产品需求界面:

在产品配置页面表单中需要上传多个图片,项目中上传组件采用Element Plus 中的 el-upload,目前问题是每个上传组件都需要实现自己的回调,比如:on-change,采用官方推荐标准代码如下:
<el-form-item label="站点图标"><el-upload action="#" list-type="picture-card" accept="image/*" :auto-upload="true":show-file-list="false" :on-change="handleChange" :before-upload="handleBeforeUpload"><el-image v-if="form.logourl" :src="form.logourl" fit="contain" class="avatar" /><el-icon v-else><Plus /></el-icon></el-upload></el-form-item>const handleChange = (uploadFiles, uploadFiles) => {console.log('handle Change', uploadFile.url, uploadFiles);form.logourl = uploadFile.url;
};
由于此项目中同一个el-form中用了三个上传组件,如果每一个都写回调,需要写多个不同的回调拿到这个图片url显示出来,比较麻烦,现在需要的效果是三个上传组件的change事件回调采用一个回调函数,具体实现如下,直接代码展示:
<el-form-item label="站点图标"><el-upload action="#" list-type="picture-card" accept="image/*" :auto-upload="true":show-file-list="false" :on-change="function (uploadFile, uploadFiles) {return handleChange(uploadFile, uploadFiles, 'logo')}" :before-upload="handleBeforeUpload"><el-image v-if="form.logourl" :src="form.logourl" fit="contain" class="avatar" /><el-icon v-else><Plus /></el-icon></el-upload></el-form-item>const handleChange = (uploadFile, uploadFiles, uploadType) => {console.log('handle Change', uploadFile.url, uploadFiles, uploadType);switch (uploadType) {case 'logo': {form.logourl = uploadFile.url;}break;case 'wx': {form.wxurl = uploadFile.url;}break;case 'gzh': {form.gzhurl = uploadFile.url;}break;}};
核心代码解释:
:on-change="function (uploadFile, uploadFiles) {return handleChange(uploadFile, uploadFiles, 'logo')}"这段代码是将一个匿名函数作为 :on-change 属性的值,该函数接收两个参数:uploadFile 和 uploadFiles。在函数体内,它调用了名为 handleChange() 的方法,并传递了三个参数:uploadFile、uploadFiles 和 'logo'。
具体而言,这段代码的作用是在上传组件的 :on-change 事件中触发 handleChange() 方法,并将当前上传的文件对象 uploadFile、已上传文件数组 uploadFiles 和字符串 'logo' 作为参数传递给 handleChange() 方法,这样的设计可以在处理多个上传组件时,根据不同的文件类型进行不同的操作或逻辑处理。
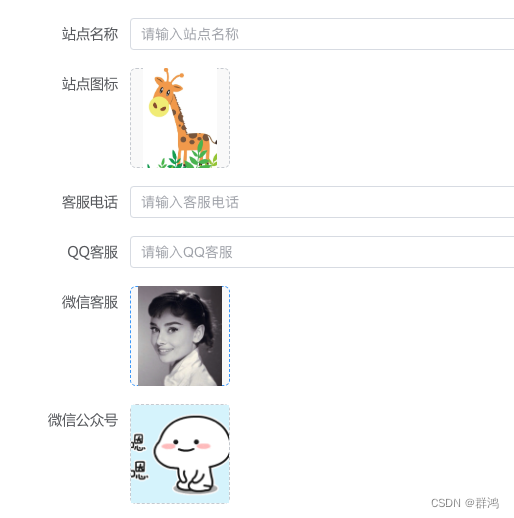
效果如下:

![[C#]winform部署openvino调用padleocr模型](https://img-blog.csdnimg.cn/direct/b1541bb8bf7f4906b1addf172d935a57.jpeg)








![【C++入门到精通】智能指针 shared_ptr 简介及C++模拟实现 [ C++入门 ]](https://img-blog.csdnimg.cn/direct/ad0cc2887ce140ed8f11e8276788b498.png#pic_center)