
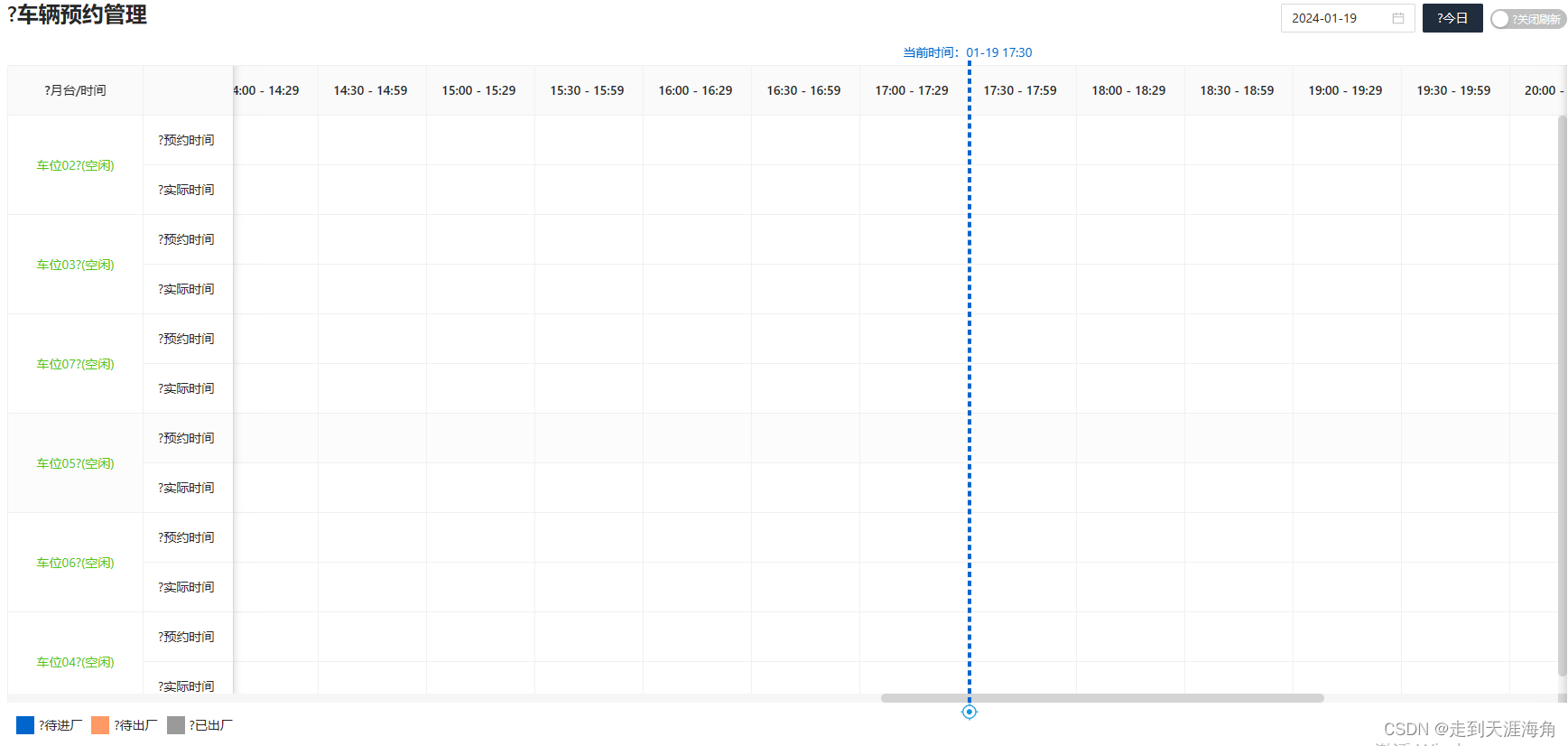
如上图的时间轴位置计算
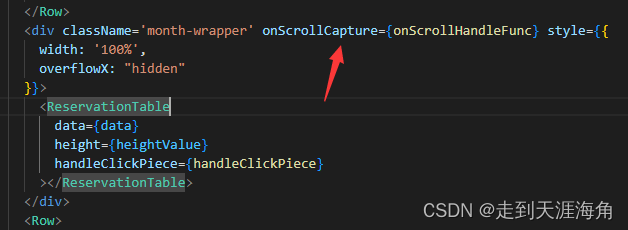
计算时间轴位置倒是容易,主要是React里面的antd的table组件怎么监听滚动是个问题
/*** (月台/时间)为150,时间为100,每个格子为120,120px/30分钟=4px/分钟* 00:00分为250px* 00:01分为254px* 两个时间戳相减* */本来尝试使用ref的那种方式,后来发现行不通
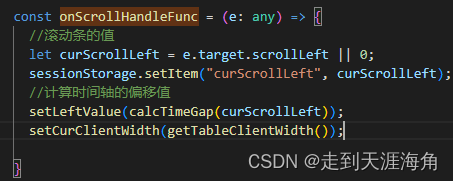
后来使用onScrollCapture来监听到横向滚动的数值

思路是这样,如果滚动条不滚动的话,那么时间轴的位置就是基本值250+(两个时间戳相减*4);滚动的话,就是把滚动的距离减掉;