编写编辑器配置文件
目录
- 编写编辑器配置文件
- 前言
- 项目结构分析
- 项目配置
- 菜单项配置
- 语言配置
- 总体配置
- 总结
前言
本篇文章主要内容是项目的配置文件的编写与讲解,包括菜单项配置、语言配置、总体配置。
项目结构分析
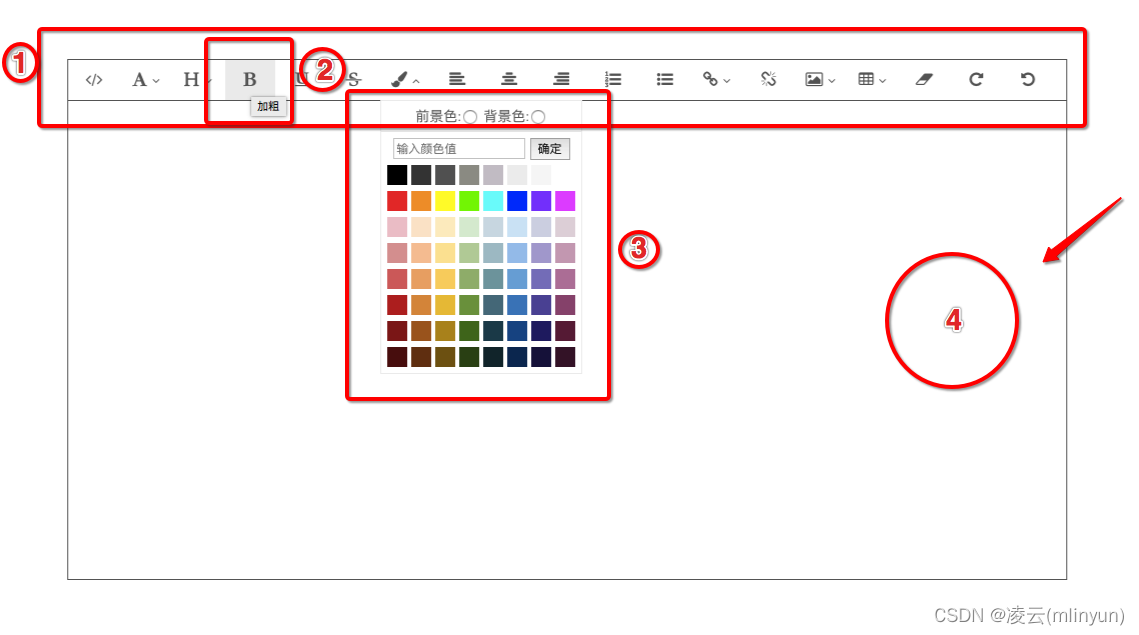
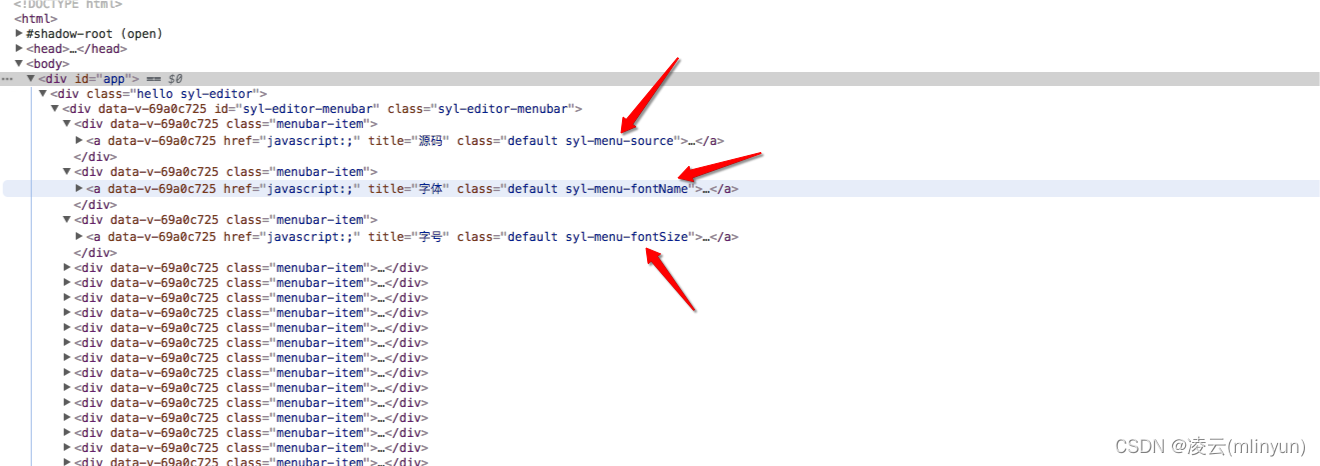
下图是编辑器的总体结构:

编辑器大致可以分为两个部分,菜单栏(图中的 1)和下面的编辑器(图中的 4)。其中菜单栏的内容较多,每个菜单项都包含了图标,说明文字(图中的 2)。部分菜单项还包含了下拉框(图中的 3)。所以就可以大致分析出需要对菜单栏进行配置操作,而编辑区基本可以不用管,同时,为了更加规范和多语言适配,我们可以将说明文字的配置单独取出来,形成语言配置文件,就可以配置出任何你想要的语言。
项目配置
项目的配置主要有三个:菜单项配置,语言配置,总体配置。
在上一篇教程中,我们已经使用 vue-cli 搭建好了项目的总体框架。我们的项目是实现一个富文本编辑器,我们需要为这个编辑器做一些参数上的配置。从现在开始,包括后面的编码部分,都是在 src/ 目录下进行。
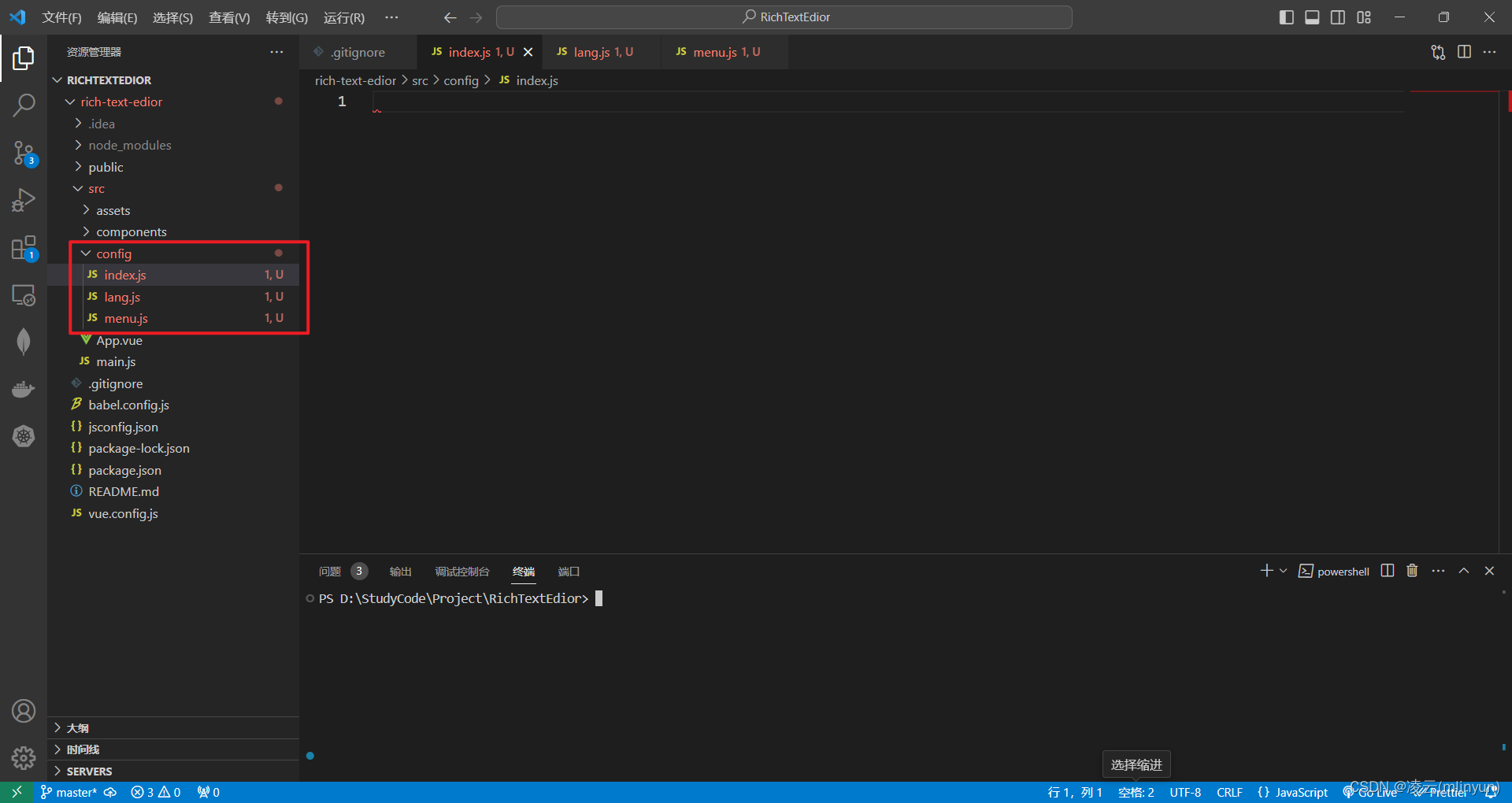
首先,在 src/ 目录下新建一个 config 目录,用于存放编辑器配置文件。然后在 config 目录下,新建三个文件:index.js、lang.js 、 menu.js 。

接下来详细介绍这三个配置文件的内容和作用。
菜单项配置
menu.js是菜单的配置文件,不过不是指菜单栏,而是指每一项菜单项。每一个菜单项的配置内容包括这项的类名:className,图标:icon,它的行为:action,是否存在下拉菜单:dropList,以及是否展示状态:showStatus。这样做的原因是可以尽量只配置单项的基础属性。
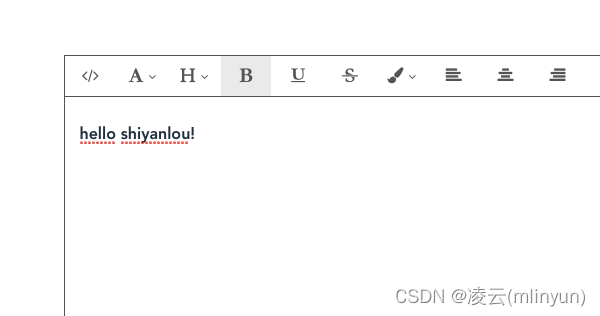
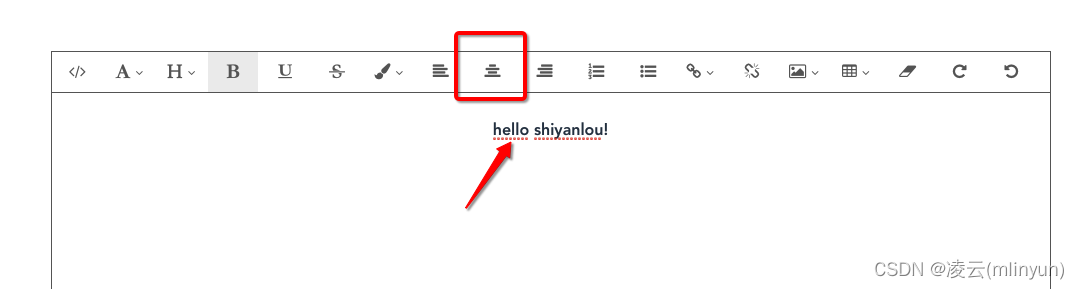
showStatus 的作用是,点击了这个选项之后,该选项是否展示为 active 状态,下面两张图是例子:


第一张图中,我选中了文字,并对文字进行了加粗操作,这时加粗菜单项变为 active 的状态。而第二张图中,我选择了让文字进行居中对齐,点击了框中的菜单项,该项并未有展示为 active 的状态。所以 showStatus 的目的就是配置菜单项执行操作后,是否展示为 active 的状态。
className 的作用是配置每个菜单项的 class 名字,这样做的目的是为了让命名更加语义化

