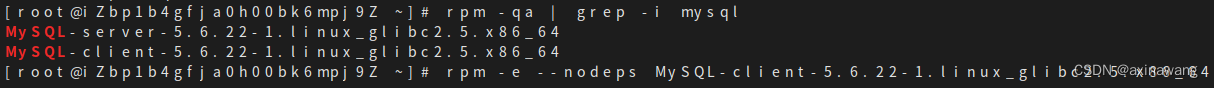
1. 用户登录获取登录凭证
- 已登录的用户才能获取个人信息
- 发送 Aixos 请求登录
const user = ref();onMounted(async () => {const res = await myAxios.get('/user/current');if (res.code === 0) {console.log("获取用户信息成功");user.value = res.data;} else {console.log("获取用户信息失败")}
})2. 获取登录用户的个人信息
- 点击个人页时加载个人信息
踩坑记录:前端发送请求后端无法识别已登录用户
- 原因:前端发送请求时没有携带登录时后端返回的 Cookie
- 解决:给 Axios 加上携带 Cookie 的配置,表示请求要携带 Cookie
myAxios.defaults.withCredentials = true;
- 携带 Cookie 成功
- 获取当前登录用户信息:后端通过 Cookie 识别到前端的登录态,获取成功✔

3. 展示用户信息
<template><template v-if="user"><van-cell title="昵称" is-link :value="user.username" @click="toEdit('username', '昵称',user.username)"/><van-cell title="账户" :value="user.userAccount"/><van-cell title="头像" :value="user.avatarUrl" @click="toEdit('avatarUrl', '头像',user.avatarUrl)"><img :src="user.avatarUrl"/></van-cell><van-cell title="性别" is-link :value="user.gender" @click="toEdit('gender', '性别',user.gender)"/><van-cell title="手机号" is-link :value="user.phone" @click="toEdit('phone', '手机号',user.phone)"/><van-cell title="邮箱" is-link :value="user.email" @click="toEdit('email', '邮箱',user.email)"/><van-cell title="星球编号" :value="user.planetCode" /><van-cell title="标签信息" is-link :value="user.tags" @click="toEdit('tags', '标签信息',user.tags)" /><van-cell title="注册时间" :value="user.createTime" /></template>
</template>
4. 更新用户信息
前端:
- 点击提交按钮,发送更新用户个人信息请求
- 收到后端更新成功的响应,返回信息展示页面
const onSubmit = async () => {const currentUser = await getCurrentUser();if (!currentUser) {console.log("用户未登录")return;}// 发送更新请求const res = await myAxios.post('/user/update', {'id': currentUser.id,[editUser.value.editKey as string]: editUser.value.currentValue,})if (res.code === 0 && res.data > 0) {router.back();console.log("修改成功!");} else {console.log("修改失败!");}
};

后端:
- 校验用户权限,满足权限则执行 UPDATE 语句更新个人信息

- 完善逻辑(校验参数):前端传来的参数为空时,直接抛出异常,不执行 UPDATE 语句
/*** 更新用户信息* @param user 要更新的用户* @param loginUser 当前登录用户* @return*/@Overridepublic int updateUser(User user, User loginUser) {long userId = user.getId();if (userId <= 0) {throw new BusinessException(ErrorCode.PARAMS_ERROR);}// TODO 如果用户没有传递任何需要更新的值,直接报错,不执行 UPDATE 语句if(user == null) {throw new BusinessException(ErrorCode.PARAMS_ERROR);}// 管理员:更新任意用户的信息// 普通用户:只允许更新自己的信息if (!isAdmin(loginUser) && userId != loginUser.getId()) {throw new BusinessException(ErrorCode.NO_AUTH);}User oldUser = userMapper.selectById(userId);if (oldUser == null) {throw new BusinessException(ErrorCode.NULL_ERROR);}return userMapper.updateById(user);}