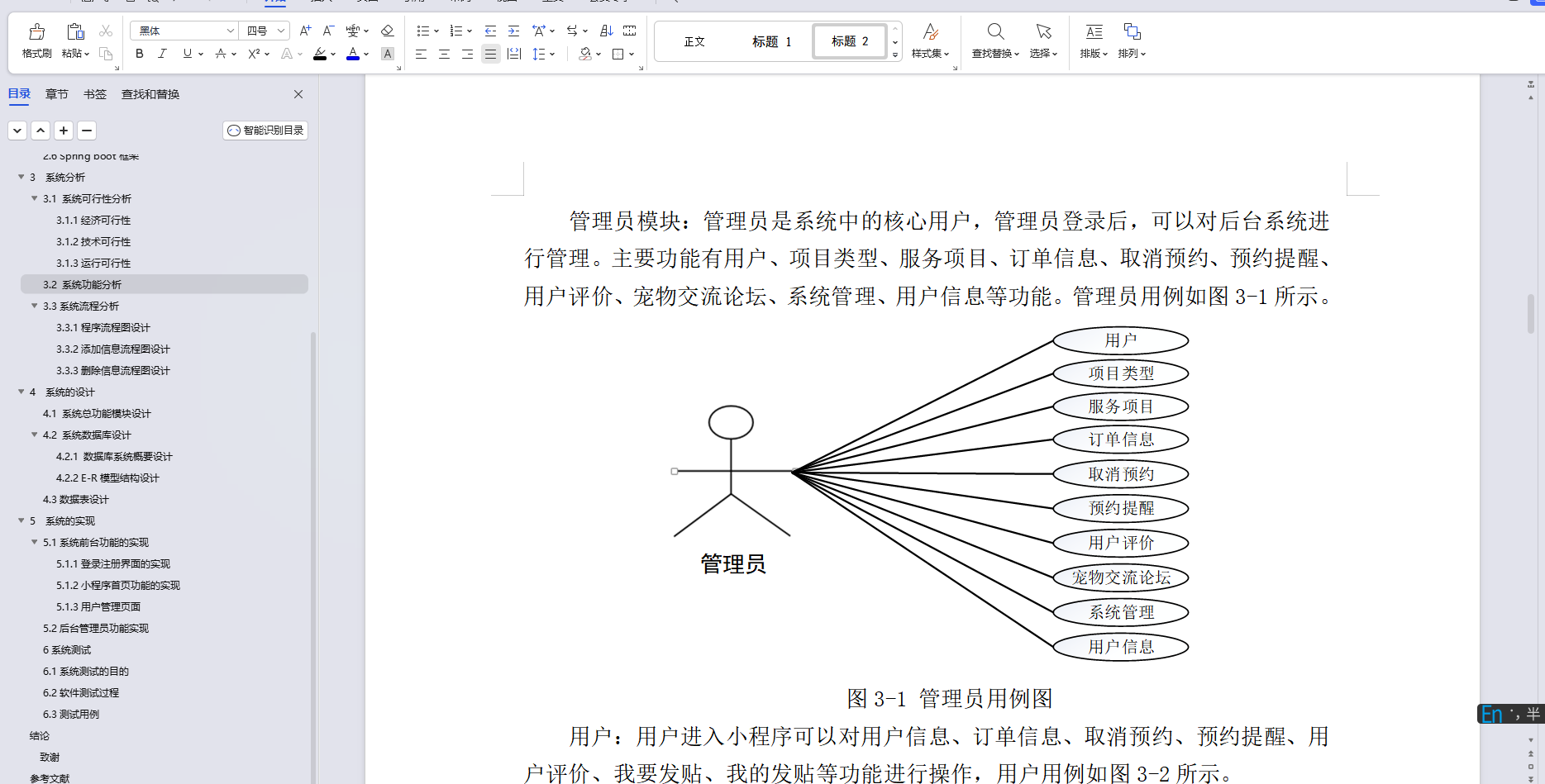
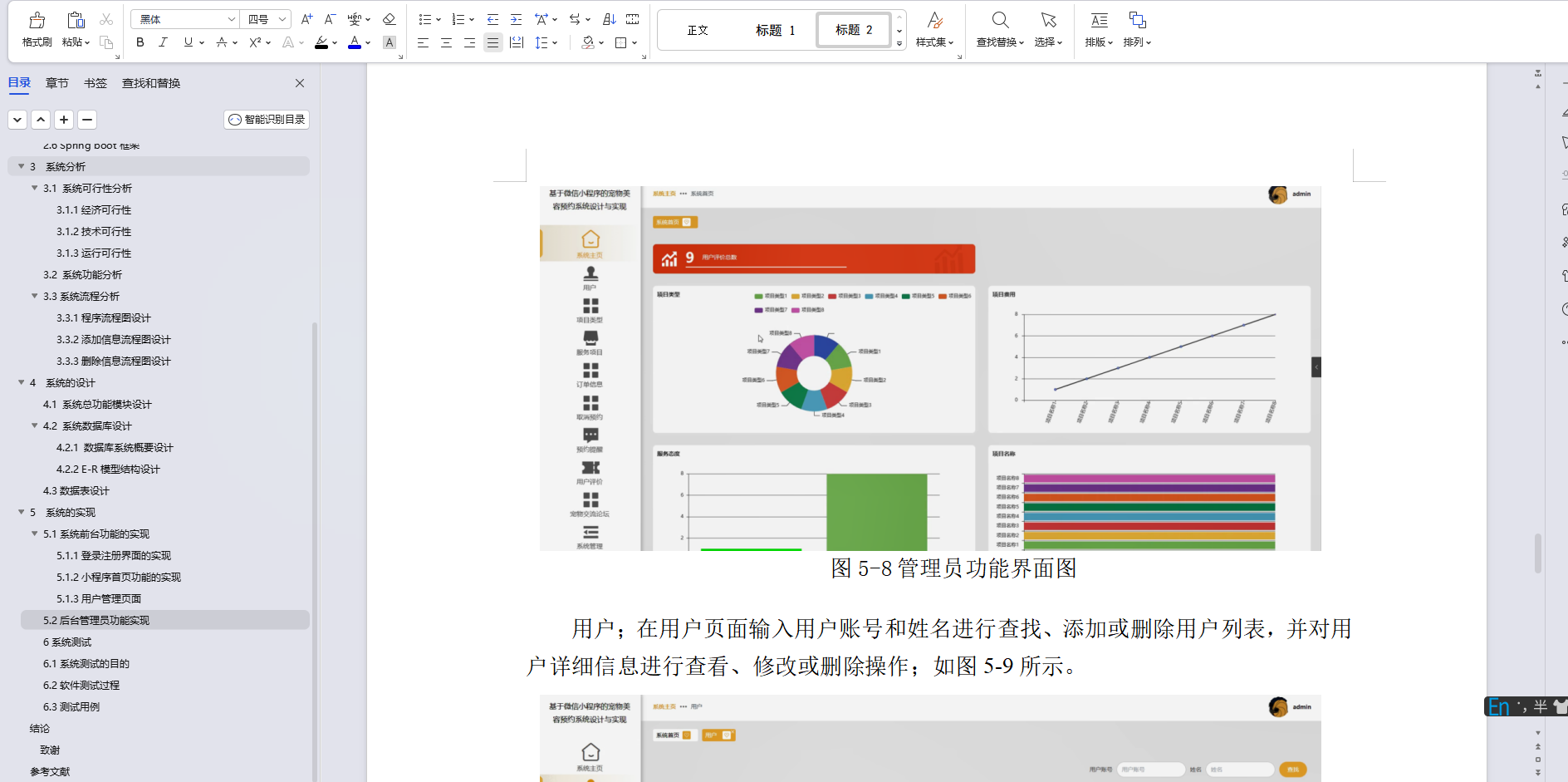
管理员登录进入系统可以对用户、项目类型、服务项目、订单信息、取消预约、预约提醒、用户评价、宠物交流论坛、系统管理、用户信息等功能进行详细操作,如图5-8所示。

图5-8管理员功能界面图
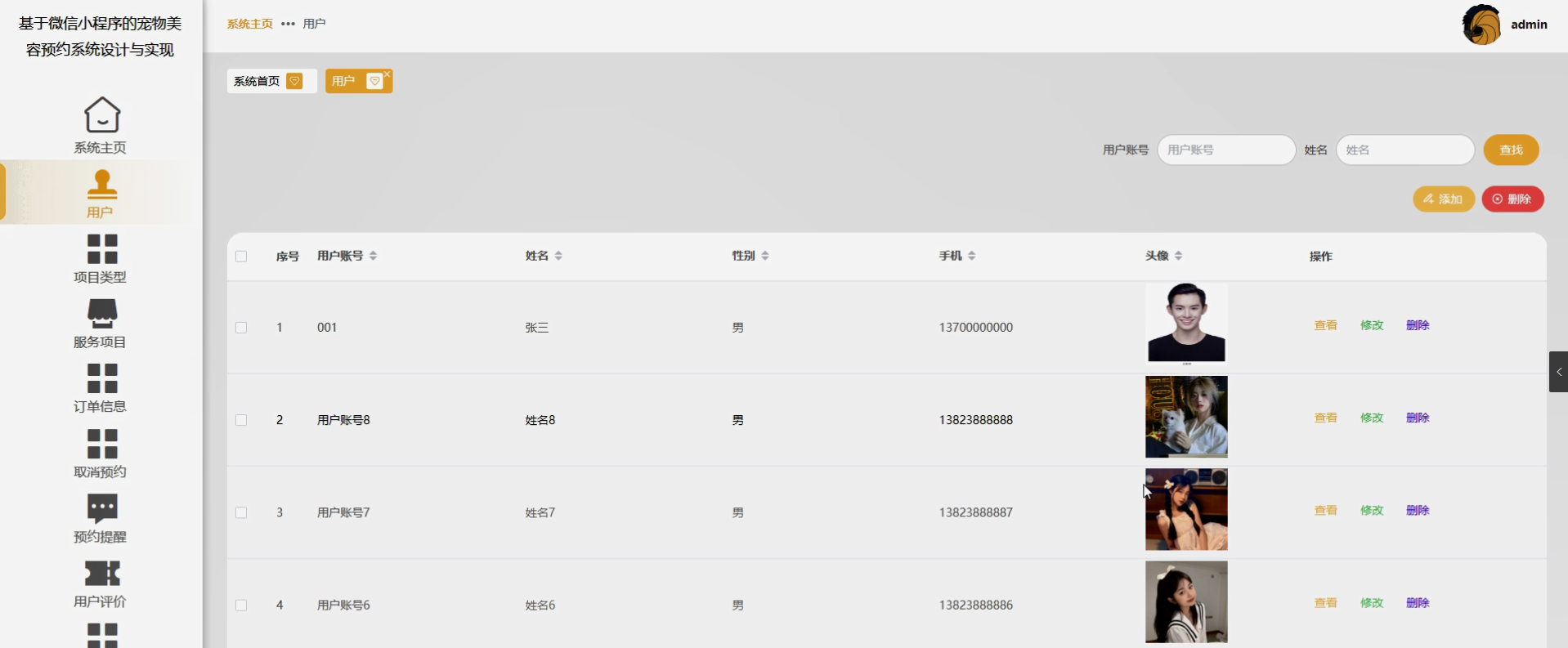
用户;在用户页面输入用户账号和姓名进行查找、添加或删除用户列表,并对用户详细信息进行查看、修改或删除操作;如图5-9所示。

图5-9用户界面图
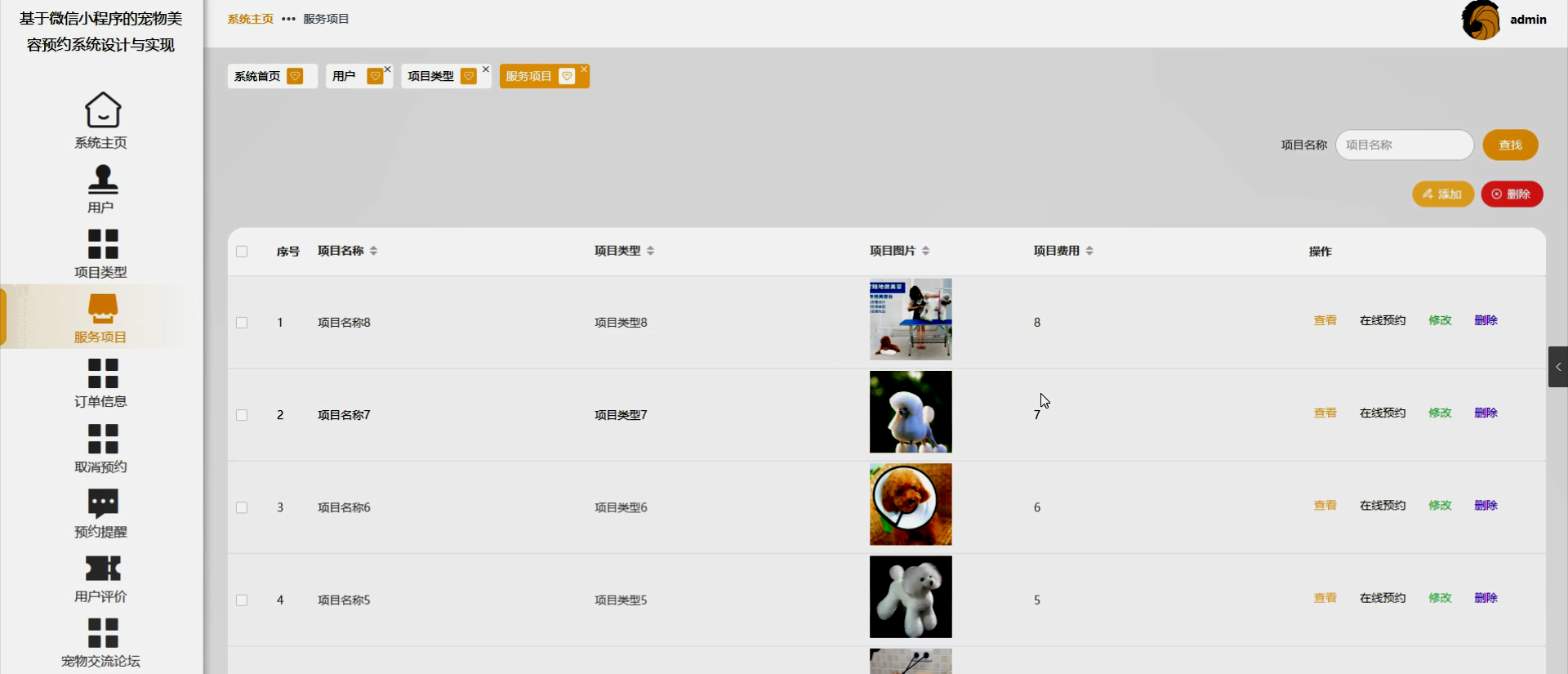
服务项目;在服务项目页面输入项目名称进行查找、添加或删除服务项目列表,并对服务项目详细信息进行查看、在线预约、修改或删除操作;如图5-10所示。

