提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、Qt是什么?
- 二、Qt的版本
- 三、安装步骤
- 1.下载Qt
- 2.双击安装包.exe开始安装
- 3. 需要登陆才能继续安装,没有的就用邮箱注册账号
- 4.注意安装路径不能有中文
- 5. 安装资源选择,根据自己的需求来选
- 6.同意许可,继续安装
- 7. 安装完成
- 四、测试是否能用
- 1.新建工程
- 2.opencv环境
- 3.配置工程
- 4.测试opencv
- 5.注意事项
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
为外出干项目做一些环境准备工作,需要重新配置电脑环境,那首先装的肯定就是Qt了,以前安装都没做记录,这次就记录一下吧,希望对大家有用。
提示:以下是本篇文章正文内容,下面案例可供参考
一、Qt是什么?
Qt 是一个跨平台的 C++ 应用程序框架,主要用于开发 GUI 应用程序。它提供了一套完整的开发工具,包括一个完整的 GUI 设计工具,以及各种用于开发网络应用程序、数据库应用程序等的工具。Qt 提供了一种易于使用的 API,可以帮助开发者快速地构建复杂的应用程序。它还支持多种操作系统,包括 Windows、Linux、Mac OS 等。
Qt的优点包括:
- 跨平台:Qt可以在多种操作系统上运行,无需对源代码进行修改,真正实现了“一次编写,到处运行”。
- 强大的GUI设计工具:Qt提供了一套完整的GUI设计工具,使得开发者可以轻松地创建漂亮、易于使用的界面。
- 丰富的API:Qt提供了大量的类和函数,涵盖了GUI、网络、数据库、多线程等各个方面,使开发者能够快速地开发出复杂的应用程序。
- 支持多种语言:Qt不仅支持C++,还支持Python、Java等多种语言,使得开发者的选择更加多样。
- 活跃的社区:Qt有一个庞大的开发者社区,为Qt开发者提供了丰富的资源和支持。
然而,Qt也存在一些缺点:
- 学习曲线较陡峭:Qt虽然功能强大,但对于初学者来说,可能需要一段时间来熟悉。特别是对于没有C++基础的开发者来说,学习曲线可能会更长。
- 体积较大:由于Qt的功能丰富,其库的体积也相对较大,可能会导致应用程序的体积增大。
- 依赖性较强:Qt的应用程序依赖于Qt的库,如果要在没有安装Qt库的计算机上运行应用程序,需要将Qt的库一起打包。
- 性能问题:在某些情况下,使用Qt可能会导致应用程序的性能下降。这可能是因为Qt的事件循环和处理方式导致的。
总的来说,Qt的优点和缺点是相对的,需要根据具体的应用场景来评估是否使用Qt。
二、Qt的版本
Qt的版本分为多个系列,其中最常用的是Qt 5系列。Qt 5是一个相对较新的版本,相对于Qt 4来说,它增加了一些新的特性和改进,包括更好的性能和更现代化的界面。Qt 5系列中的每个版本都经过了精心设计和优化,以满足不同用户的需求。
此外,Qt还提供了一些其他的版本,如Qt for Device Creation和Qt for MCUs。这些版本是专门针对特定的设备或微控制器而设计的,提供了许多硬件相关的特性和工具。
总体而言,Qt的版本选择取决于具体的应用需求和开发环境。开发者应该根据项目的需求和目标选择最适合的版本。
最新的Q6.5
请查看官网更新:
https://www.qt.io/zh-cn/
三、安装步骤
1.下载Qt
可以在官网上下载
可以在百度网盘上下载,有空放一个链接在这里
目前放在移动硬盘上