icon 的目的就比较单纯了,即每个菜单项所看到的图标,这里采用的是 fontawesome 的图标,至于如何使用,后续会做讲解。
action 是指点击这个菜单项之后会产生的动作,比如前面的加粗操作,点击加粗菜单后,所选的文字就会执行加粗操作,点击居中菜单,文字就执行居中操作。
最后还有一个 dropList 配置属性,即上图中标号为 3 的部分,某些菜单可以有下拉框属性,如果点击这个菜单项,它不会执行任何操作,而是弹出下拉框,然后继续操作。这个属性和 action 作用相反,可以说是互为对立,即有 action 属性的,就没有下拉框,如果有下拉框,代表不会执行 action 属性,也不具备 action 属性,可以不用配置。
整个 menu.js 的代码如下:
let menu = {// 查看源码source: {className: "syl-menu-source",icon: "fa fa-code",action: "viewSource",showStatus: true,},// 字体名称fontName: {className: "syl-menu-fontName",icon: "fa fa-font",dropList: true,},// 字号大小fontSize: {className: "syl-menu-fontSize",icon: "fa fa-header",dropList: true,},// 文字加粗bold: {className: "syl-menu-bold",icon: "fa fa-bold",action: "bold",showStatus: true,},// 下划线underLine: {className: "syl-menu-underline",icon: "fa fa-underline",action: "underline",showStatus: true,},// 删除线strikeThrough: {className: "syl-menu-strike",icon: "fa fa-strikethrough",action: "strikeThrough",showStatus: true,},// 颜色color: {className: "syl-menu-color",icon: "fa fa-paint-brush",dropList: true,},// 文字左对齐justifyLeft: {className: "syl-menu-align-left",icon: "fa fa-align-left",action: "justifyLeft",},// 文字居中对齐justifyCenter: {className: "syl-menu-align-center",icon: "fa fa-align-center",action: "justifyCenter",},// 文字右对齐justifyRight: {className: "syl-menu-align-center",icon: "fa fa-align-right",action: "justifyRight",},// 插入有序列表insertOrderedList: {className: "syl-menu-ol",icon: "fa fa-list-ol",action: "insertOrderedList",},// 插入无序列表insertUnorderedList: {className: "syl-menu-ul",icon: "fa fa-list-ul",action: "insertUnorderedList",},// 添加超链接link: {className: "syl-menu-link",icon: "fa fa-link",dropList: true,},// 取消超链接unlink: {className: "syl-menu-unlink",icon: "fa fa-unlink",action: "unlink",},// 插入图片picture: {className: "syl-menu-picture",icon: "fa fa-picture-o",dropList: true,},// 插入表格table: {className: "syl-menu-table",icon: "fa fa-table",dropList: true,},// 取消格式removeFormat: {className: "syl-menu-remove-format",icon: "fa fa-eraser",action: "removeFormat",},// 重做redo: {className: "syl-menu-redo",icon: "fa fa-repeat",action: "redo",},// 撤销undo: {className: "syl-menu-undo",icon: "fa fa-undo",action: "undo",},
};
// 导出配置
export default {getMenu() {return menu;},
};
以上就是我们全部的菜单功能项。className 的值可以随意设置,icon 的值代表图标的样式,你也可以在 fontawesome 网站上去找其他图标替换, action 的值不能随意修改,否则不能执行相关操作,action 的值还有很多,与浏览器的支持相关,后面会提到更多的 action 操作。
语言配置