图5-10服务项目界面图
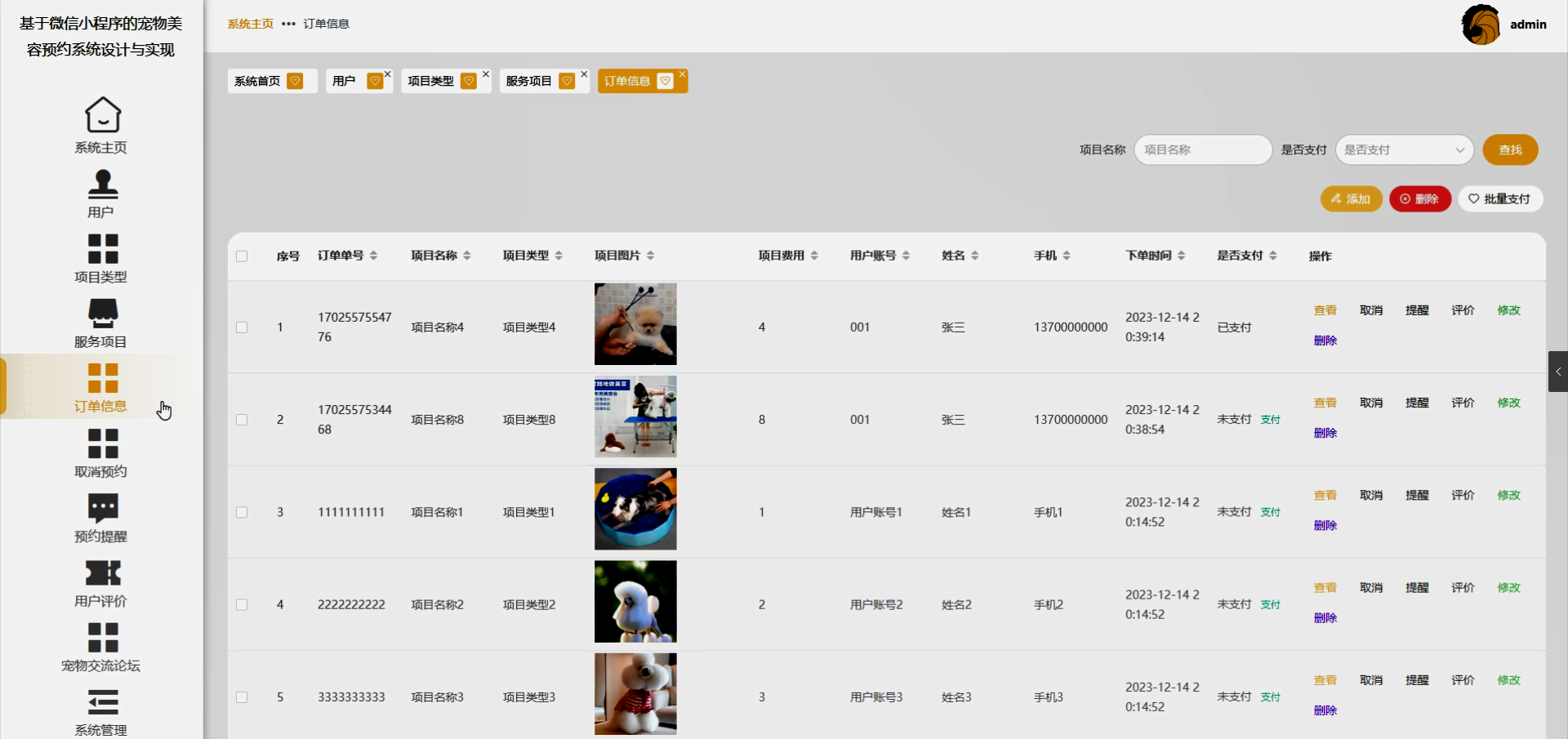
订单信息;在订单信息页面输入项目名称和选择是否支付进行查找、添加、删除或批量支付订单信息列表,并对订单详细信息进行查看、取消、提醒、评价、修改或删除操作;如图5-11所示。

图5-11订单信息界面图
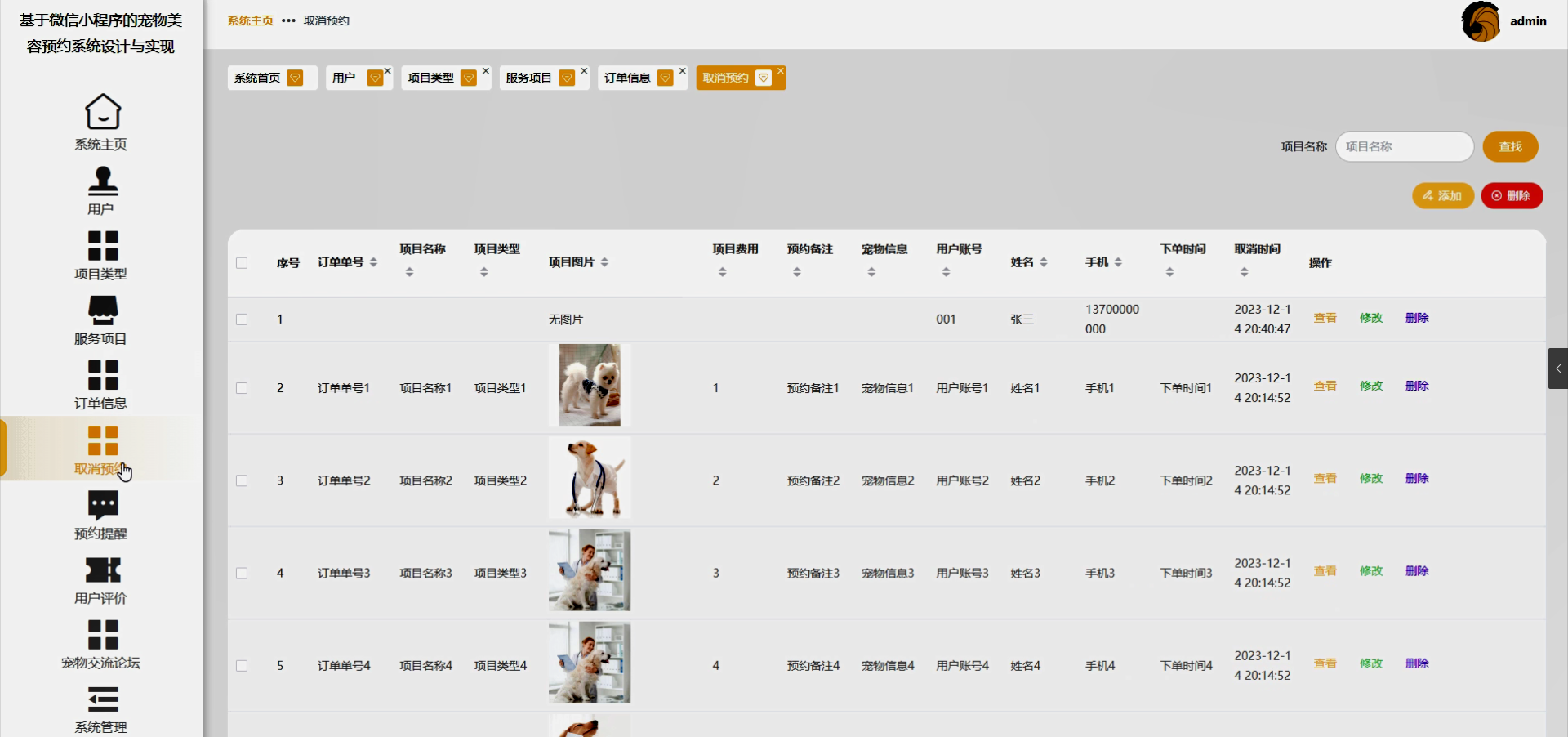
取消预约;在取消预约页面输入项目名称进行查找、添加或删除取消预约列表,并对取消预约详细信息进行查看、修改或删除操作;如图5-12所示。

图5-12取消预约界面图
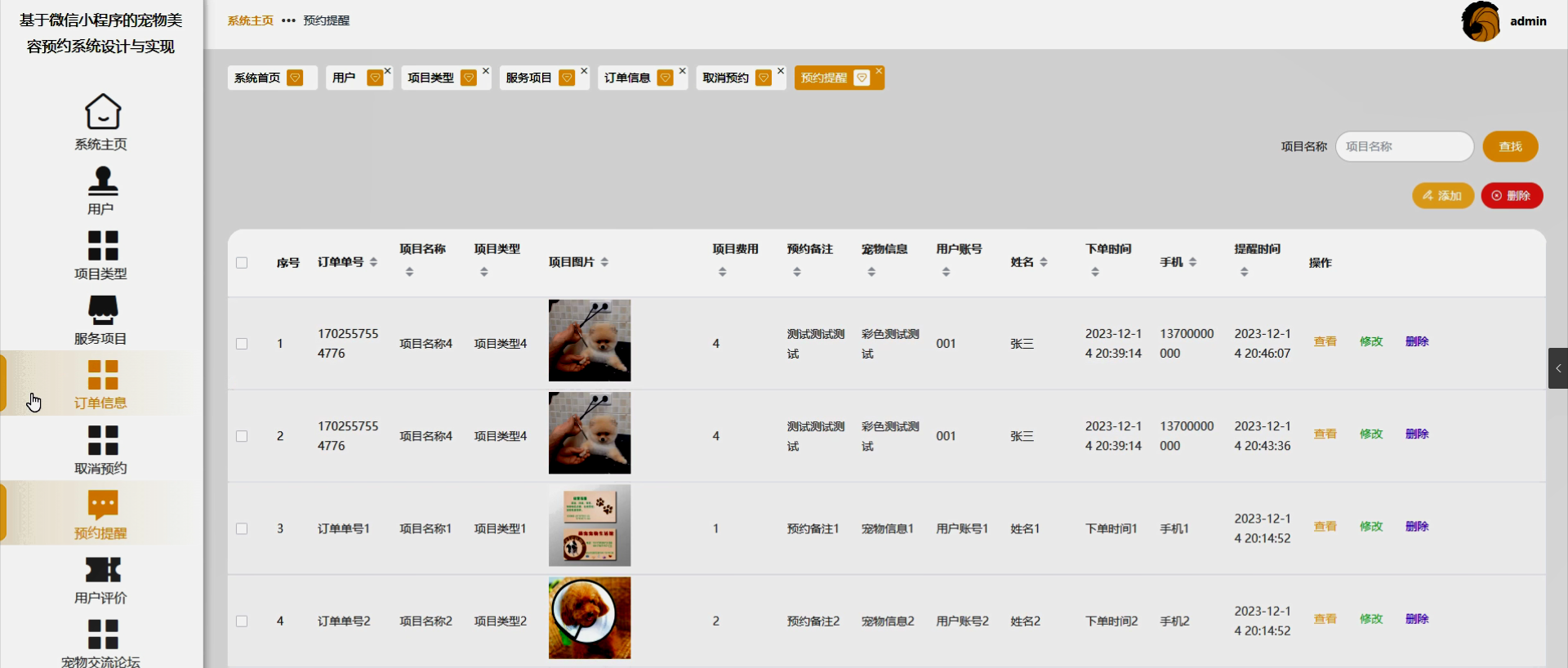
预约提醒;在预约提醒页面输入项目名称进行查找、添加或删除预约提醒列表,并对预约提醒详细信息进行查看、修改或删除操作;如图5-13所示。

