博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目背景:
当前社会各行业领域竞争压力非常大,随着当前时代的信息化,科学化发展,让社会各行业领域都争相使用新的信息技术,对行业内的各种相关数据进行科学化,规范化管理。这样的大环境让那些止步不前,不接受信息改革带来的信息技术的企业随时面临被淘汰,被取代的风险。所以当今,各个行业领域,不管是传统的教育行业,餐饮行业,还是旅游行业,医疗行业等领域都将使用新的信息技术进行信息革命,改变传统的纸质化,需要人手工处理工作事务的办公环境。软件信息技术能够覆盖社会各行业领域是时代的发展要求,各种数据以及文件真正实现电子化是信息社会发展的不可逆转的必然趋势。
本母婴商城系统也是紧跟科学技术的发展,运用当今一流的软件技术实现软件系统的开发,让母婴商城信息完全通过管理系统实现科学化,规范化,程序化管理。从而帮助信息管理者节省事务处理的时间,降低数据处理的错误率,对于基础数据的管理水平可以起到促进作用,也从一定程度上对随意的业务管理工作进行了避免,同时,母婴商城系统的数据库里面存储的各种动态信息,也为上层管理人员作出重大决策提供了大量的事实依据。总之,母婴商城系统是一款可以真正提升管理者的办公效率的软件系统。
功能介绍:
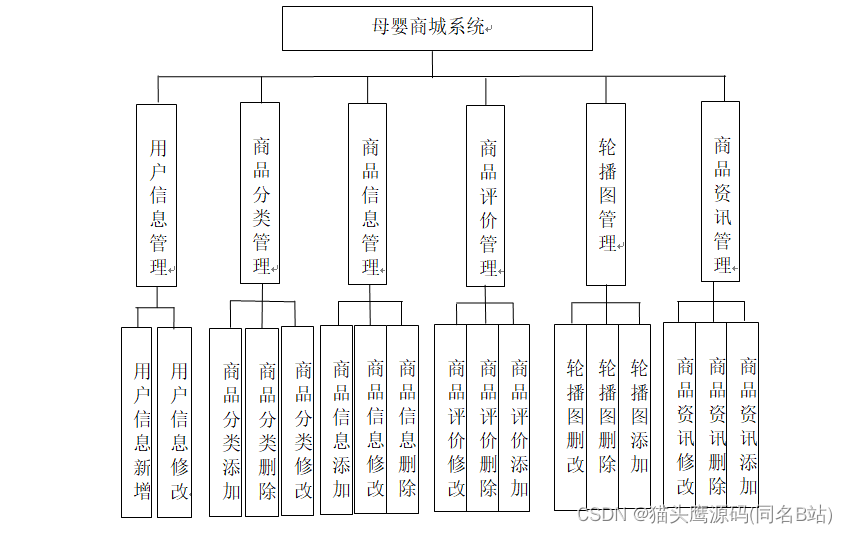
如图展示的就是管理员功能结构图,管理员主要负责填充图书和其类别信息,并对已填充的数据进行维护,包括修改与删除,管理员也需要审核老师注册信息,发布公告信息,管理自助租房信息等。

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
如图显示的就是用户信息管理页面,此页面提供给管理员的功能有:用户信息的查询管理,可以删除用户信息、修改用户信息、新增用户信息,还进行了对用户名称的模糊查询的条件。

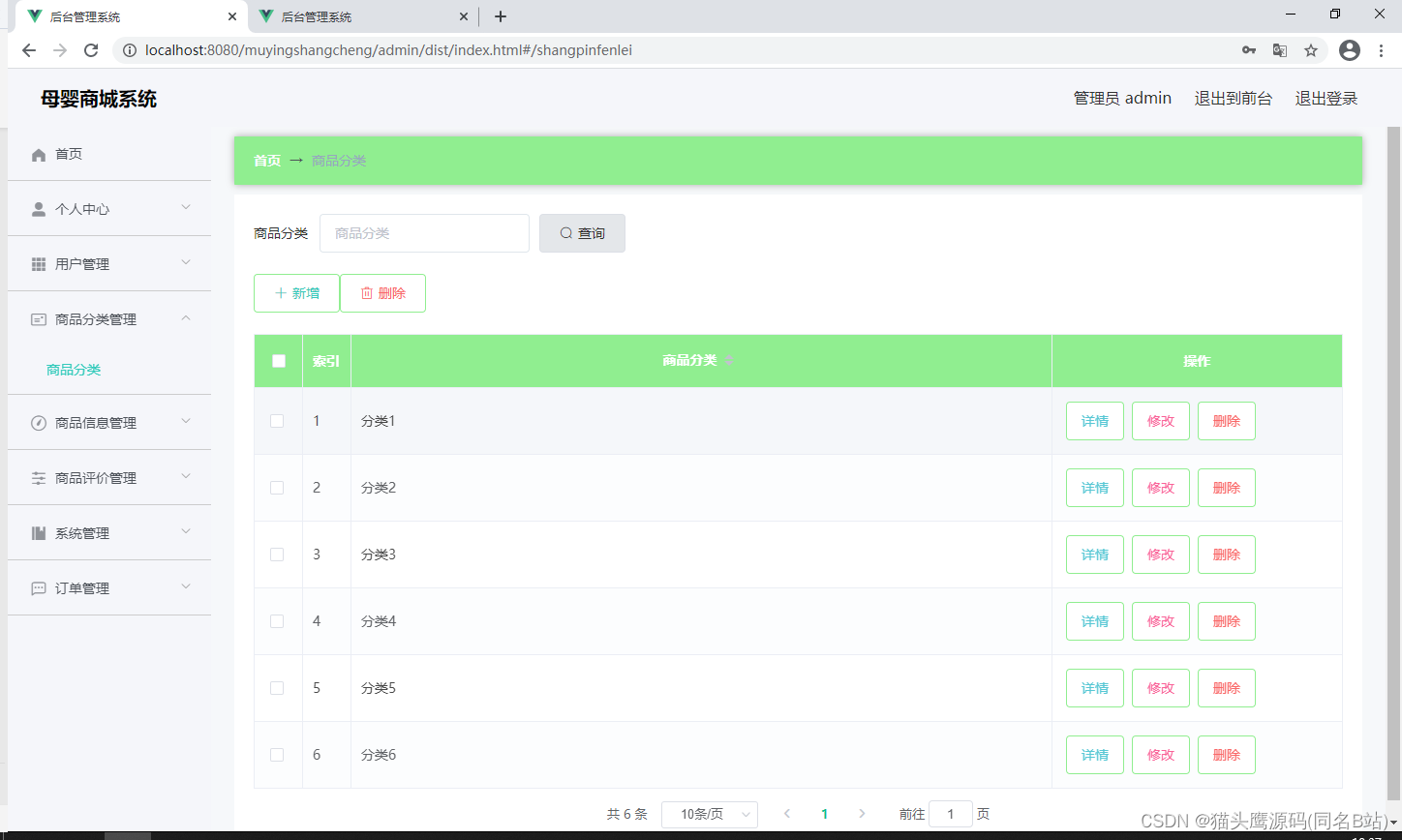
如图显示的就是商品分类管理页面,此页面提供给管理员的功能有:查看已发布的商品分类数据,修改商品分类,商品分类作废,即可删除。

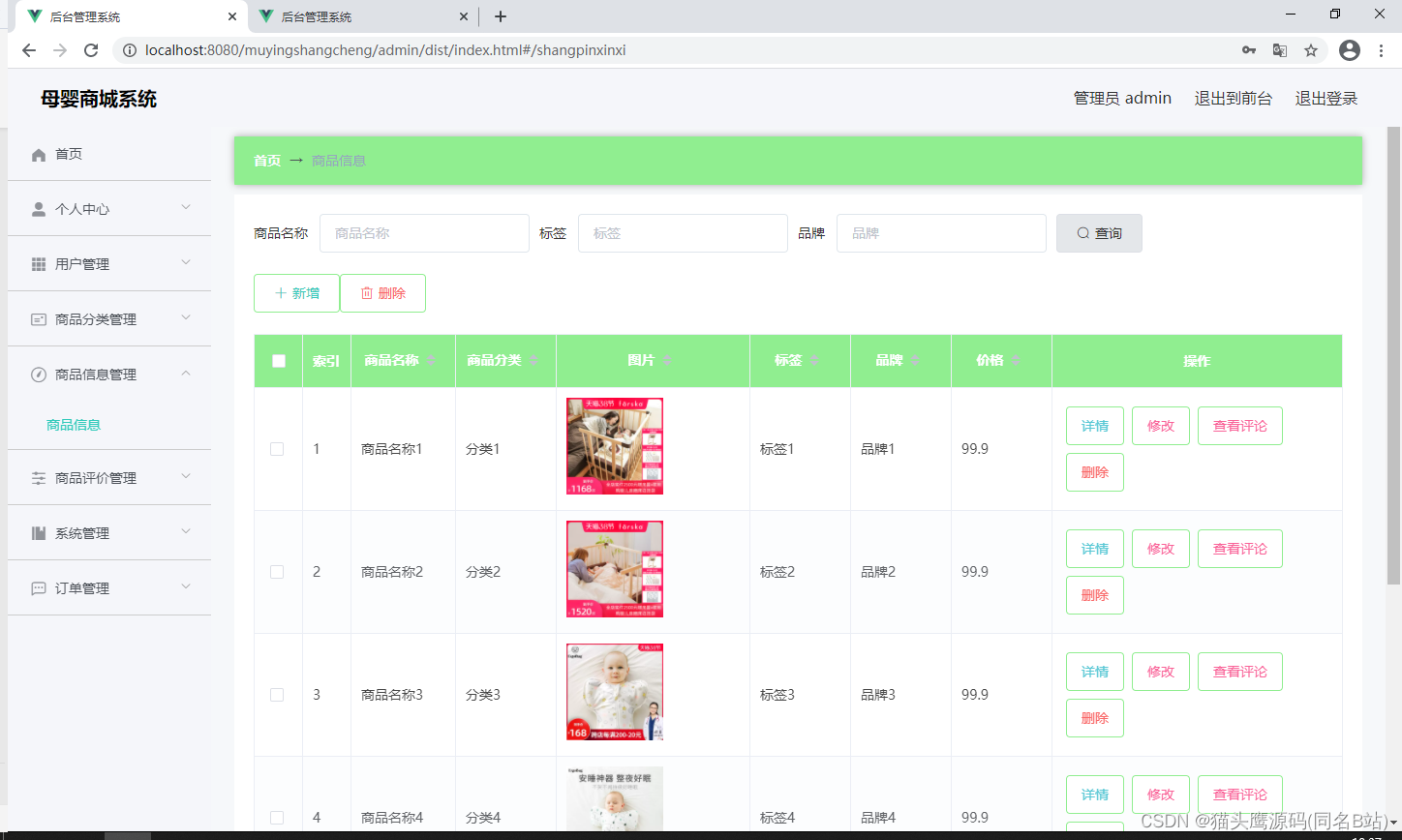
如图显示的就是商品信息管理页面,此页面提供给管理员的功能有:根据商品名称进行条件查询,还可以对商品数据进行新增、修改、查询操作等等。