即在前面图中标出的第二部分,当鼠标在菜单项悬停一会儿,就会出现说明性文字,这是利用了标签的 title 属性,当我们不清楚这个菜单项是什么功能时,可以将鼠标放到菜单上,下方就会出现该菜单项的功能说明。这里使用的是中文文字,如果我们想要将文字改为英文,如果不使用配置文件,挨个去标签中修改,那将是巨大的工作量,所以需要一个语言配置文件,这个文件中,你想要如何翻译都可以,如果想要修改,直接改配置文件就可以。以下是语言配置文件的配置详情:
lang.js配置文件代码:
export default {source: {title: "源码",// 可继续添加其他语言 title: 'sourceCode',下同},fontName: {title: "字体",},fontSize: {title: "字号",},bold: {title: "加粗",},underLine: {title: "下划线",},strikeThrough: {title: "删除线",},color: {title: "颜色",},justifyLeft: {title: "左对齐",},justifyCenter: {title: "居中",},justifyRight: {title: "右对齐",},insertOrderedList: {title: "有序列表",},insertUnorderedList: {title: "无序列表",},link: {title: "链接",},unlink: {title: "取消链接",},picture: {title: "图片",},table: {title: "表格",},removeFormat: {title: "清除格式",},redo: {title: "重做",},undo: {title: "撤销",},
};
这里的每一项,都和之前的 menu.js 中的菜单项保持一致,每项菜单都可添加多种语言,可以很方便地使用和修改。
总体配置
即 index.js ,这个配置文件可以看作是整个编辑器的总体配置。主要包括对各个菜单项的可见性配置,控制菜单栏可以显示哪些菜单;对部分下拉框数据的配置,比如字体,字号,和数据的颜色;对编辑区设定预设文字。以下为配置示例:
let config = {// 控制哪些菜单项可以展示(这里全部展示)viewMenu: ["source","fontName","fontSize","bold","underLine","strikeThrough","color","justifyLeft","justifyCenter","justifyRight","insertOrderedList","insertUnorderedList","link","unlink","picture","table","removeFormat","redo","undo",],// 