
软件简介:
软件【下载地址】获取方式见文末。注:推荐使用,更贴合此安装方法!
Adobe XD 55.2.12.2是一款专业级的图形界面UI/UX设计工具,拥有丰富的功能和强大的性能。它集成了原型设计、界面设计和交互设计等多种功能,使得设计师能够轻松地创建出精美的网站和移动应用程序,并甚至能够实现语音交互。使用这款软件可以显著提高前端设计师的工作效率。它提供了丰富的线框稿、视觉设计、互动设计和原型制作等工具,使得设计师能够全面而深入地表达自己的创意。无论是想法、设计灵感还是创新思维,都可以以直观的屏幕形式展现出来,让更多人欣赏到你的创意和思想。总而言之,Adobe XD 55.2.12.2是一款功能强大且易于使用的设计工具,为设计师提供了丰富的功能和工具,助力他们创造出优雅、流畅的用户体验。

安装步骤:
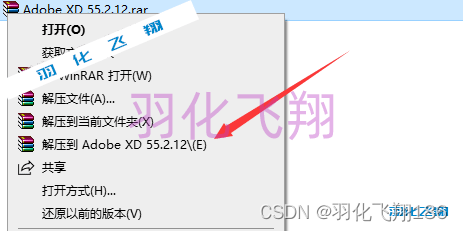
1.下载我们的压缩包,右键鼠标选择【解压到 Adobe XD 55.2.12.2】。

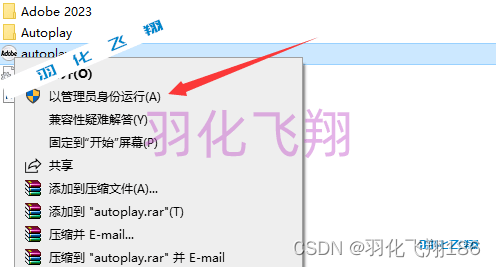
2.解压完成后,找到里面的autoplay.exe程序,右键鼠标选择【以管理员身份运行】(安装之前建议退出安全防护软件)。

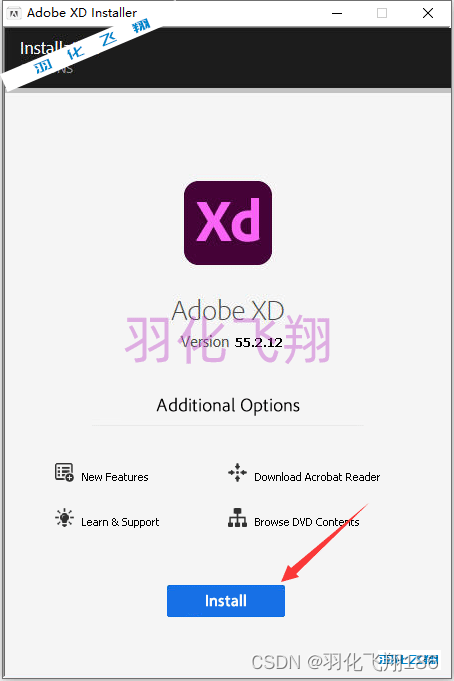
3.点击【Install】。注:由于Adobe XD是UWP应用,所以无法自定义安装路径,默认安装位置在C:Program FilesWindowsApps

4.等待软件安装,需要一些时间……

5.点击【关闭】按钮。

6.点击【OK】按钮。

7.打开系统开始菜单,点击运行Adobe XD。

8.这样我们就安装完成了,羽化飞翔分享到这里就结束了,如果喜欢,给我点个赞支持一下呗,谢谢。

茶余饭后:
无言

关键词【下载4554】