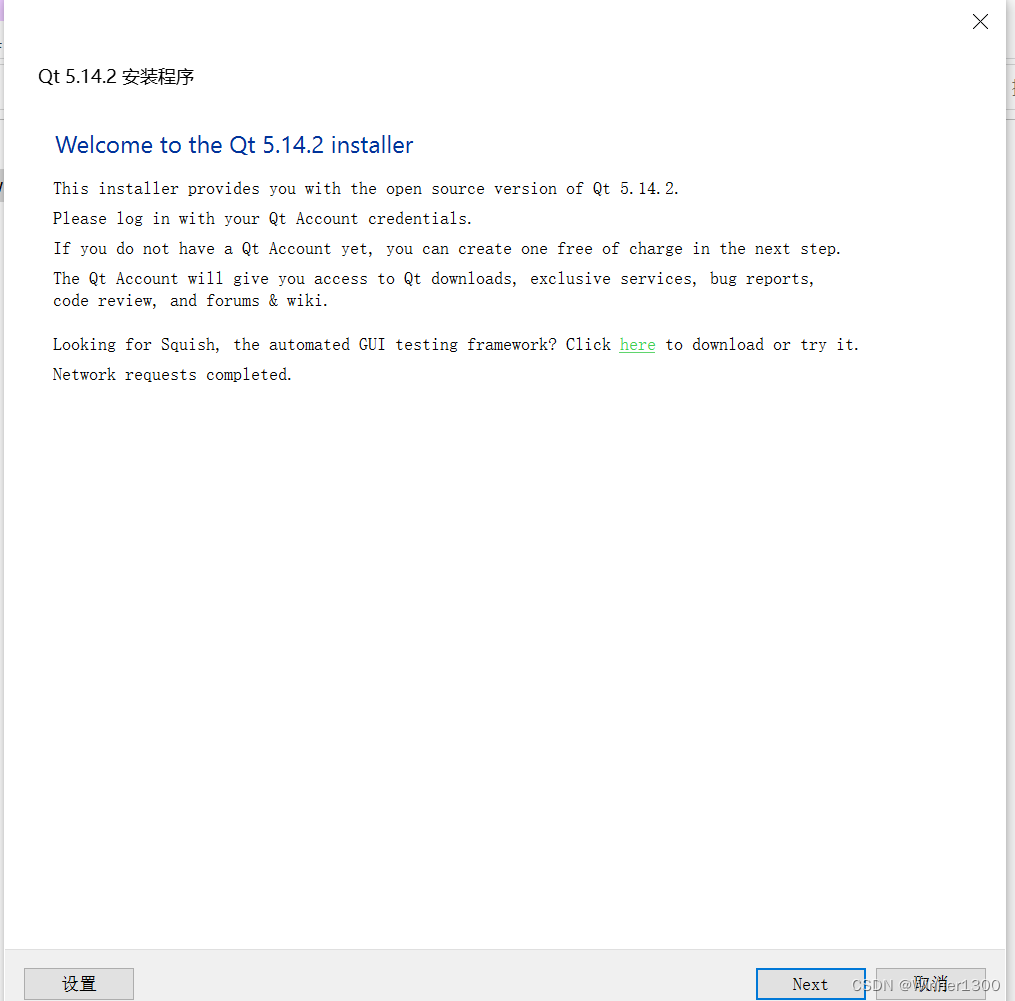
2.双击安装包.exe开始安装


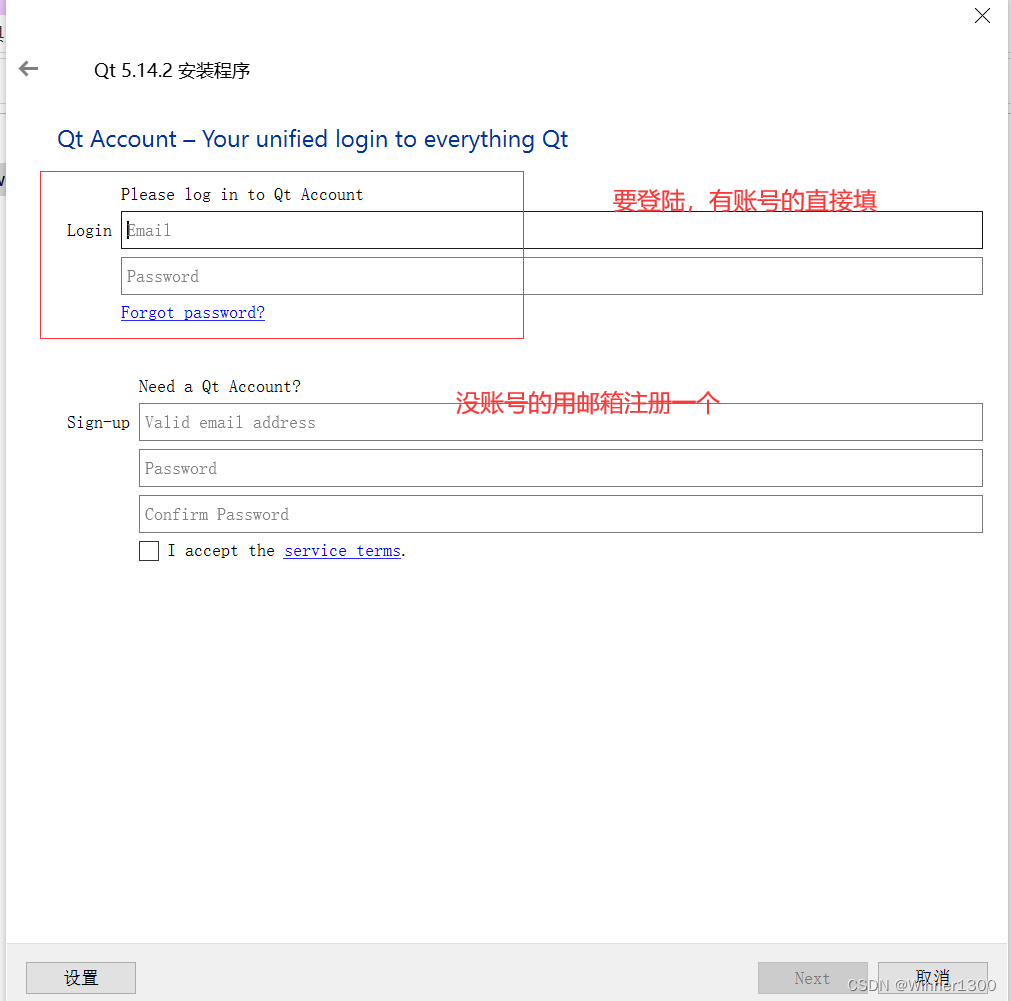
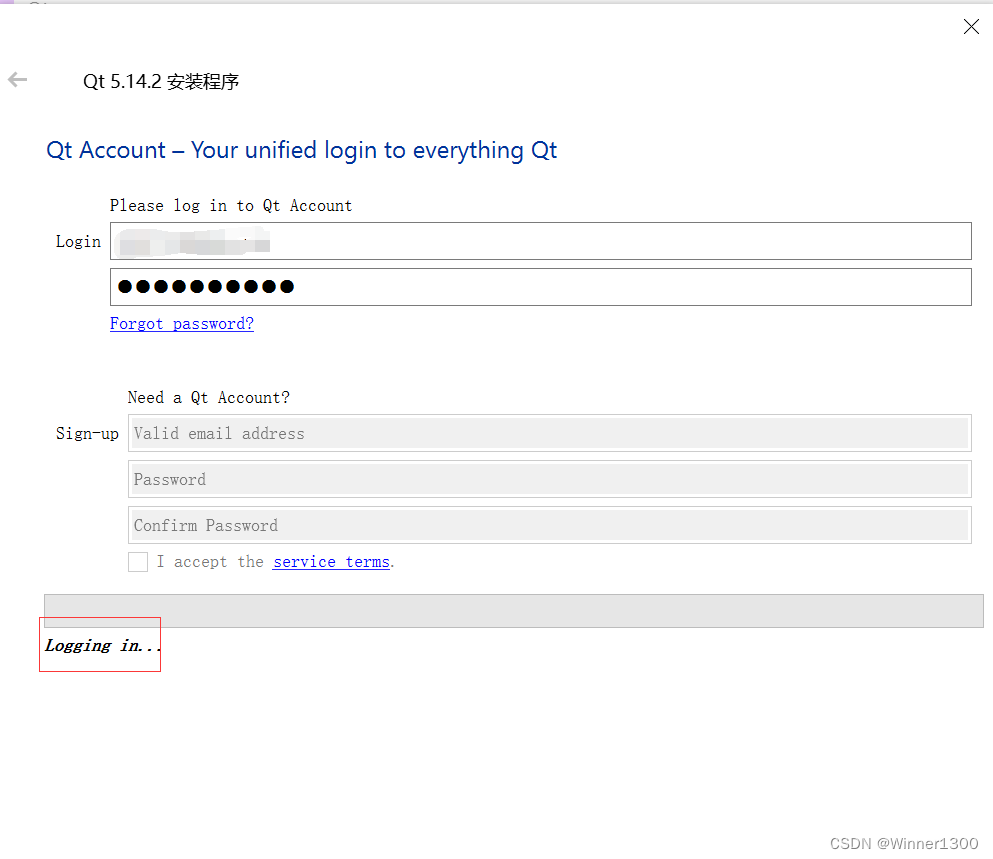
3. 需要登陆才能继续安装,没有的就用邮箱注册账号


