0.前置
- 机器人持续学习基准LIBERO系列1——基本介绍与安装测试
- 机器人持续学习基准LIBERO系列2——路径与基准基本信息
- 机器人持续学习基准LIBERO系列3——相机画面可视化及单步移动更新
- 机器人持续学习基准LIBERO系列4——robosuite最基本demo
- 机器人持续学习基准LIBERO系列5——获取显示深度图
1.代码基础
- 机器人持续学习基准LIBERO系列1——基本介绍与安装测试
- 机器人持续学习基准LIBERO系列2——路径与基准基本信息
- 机器人持续学习基准LIBERO系列3——相机画面可视化及单步移动更新
2.开启一个新环境
env_args = {"bddl_file_name": os.path.join(os.path.join(get_libero_path("bddl_files"), task.problem_folder, task.bddl_file)),"camera_heights": 128,"camera_widths": 128
}env = OffScreenRenderEnv(**env_args)
#设置种子
env.seed(0)
#环境重置
env.reset()
#初始化
env.set_init_state(init_states[0])
3.可视化两个相机的二维图并获取归一化后的深度图
import numpy as np
#运动机械臂更新环境
obs, _, _, _ = env.step([0.] * 7)
#获取手外相机视角图片
agentview_image = (obs["agentview_image"])
robot0_eye_in_hand_image = (obs["robot0_eye_in_hand_image"])
agentview_depth = (obs["agentview_depth"])
robot0_eye_in_hand_depth = (obs["robot0_eye_in_hand_depth"])
display(Image.fromarray(agentview_image))
display(Image.fromarray(robot0_eye_in_hand_image))


4.获取并可视化真实深度信息
- robosuite官方文档提供了相关函数get_real_depth_map
from robosuite.utils.camera_utils import get_real_depth_map
agentview_depth_real = get_real_depth_map(env.sim, agentview_depth)
robot0_eye_in_hand_depth_real = get_real_depth_map(env.sim, robot0_eye_in_hand_depth)
- 维度是(heights,widths,1)
- 可视化可参考机器人持续学习基准LIBERO系列5——获取显示深度图
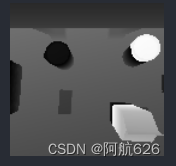
agentview_depth_real = (agentview_depth_real.squeeze()*1000).astype(np.uint8)
robot0_eye_in_hand_depth_real = (robot0_eye_in_hand_depth_real.squeeze()*1000).astype(np.uint8)
display(Image.fromarray(agentview_depth_real))
display(Image.fromarray(robot0_eye_in_hand_depth_real))