图5-13预约提醒界面图
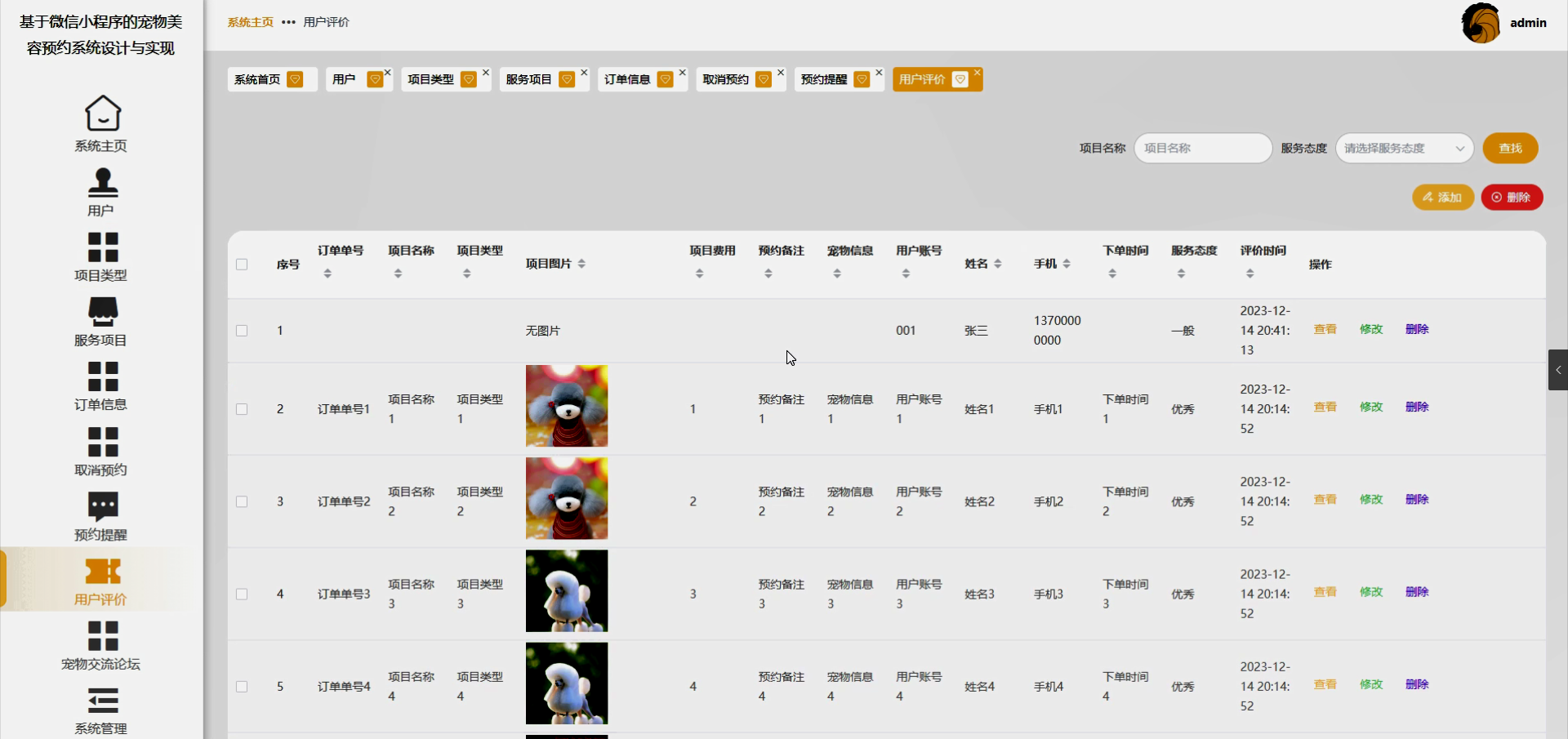
用户评价;在用户评价页面输入项目名称和选择服务态度进行查找、添加或删除用户评价列表,并对用户评价详细信息进行查看、修改或删除操作;如图5-14所示。

图5-14用户评价界面图
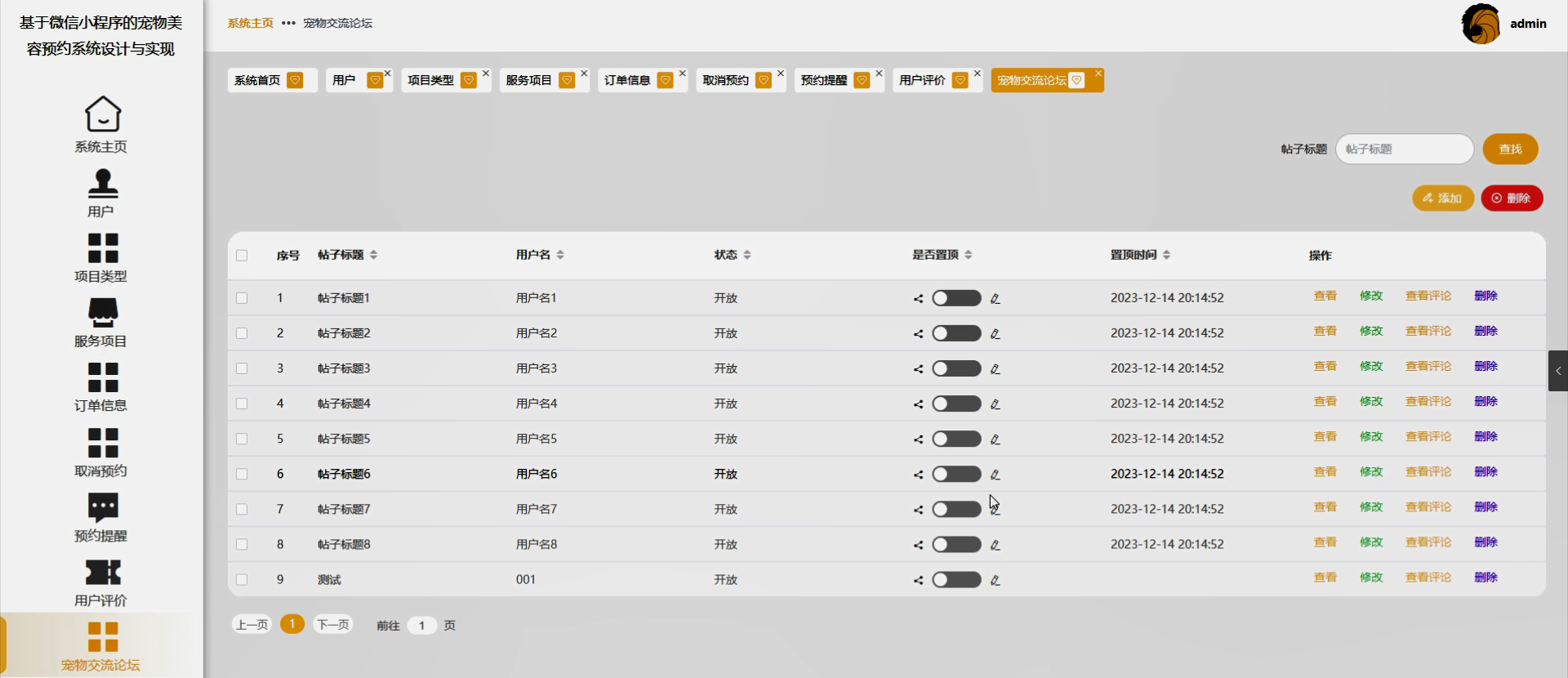
宠物交流论坛;在宠物交流论坛页面输入帖子标题进行查找、添加或删除宠物交流论坛列表,并对宠物交流论坛详细信息进行查看、修改、查看评论或删除操作;如图5-15所示。

图5-15宠物交流论坛界面图
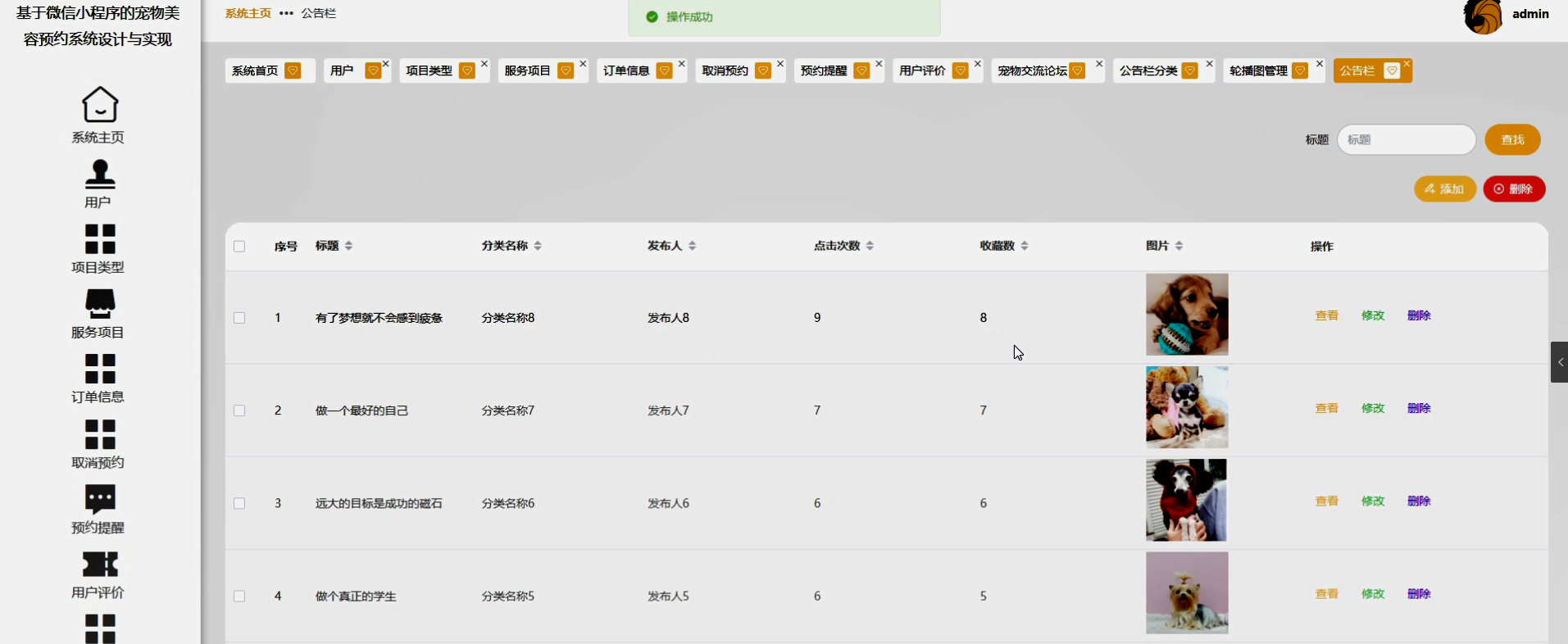
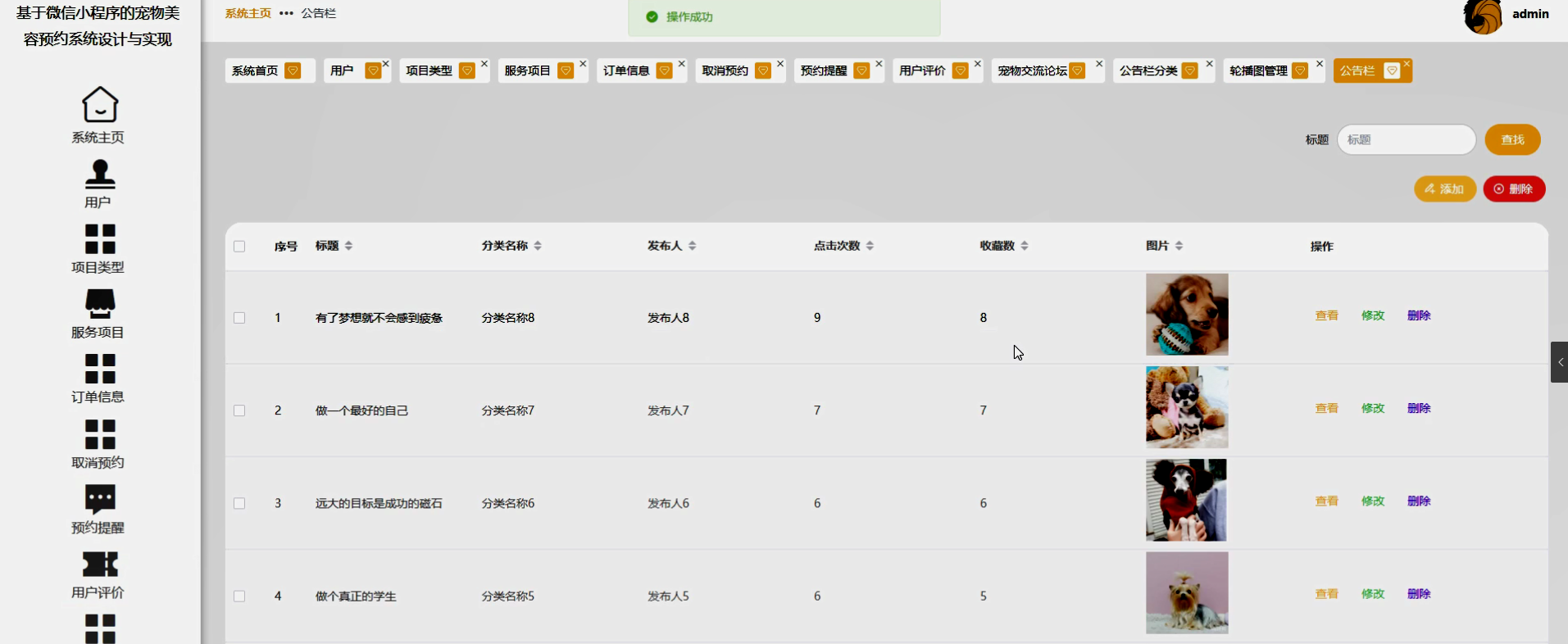