注册后登录成功画面


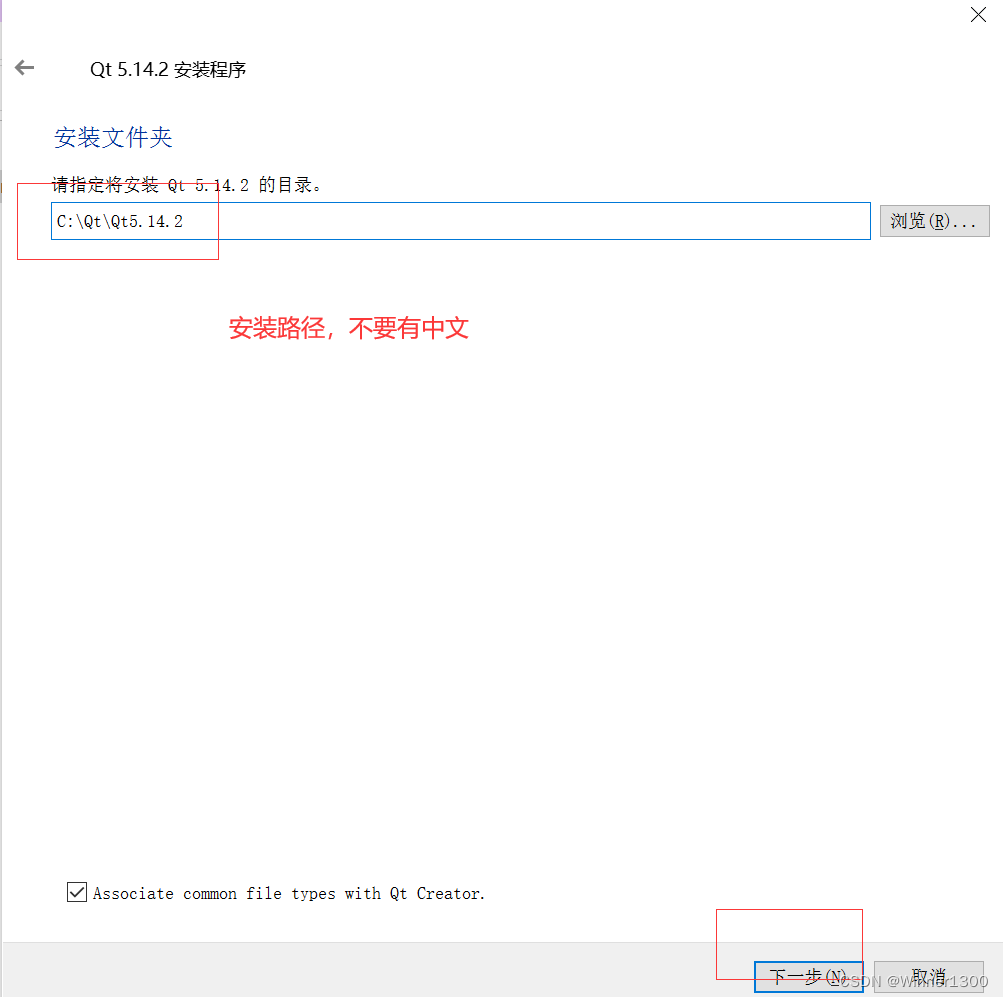
4.注意安装路径不能有中文

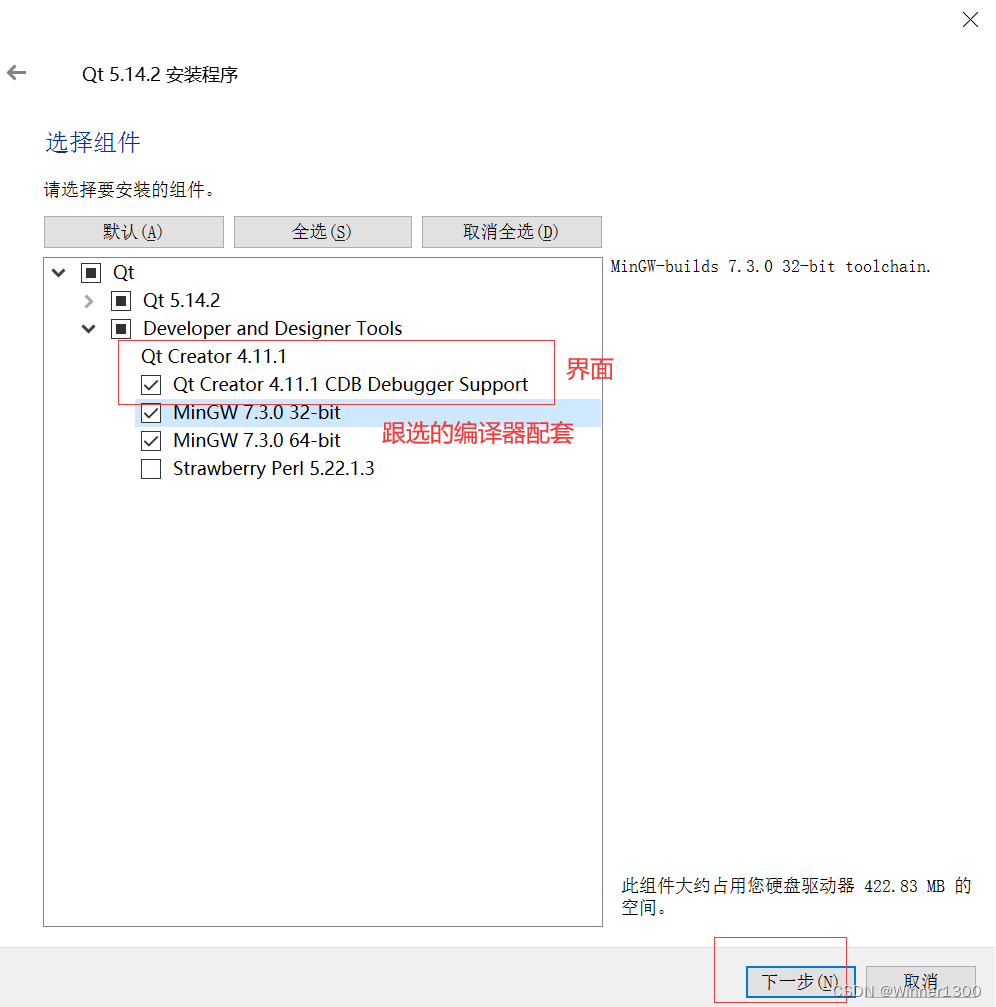
5. 安装资源选择,根据自己的需求来选


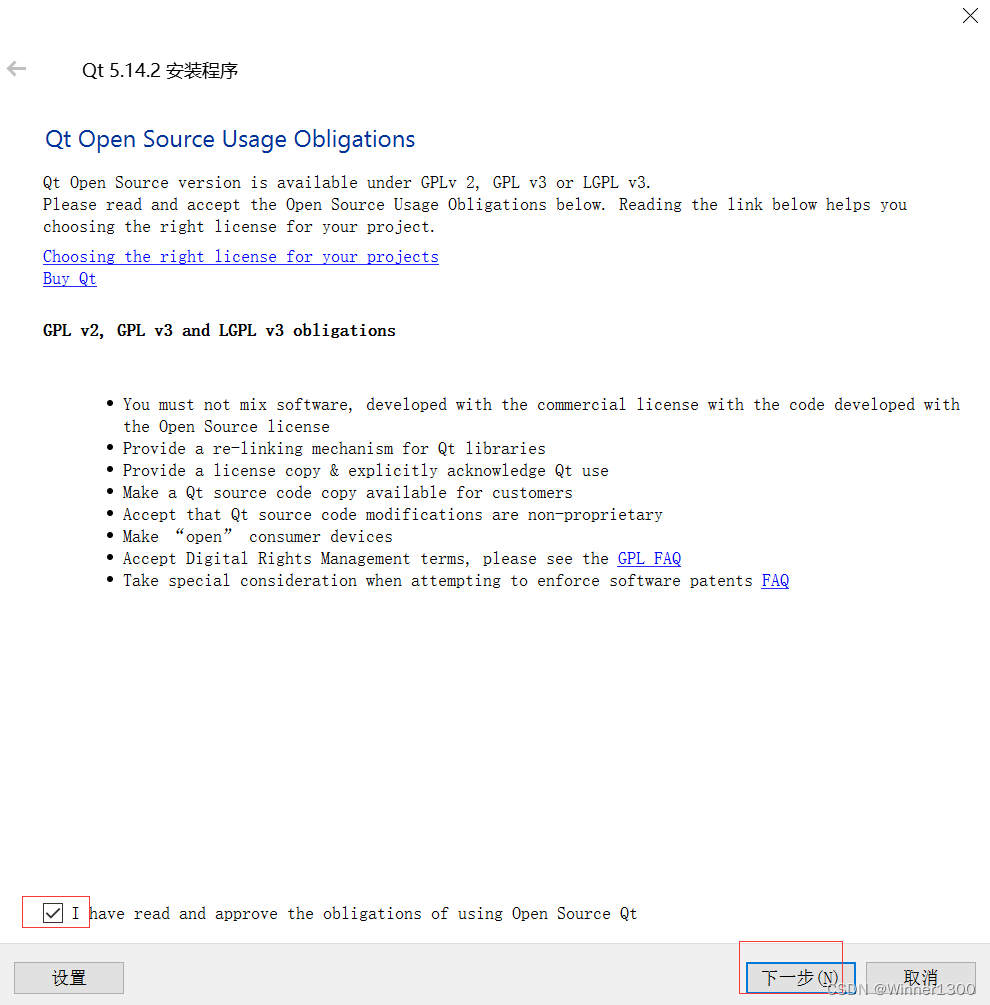
