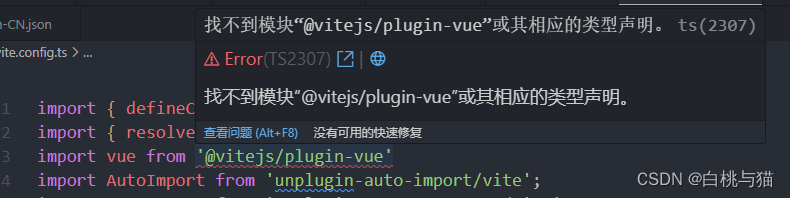
今天在用vite搭建项目时,在vite.config.ts文件中 ts报错找不到模块“@vitejs/plugin-vue”或其相应的类型声明。

原因:项目中缺少了相应的依赖包或 TypeScript 类型声明。可以按照以下步骤进行检查:
1. 确保安装了相应的依赖包
如果在package.json中有该依赖,则跳过这步操作,没有则安装依赖。
pnpm install @vitejs/plugin-vue --save-dev
2. 检查 TypeScript 类型声明
如果项目使用 TypeScript,确保tsconfig.json文件中包含了 @vitejs/plugin-vue 的类型声明。
在 compilerOptions.types配置项中添加 "vite/client",以确保 TypeScript 可以正确识别 Vite 的类型。
{"compilerOptions": {"types": ["vite/client"]}
}
3. 检查 Vite 版本
确保项目中使用的 Vite 版本支持 @vitejs/plugin-vue。可以查看 package.json 文件中 Vite 的版本,然后确保它是兼容的版本。
4. 清除缓存和重新安装依赖
rm -rf node_modules
pnpm install