系统管理;在公告栏页面输入标题进行查找、添加或删除公告栏列表,并对公告栏详细信息进行查看、修改或删除操作;还可以对公告栏分类、轮播图管理进行详细操作;如图5-16所示。

图5-16系统管理界面图
四、库表设计:
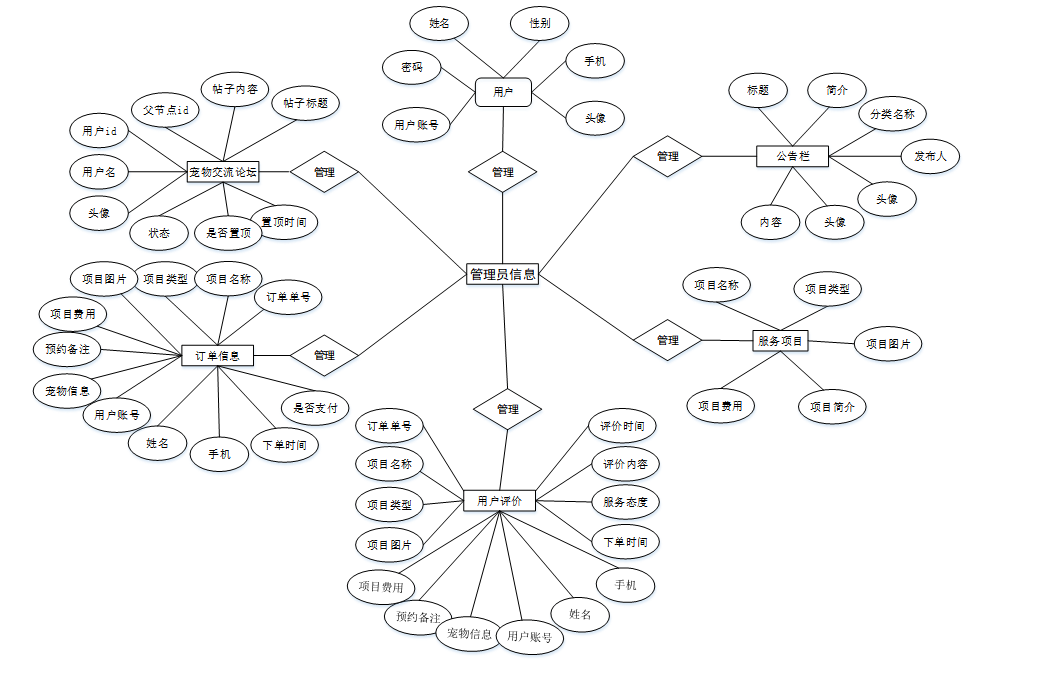
E-R图由实体与有关实体关联相结合构成的图,利用E-R图清楚地表达出系统内的实体之间的关联。在系统中将对“用户、公告栏、服务项目、用户评价、订单信息、宠物交流论坛”等作为实体,它们的局部E-R图,如图4-2所示:

五、关键代码:
/*** 登录相关*/
@RequestMapping("users")
@RestController
public class UsersController{@Autowiredprivate UsersService