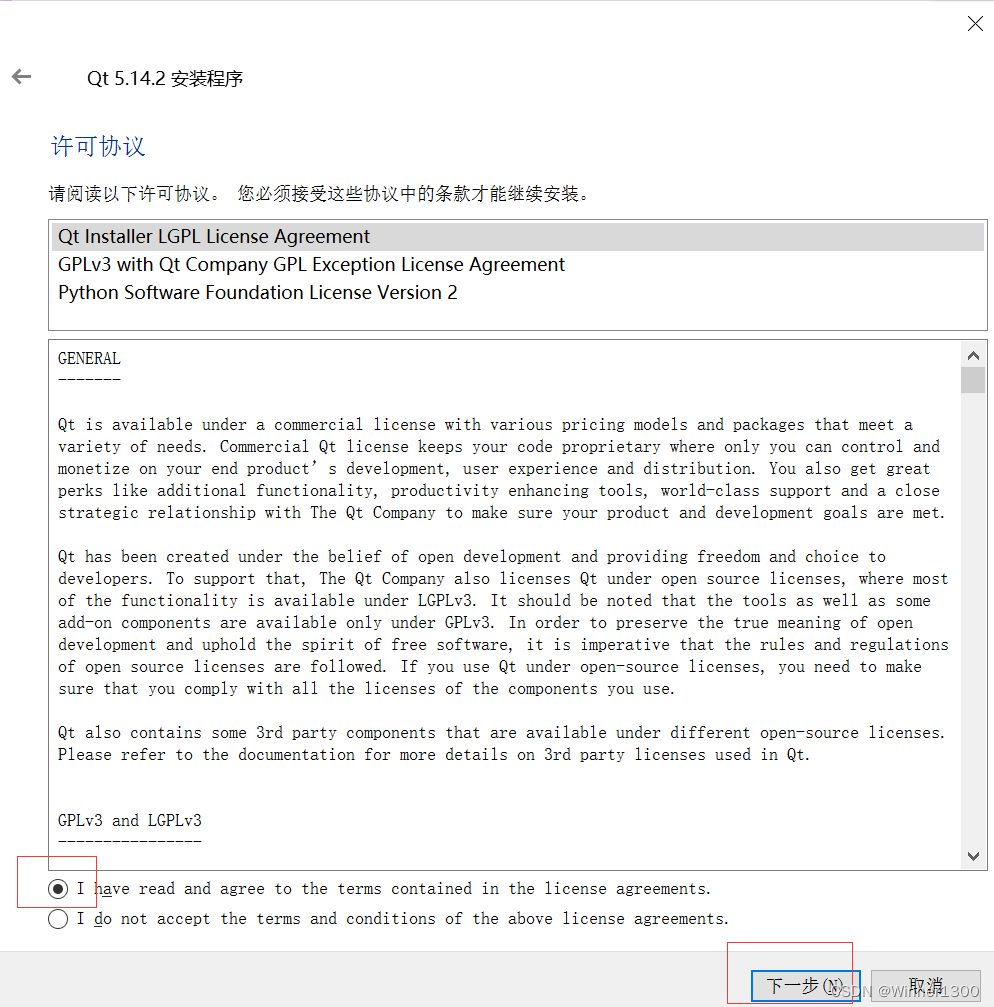
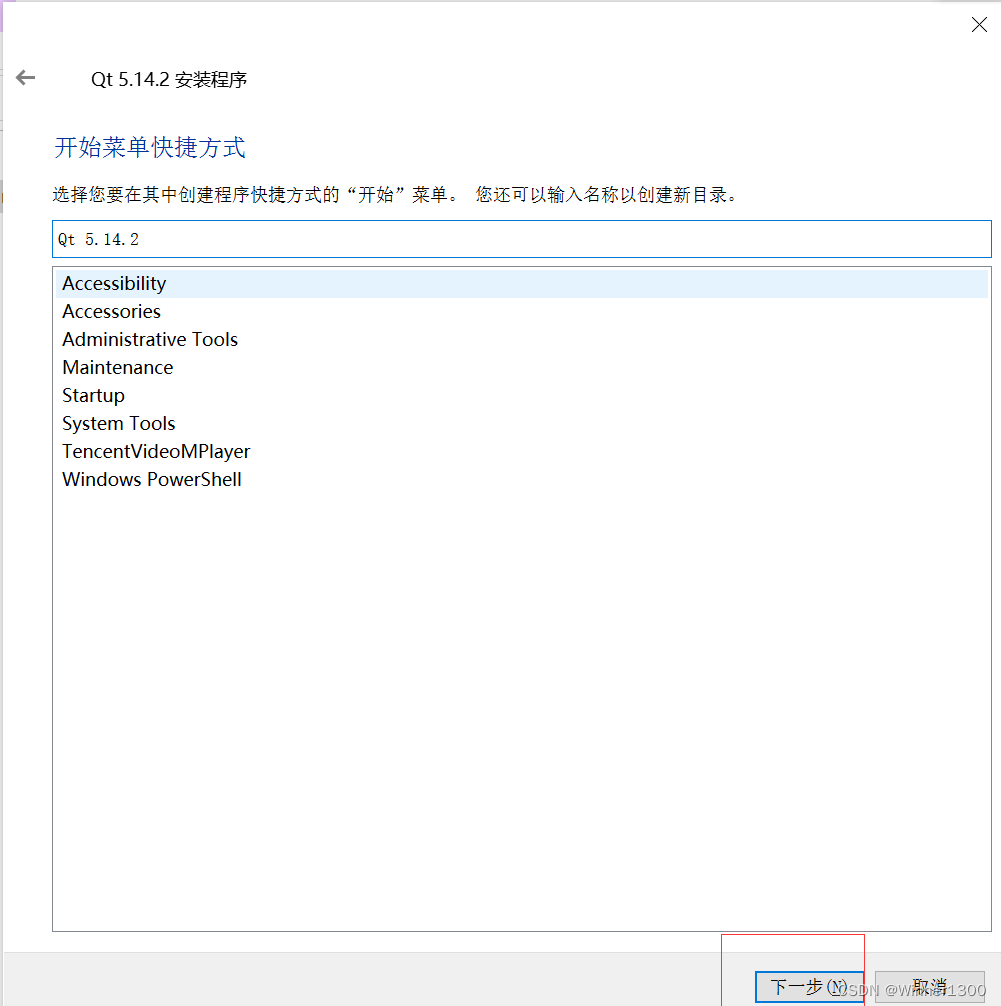
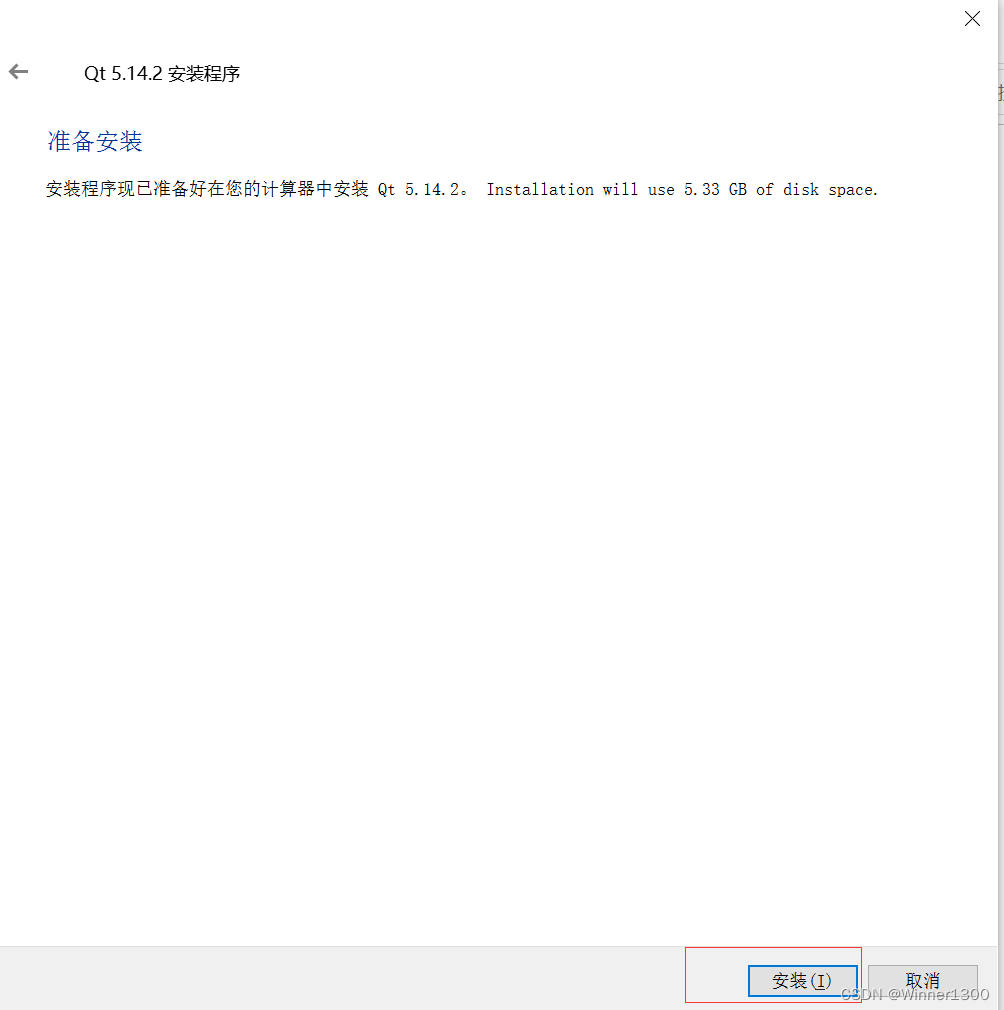
6.同意许可,继续安装