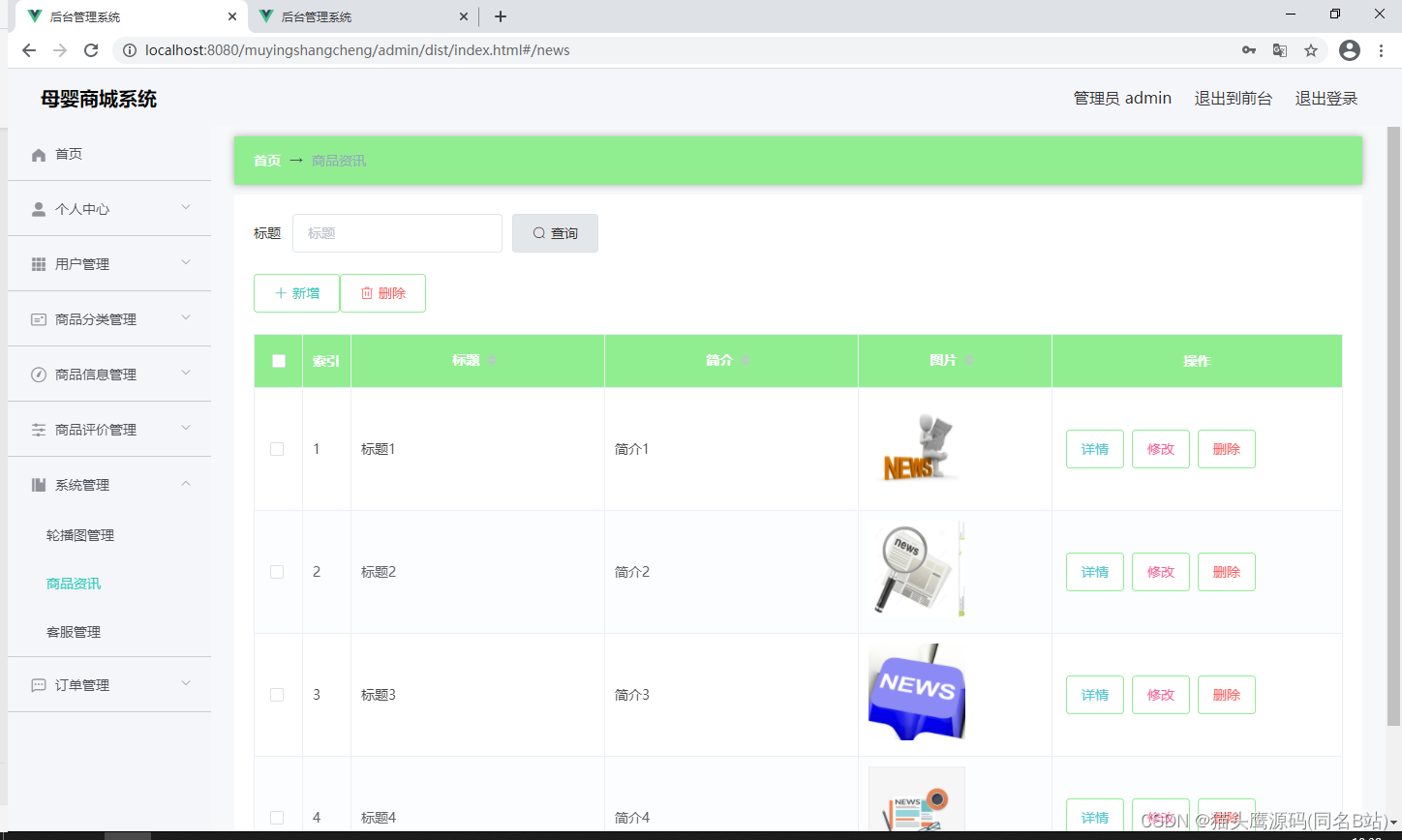
如图显示的就是商品资讯管理页面,此页面提供给管理员的功能有:查看已发布的商品资讯数据,修改商品资讯,商品资讯作废,即可删除。

部分代码:
/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,DiscussshangpinxinxiEntity discussshangpinxinxi, HttpServletRequest request){EntityWrapper<DiscussshangpinxinxiEntity> ew = new EntityWrapper<DiscussshangpinxinxiEntity>();PageUtils page = discussshangpinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, discussshangpinxinxi), params), params));return R.ok().put("data", page);}/*** 前端列表*/@IgnoreAuth@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,DiscussshangpinxinxiEntity discussshangpinxinxi, HttpServletRequest request){EntityWrapper<DiscussshangpinxinxiEntity> ew = new EntityWrapper<DiscussshangpinxinxiEntity>();PageUtils page = discussshangpinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, discussshangpinxinxi), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( DiscussshangpinxinxiEntity discussshangpinxinxi){EntityWrapper<DiscussshangpinxinxiEntity> ew = new EntityWrapper<DiscussshangpinxinxiEntity>();ew.allEq(MPUtil.allEQMapPre( discussshangpinxinxi, "discussshangpinxinxi")); return R.ok().put("data", discussshangpinxinxiService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(DiscussshangpinxinxiEntity discussshangpinxinxi){EntityWrapper< DiscussshangpinxinxiEntity> ew = new EntityWrapper< DiscussshangpinxinxiEntity>();ew.allEq(MPUtil.allEQMapPre( discussshangpinxinxi, "discussshangpinxinxi")); DiscussshangpinxinxiView discussshangpinxinxiView = discussshangpinxinxiService.selectView(ew);return R.ok("查询商品信息评论表成功").put("data", discussshangpinxinxiView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){DiscussshangpinxinxiEntity discussshangpinxinxi = discussshangpinxinxiService.selectById(id);return R.ok().put("data", discussshangpinxinxi);}/*** 前端详情*/@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){DiscussshangpinxinxiEntity discussshangpinxinxi = discussshangpinxinxiService.selectById(id);return R.ok().put("data", discussshangpinxinxi);}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody DiscussshangpinxinxiEntity discussshangpinxinxi, HttpServletRequest request){discussshangpinxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(discussshangpinxinxi);discussshangpinxinxiService.insert(discussshangpinxinxi);return R.ok();}/*** 前端保存*/@RequestMapping("/add")public R add(@RequestBody DiscussshangpinxinxiEntity discussshangpinxinxi, HttpServletRequest request){discussshangpinxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(discussshangpinxinxi);discussshangpinxinxiService.insert(discussshangpinxinxi);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody DiscussshangpinxinxiEntity discussshangpinxinxi, HttpServletRequest request){//ValidatorUtils.validateEntity(discussshangpinxinxi);discussshangpinxinxiService.updateById(discussshangpinxinxi);//全部更新return R.ok();}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~










![[ELK] ELK企业级日志分析系统](https://img-blog.csdnimg.cn/direct/12b58952fae64eeb836b0cef10f81f9d.png)