userService;@Autowiredprivate TokenService tokenService;/*** 登录*/@IgnoreAuth@RequestMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);}/*** 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");userService.update(user,null);return R.ok("密码已重置为:123456");}/*** 列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,UsersEntity user){EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/list")public R list( UsersEntity user){EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();ew.allEq(MPUtil.allEQMapPre( user, "user")); return R.ok().put("data", userService.selectListView(ew));}/*** 信息*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){UsersEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Long id = (Long)request.getSession().getAttribute("userId");UsersEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 保存*/@PostMapping("/save")public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);UsersEntity u = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername()));if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {return R.error("用户名已存在。");}userService.updateById(user);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){userService.deleteBatchIds(Arrays.asList(ids));return R.ok();}
}
六、论文参考:




七、其他案例:
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
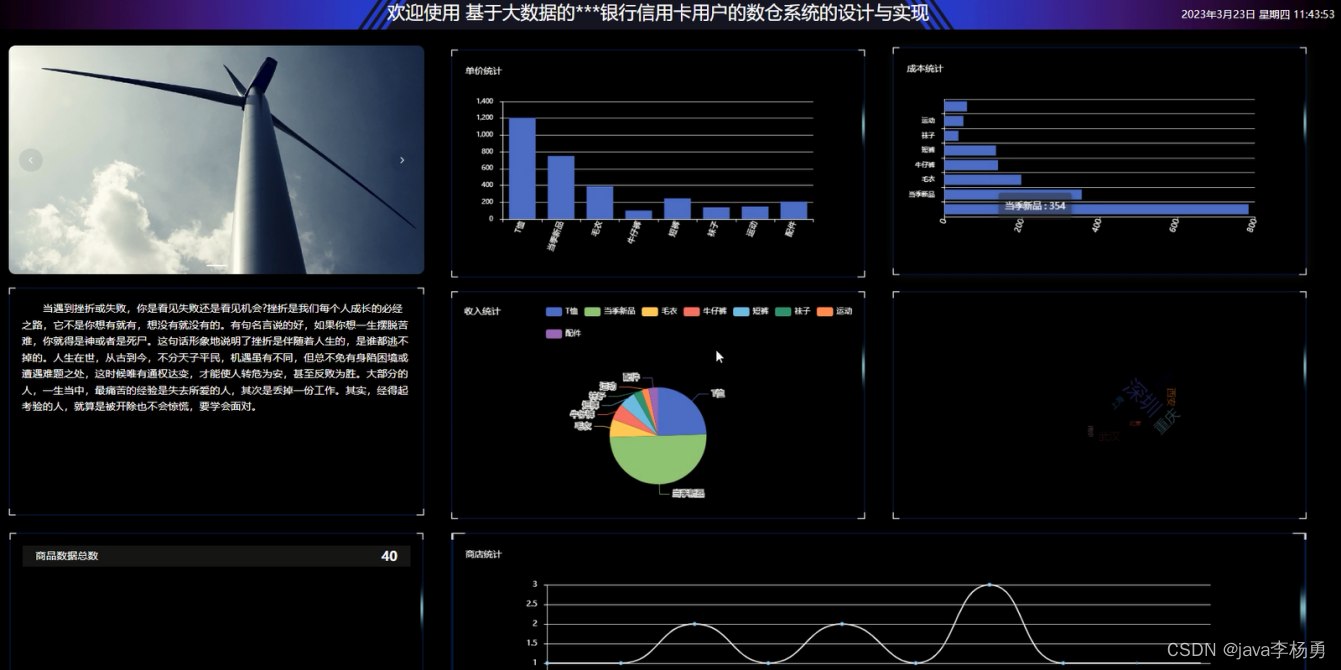
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
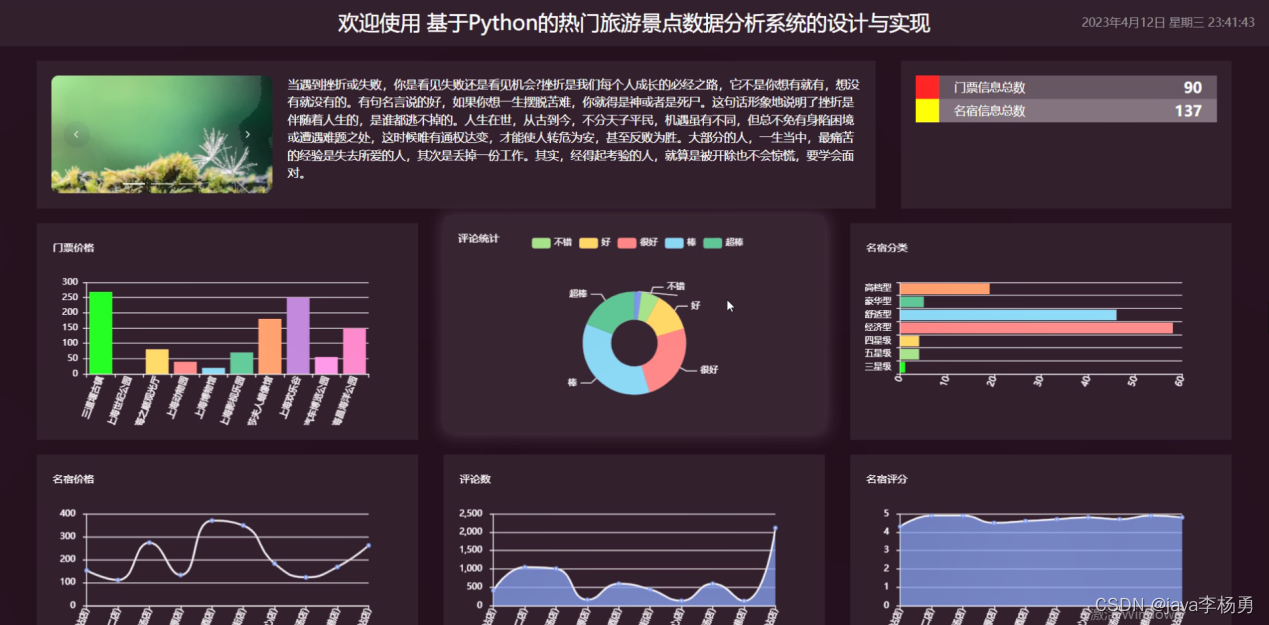
基于Python热门旅游景点数据分析系统设计与实现
八、推荐项目:











九、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》