7. 安装完成
安装时间根据电脑性能来决定,慢慢等吧,装了大概30分钟,点击下一步


四、测试是否能用

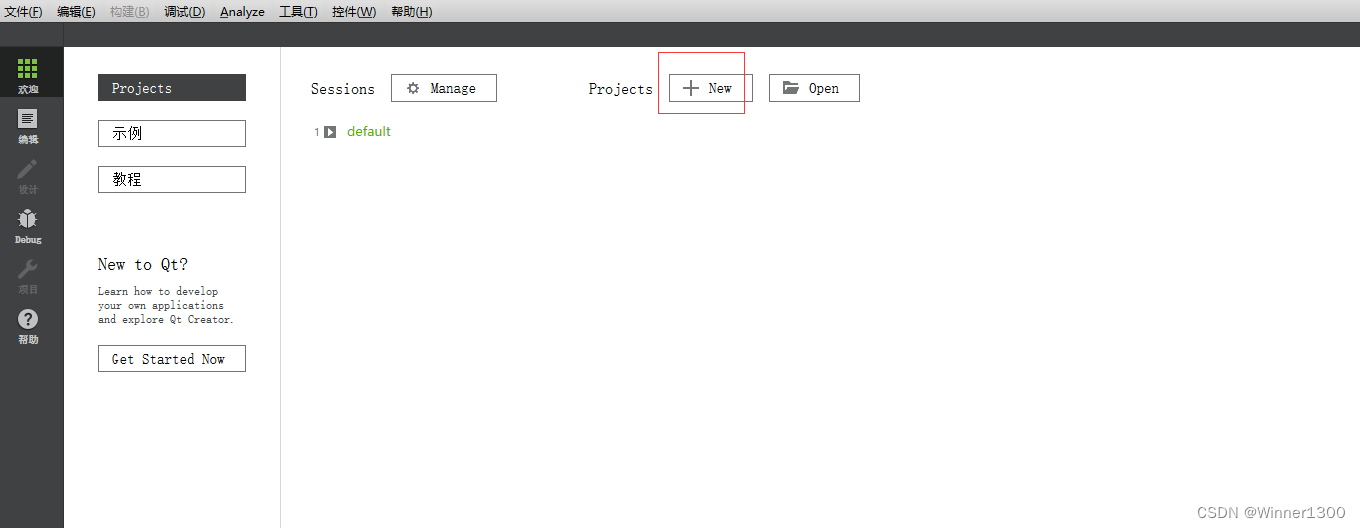
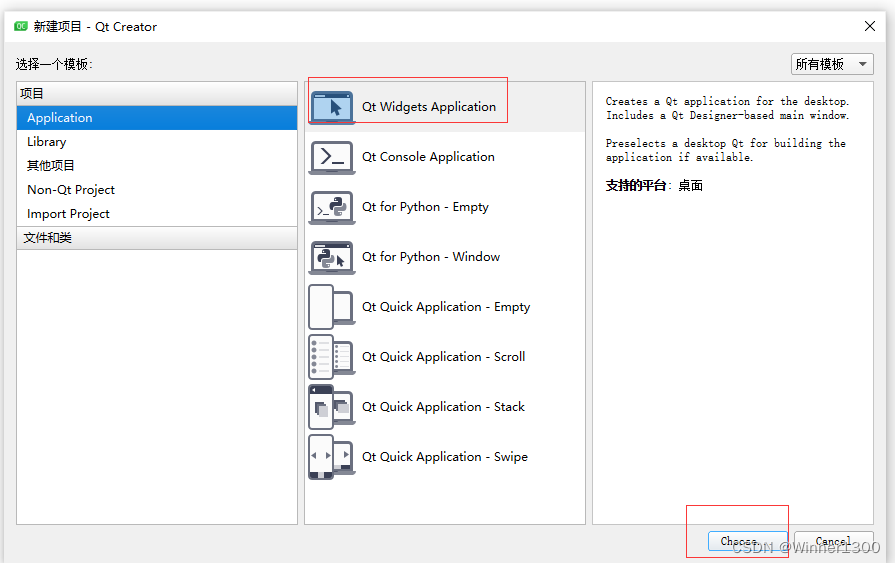
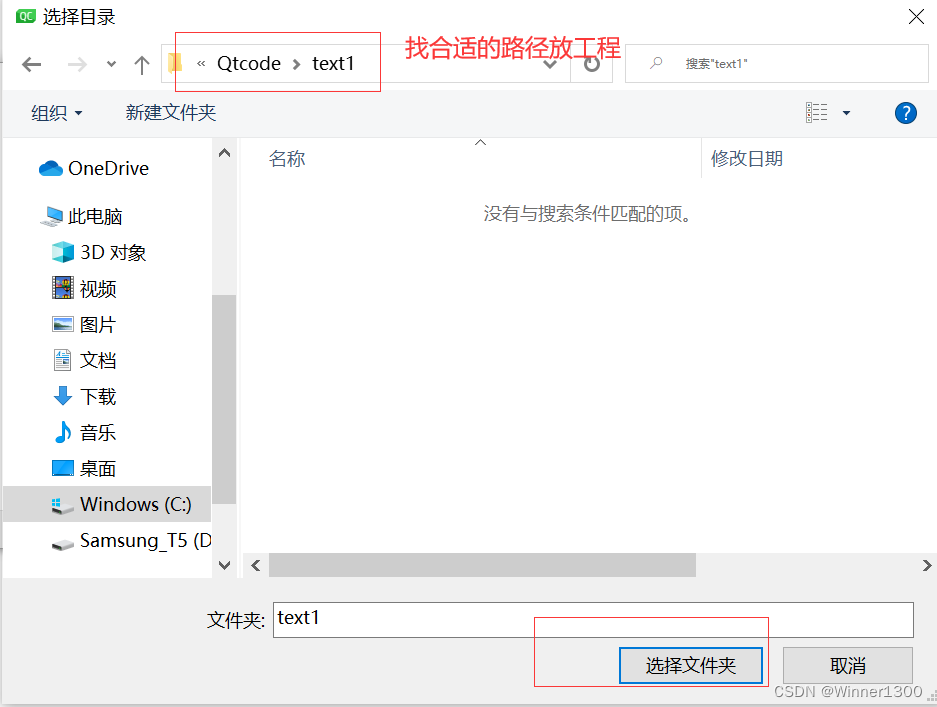
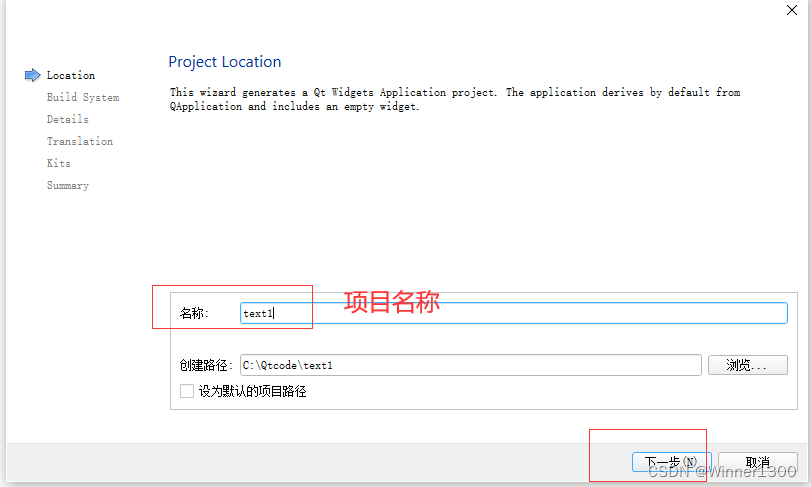
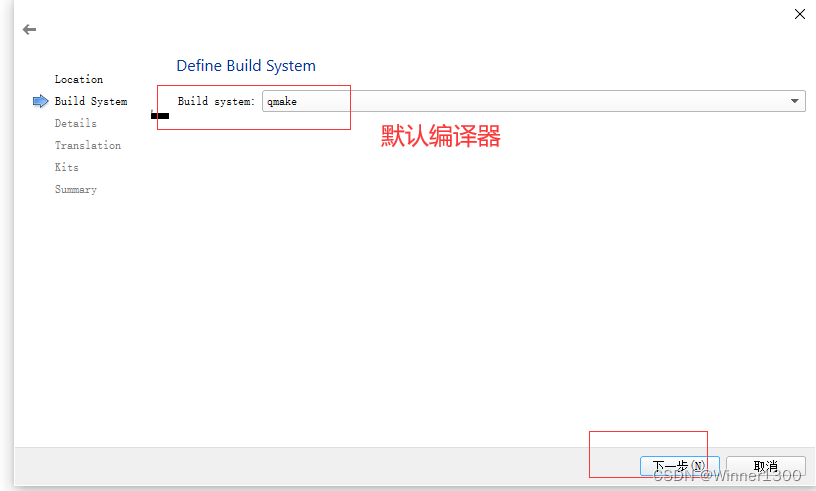
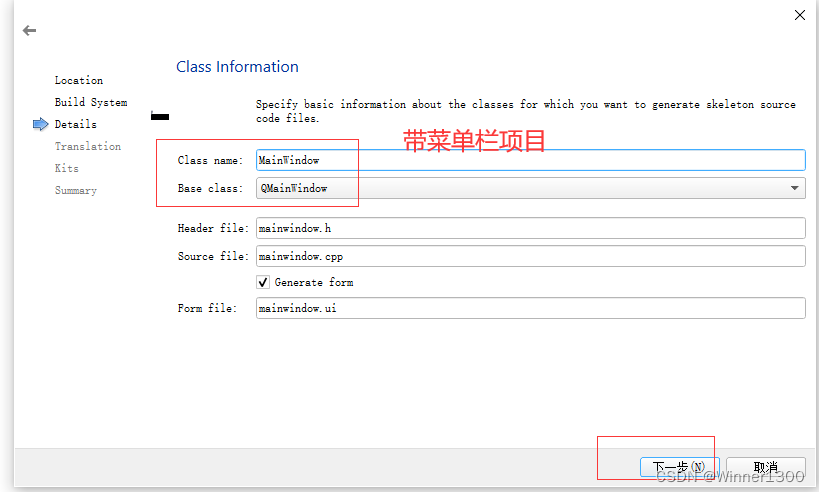
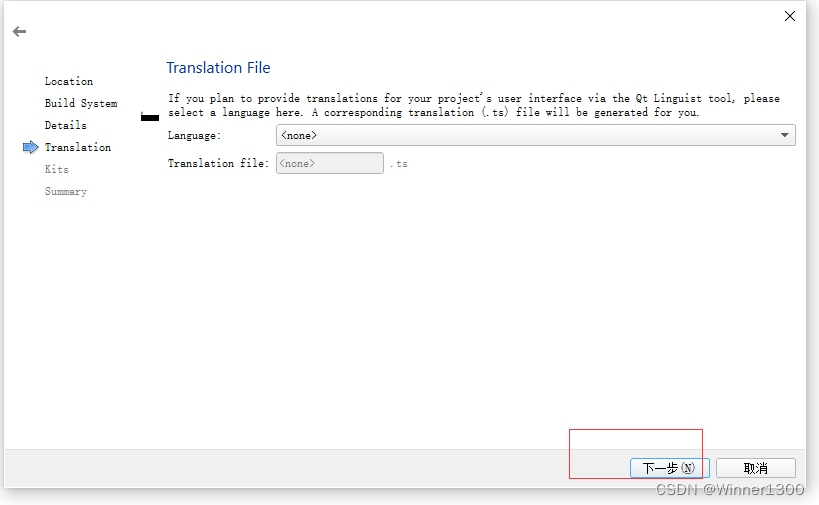
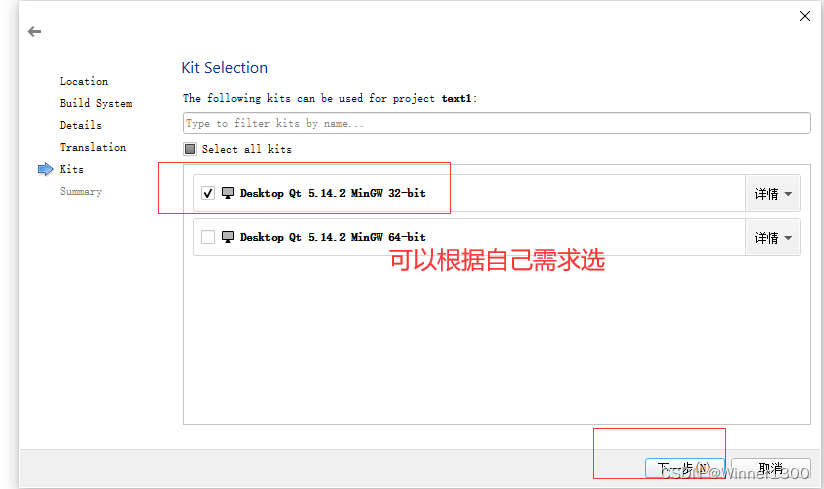
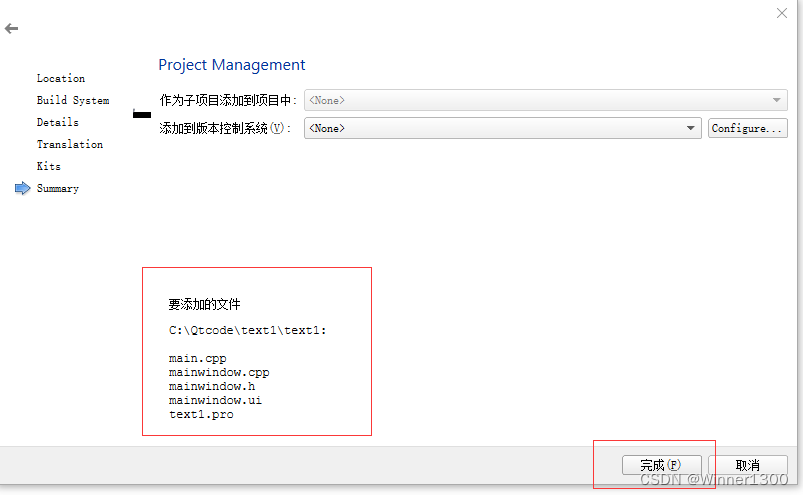
1.新建工程