配置字体名fontName: ["微软雅黑","宋体","arial black","times new roman","Courier New",],// 配置字号fontSize: ["h1", "h2", "h3", "h4", "h5", "h6"],// 配置颜色colors: ["#000000","#424242","#636363","#9C9C94","#CEC6CE","#EFEFEF","#F7F7F7","#FFFFFF","#FF0000","#FF9C00","#FFFF00","#00FF00","#00FFFF","#0000FF","#9C00FF","#FF00FF","#F7C6CE","#FFE7CE","#FFEFC6","#D6EFD6","#CEDEE7","#CEE7F7","#D6D6E7","#E7D6DE","#E79C9C","#FFC69C","#FFE79C","#B5D6A5","#A5C6CE","#9CC6EF","#B5A5D6","#D6A5BD","#E76363","#F7AD6B","#FFD663","#94BD7B","#73A5AD","#6BADDE","#8C7BC6","#C67BA5","#CE0000","#E79439","#EFC631","#6BA54A","#4A7B8C","#3984C6","#634AA5","#A54A7B","#9C0000","#B56308","#BD9400","#397B21","#104A5A","#085294","#311873","#731842","#630000","#7B3900","#846300","#295218","#083139","#003163","#21104A","#4A1031",],// 配置编辑区预设内容container: {content: "<p><br></p>",},
};// 导出配置
export default {// 获取某项配置getConfig(name) {return config[name] ? config[name] : config;},// 设置全部配置项setConfig(data) {if (data) {config = data;}},
};
总结
到这里,我们就完成了对编辑器的相关属性和参数的配置了。在下一篇文章中,我们将开始 Vuex 的配置编写。



![[ PyQt入门教程 ] Qt Designer工具的使用](https://img-blog.csdnimg.cn/img_convert/9a82a8677f6a23bd3867d084dcb81c12.png)