2.opencv环境
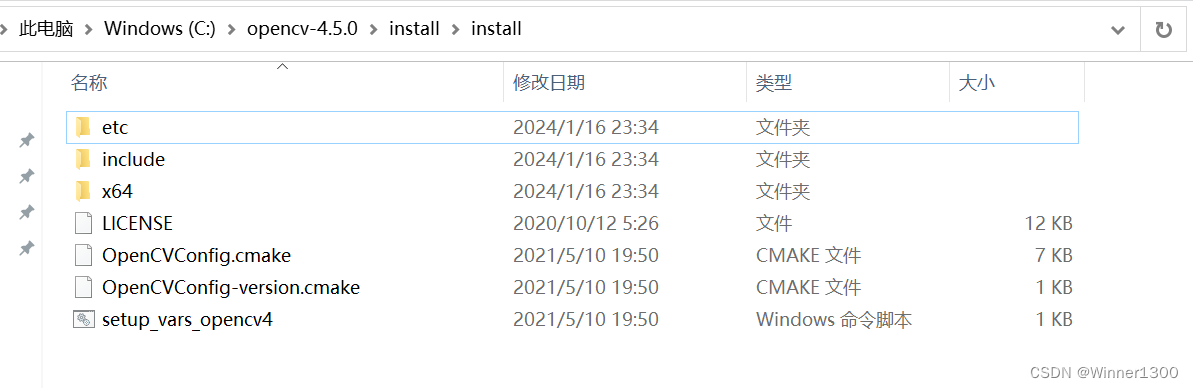
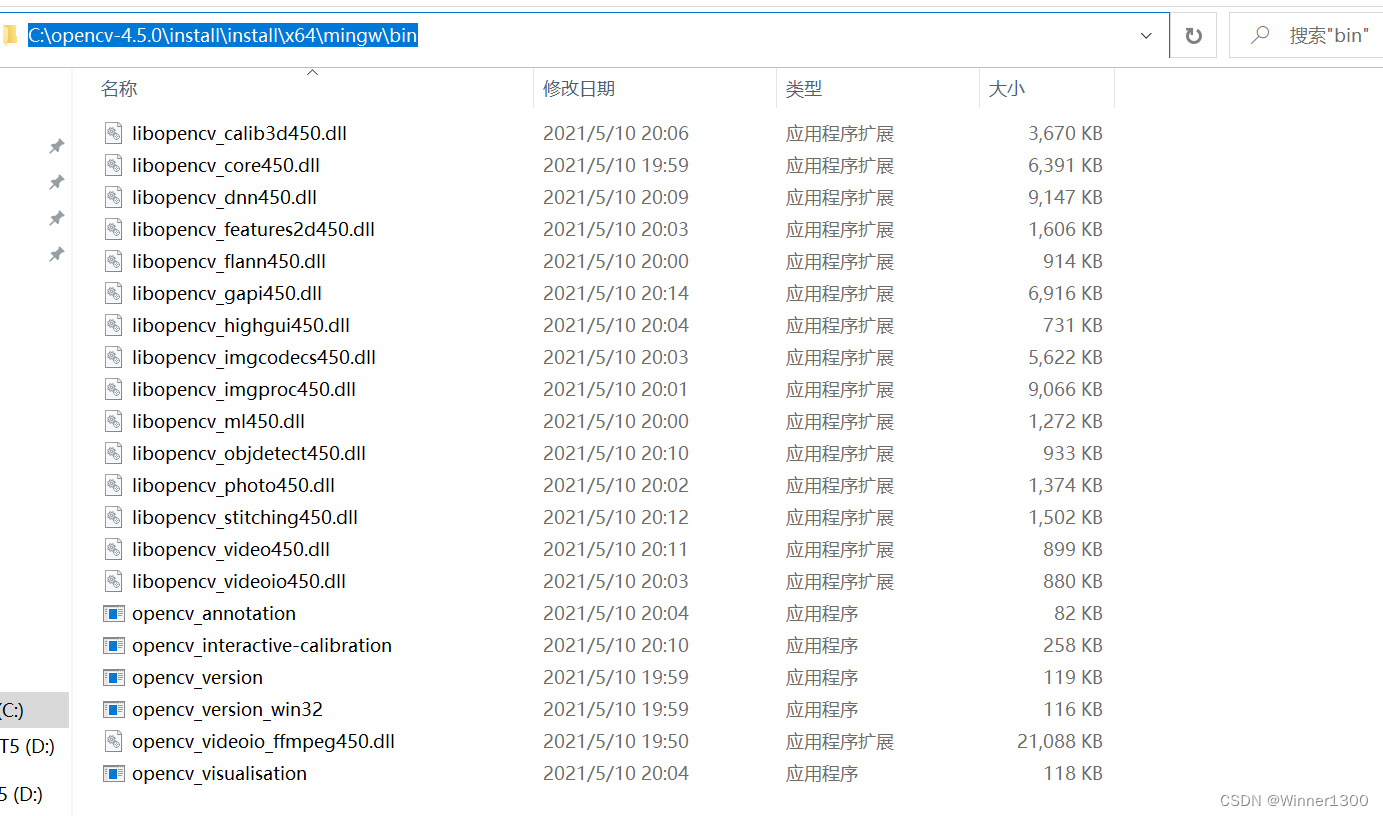
- 直接拷贝之前编译好的过来使用

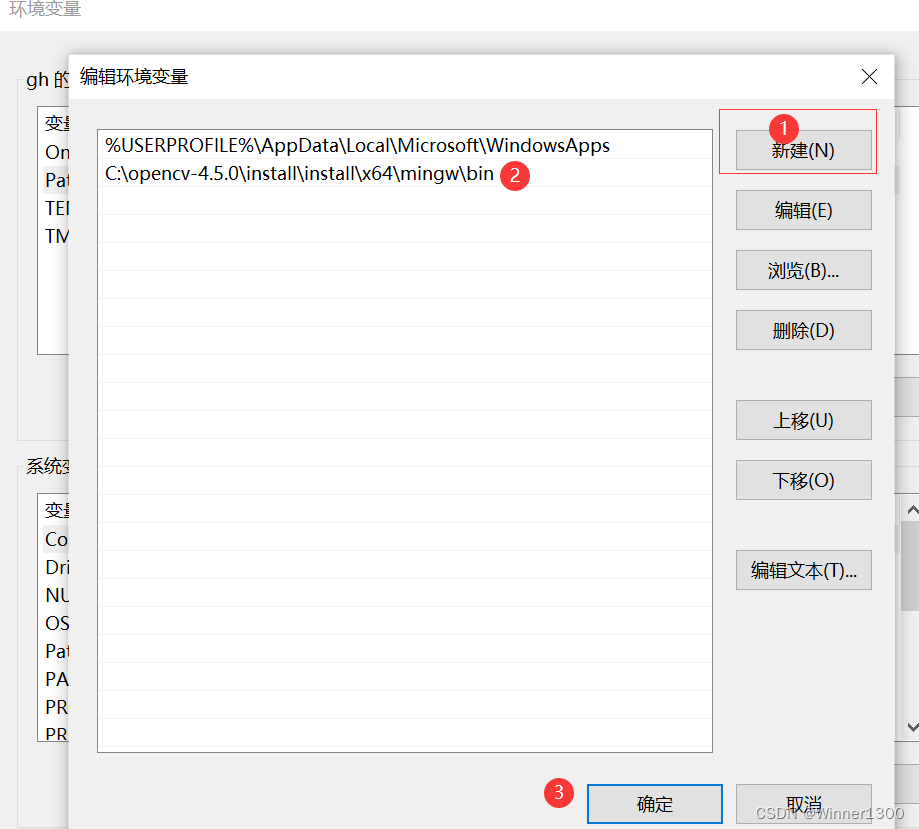
2.添加环境变量

C:\opencv-4.5.0\install\install\x64\mingw\bin

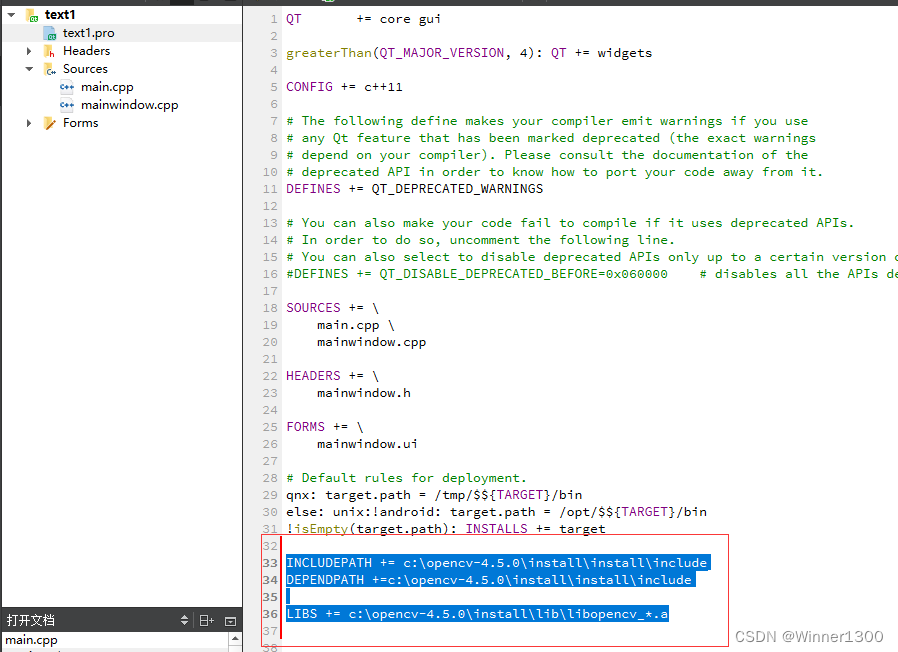
3.配置工程

INCLUDEPATH += c:\opencv-4.5.0\install\install\include
DEPENDPATH +=c:\opencv-4.5.0\install\install\includeLIBS += c:\opencv-4.5.0\install\lib\libopencv_*.a
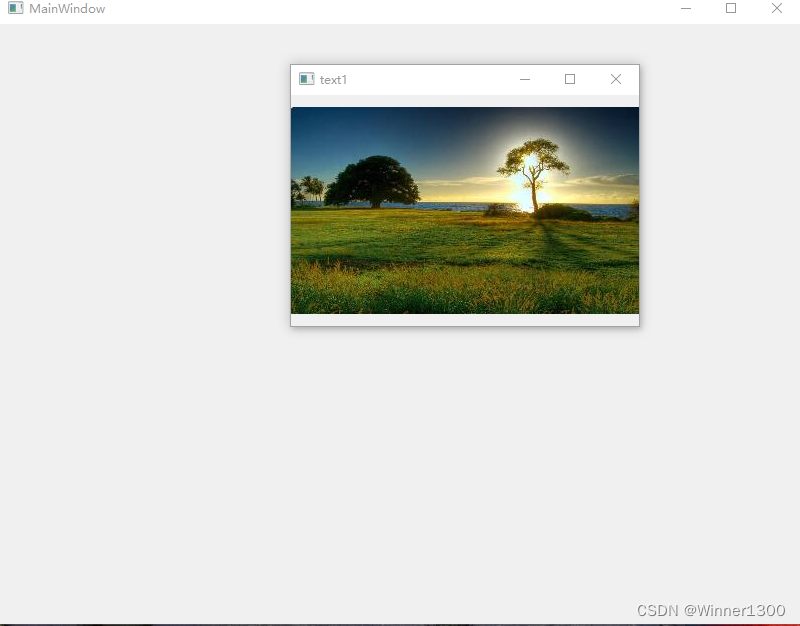
4.测试opencv
好的,下面是一个使用 Qt 和 OpenCV 的简单示例,该示例加载一个图像文件并显示在窗口中:
#include <QApplication>
#include <QLabel>
#include <opencv2/opencv.hpp>int main(int argc, char *argv[])
{QApplication app(argc, argv);// 加载图像文件cv::Mat image = cv::imread("example.jpg");// 创建 QLabel 对象并设置图像QLabel label;cv::cvtColor(image, image, cv::COLOR_BGR2RGB); // 将 OpenCV 的 BGR 格式转换为 Qt 的 RGB 格式QImage qimage = QImage((const unsigned char*)(image.data), image.cols, image.rows, image.step, QImage::Format_RGB888);label.setPixmap(QPixmap::fromImage(qimage));// 显示窗口label.show();return app.exec();
}
这个示例中,我们首先使用 QApplication 对象创建了一个 Qt 应用程序。然后,我们使用 OpenCV 的 imread 函数加载一个图像文件,并将其存储在 cv::Mat 对象中。接下来,我们创建一个 QLabel 对象,并使用 cv::cvtColor 函数将图像从 OpenCV 的 BGR 格式转换为 Qt 的 RGB 格式。最后,我们将 QImage 对象转换为 QPixmap 对象,并将其设置为 QLabel 的 pixmap,然后显示 QLabel 窗口。
5.注意事项
添加了环境变量后,电脑要重启
否则程序编译没问题,但是会停止运行
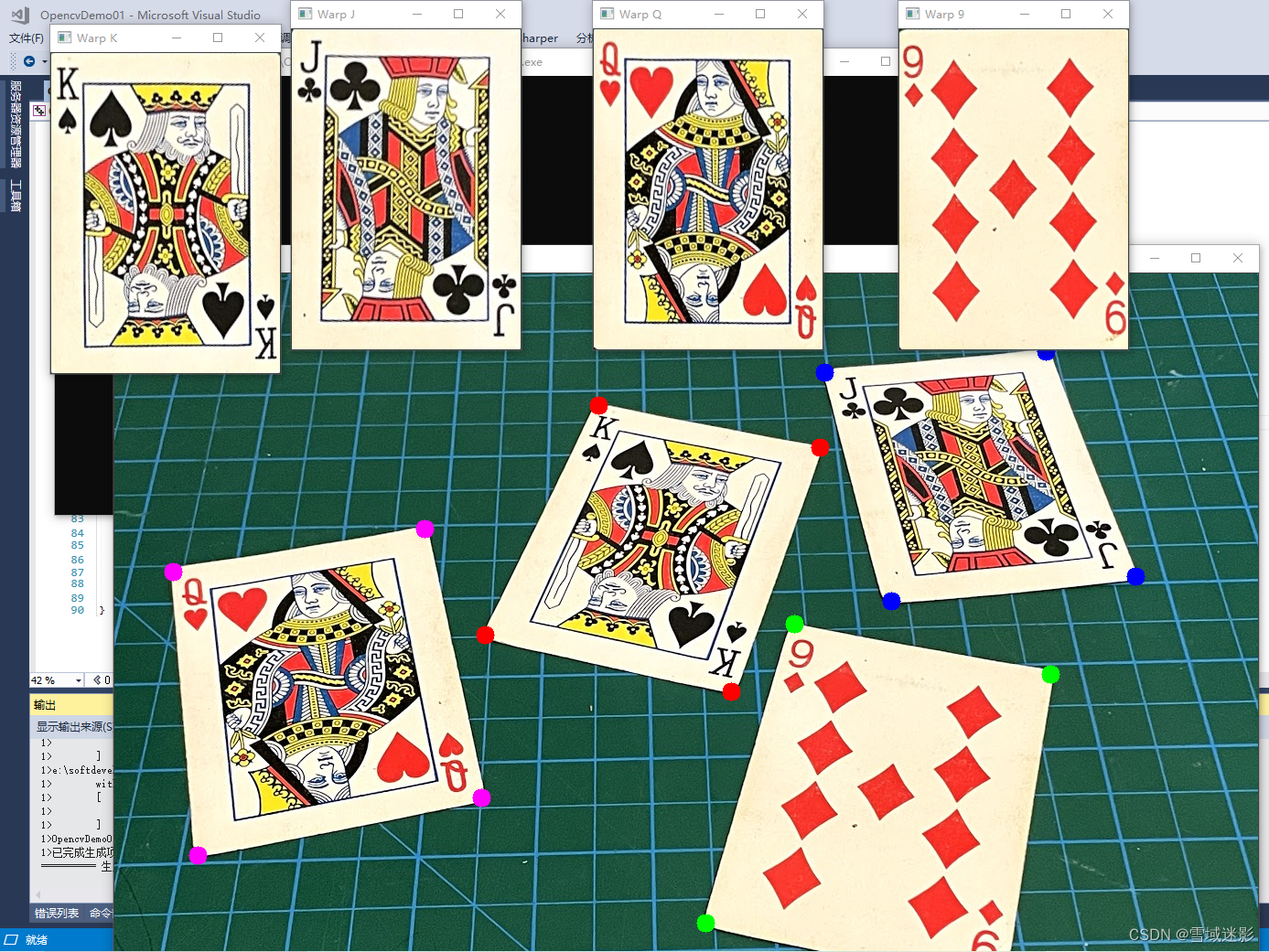
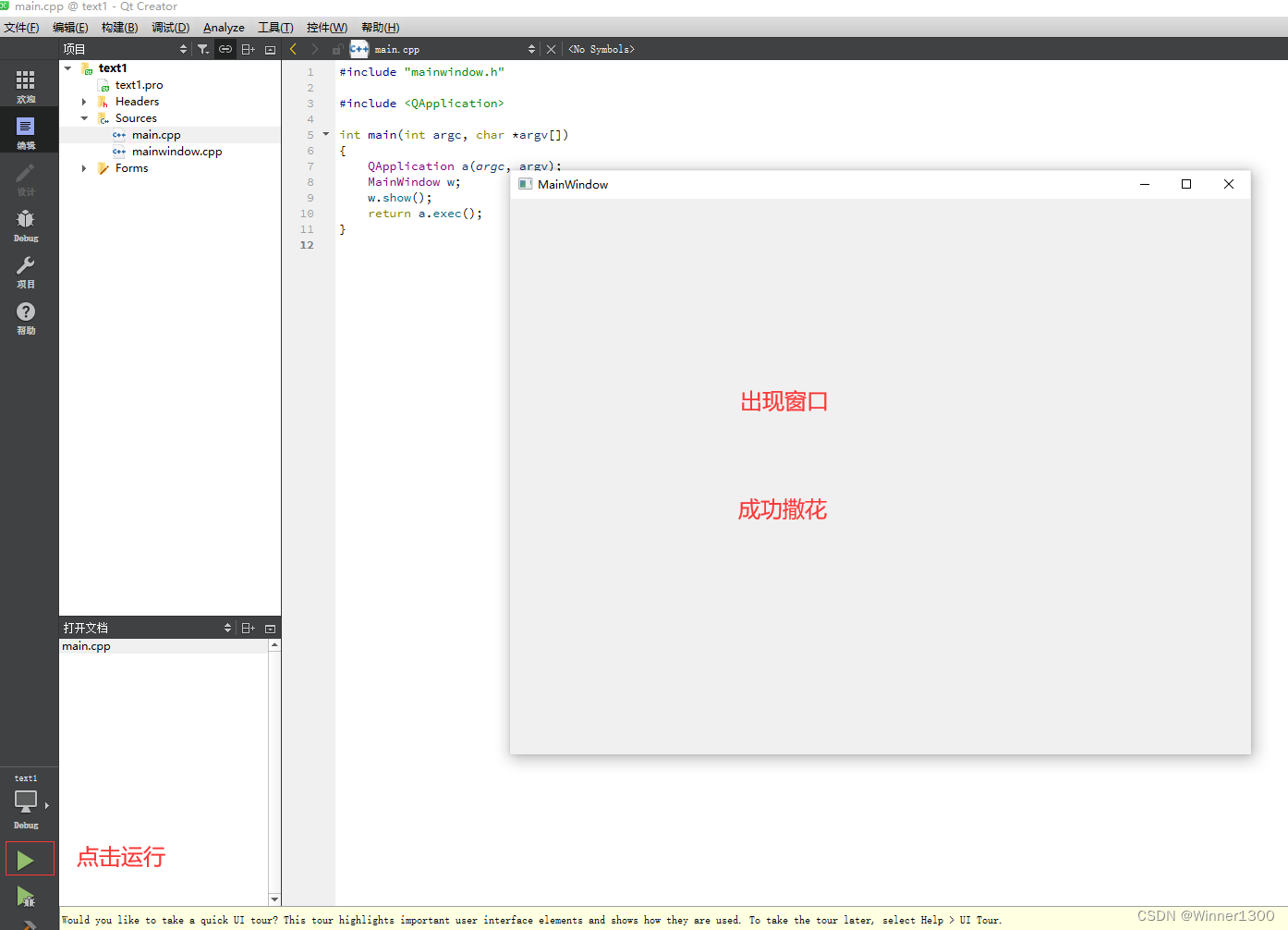
最后成功显示

总结
不知不觉又忙了一晚上,充实并快乐着,继续加油!2024.1.16